jquery学习笔记—jQuery选择器
一. jQuery选择器是什么
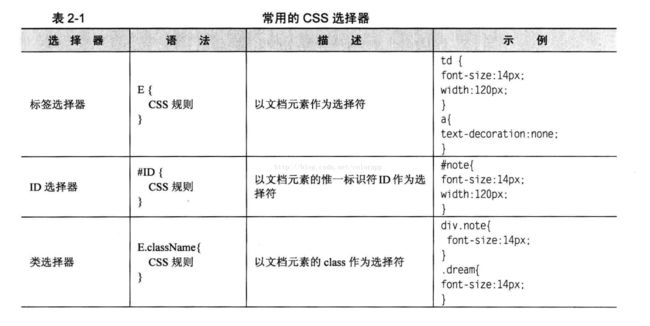
1. CSS选择器
要是某个样式应用于特定的HTML元素,首先需要找到该元素,在CSS中,执行这一任务的表现规则称为CSS选择器。参见之前CSS的学习博客:http://blog.csdn.net/colorapp/article/details/43706585。
2. jQuery选择器
jQuery中的选择器完全继承了CSS的风格。利用jQuery选择器,可以非常便捷和快速地找出特定的DOM元素,然后为它们添加相应的行为,而无需担心浏览器是否支持这一选择器。学会使用选择器是学习jQuery的基础,jQuery的行为规则都必须在获取到元素后才能生效。
jQuery选择器的写法与CSS 选择器的写法十分相似,只不过两者的作用效果不同,CSS选择器找到元素后是添加样式,而jQuery选择器找到元素后是添加行为。需要说明的是,jQuery中涉及操作CSS样式的部分比单纯的CSS功能更为强大,并且拥有夸浏览器的功能。
二. jQuery选择器的优势
1. 简洁的写法:$()函数在很多 JavaScript 类库中都被作为一个选择器函数来使用,在jQuery中也不例外
2. 支持CSS1到CSS3选择器
3. 完善的处理机制:使用jQuery选择器不仅比使用传统的getElementById() 和 getElementsByTagName() 函数简洁的多,而且还能避免某些错误。需要注意的是,使用$(“#tt”)获取的永远是对象,即使网页上没有此元素。因此需要使用jQuery检查某个元素在网页上是否在存在时,可以使用 if($(“#tt”).length > 0){}根据获取到元素的长度来判断或者if($(“#tt”)[0]){} 转化成DOM对象来判断
三. jQuery选择器
1. 基本选择器
基本选择器是 jQuery 中最常用的选择器,也是最简单的选择器,它通过元素id、class 和标签名等来查找DOM元素。在网页中,每个id名称只能使用一次,class允许重复使用。
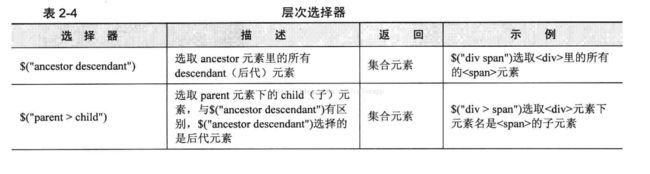
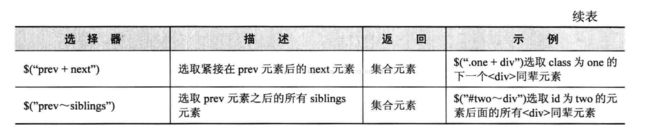
2. 层次选择器
如果要通过DOM元素之间的层次关系来获取特定元素,例如后代元素、子元素、相邻元素和同辈元素等,那么层次选择器是一个非常好的选择。
可以使用next()方法代替 $(‘prev + next’)选择器,使用nextAll()方法代替 $(‘prev ~ siblings’)选择器
3. 过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,过滤规则与CSS中的伪类选择器语法相同,即选择器都以一个冒号(:)开头。按照不同的过滤规则,过滤选择器可以分为基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤和表单对象属性过滤选择器。
(1) 基本过滤选择器
(2) 内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素或文本内容上。
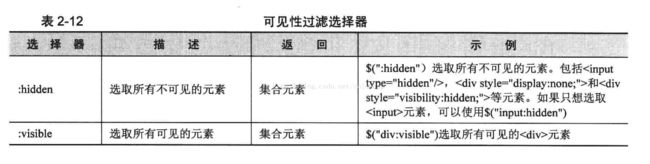
(3) 可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见来选择相应的元素。
(4) 属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。
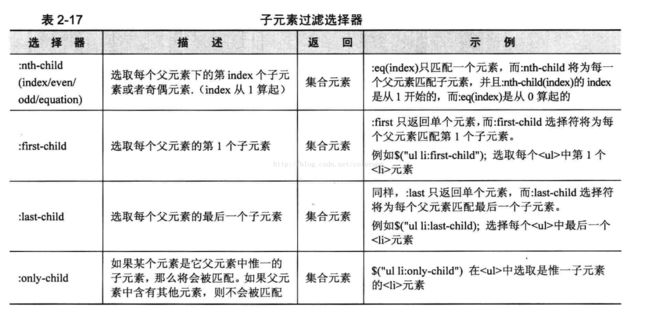
(5) 子元素过滤选择器
子元素过滤选择器的过滤规则相对于其它的选择器稍微有些复杂,只要将元素的父元素和子元素区分清除,那么使用起来也非常简单。另外要注意它与普通的过滤选择器的区别。
注意:eq(index) 只匹配一个元素,而:nth-child将为每一个符合条件的父元素匹配子元素。同时应该注意到 nth-chile(index) 的 index 是从1开始的,而 :eq(index) 是从0开始的。同理 :first 和 :first-child,:last和:last-child也类似。
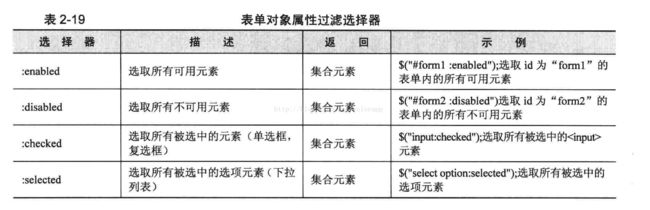
(6) 表单对象属性过滤选择器
此选择器主要是对所选择的表单元素进行过滤,例如选择被选中的下拉框,多选框等元素。
4. 表单选择器
为了使用户能够更加灵活地操作表单,jQuery中专门加入了表单选择器。
四 选择器中的一些注意事项
1. 选择器中含有特殊符号的注意事项
选择器中含有“.”、“#”、“(”或“]”等特殊字符。根据W3C的规定,属性值中是不能含有这些特殊字符的,但在实际项目中偶尔会遇到表达式中含有“#”和“.”等特殊字符,如果按照普通的方式去处理的话就会出错。解决此类错误的方法是使用转义符转义。
2. 选择器中含有空格的注意事项
选择器中的空格也是不容忽视的,多一个空格或少一个空格也许会得到截然不同的结果。带空格为后代选择器,不带空格为过滤选择器。