虚拟键盘——gridLayout布局添加QSpacerItem的用法
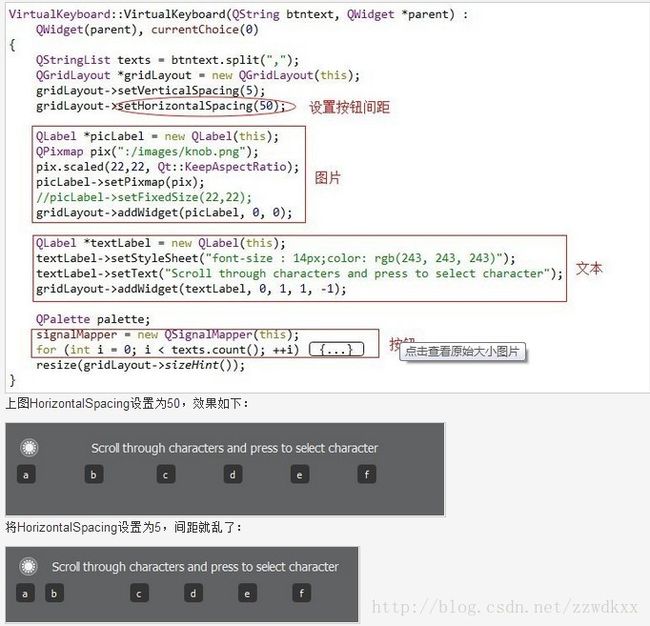
这两天在做一个虚拟按键,布局的时候出现了问题,对girdlayout设置HorizontalSpacing时,当按钮个数比较多布局就生效了,每个按钮间距一致,当按钮比较少,布局就乱了。效果如下图:
因为这个键盘复用的地方比较多,且按键个数不固定,有时两行,有时一行,所以单独封装了一个类来处理,没有用ui设计器。按钮是一个个的添加到gridLayout中,如果把图片label和文本label去掉,设置间距就正常(就剩一个gridlayout布局了)。
后来在ui设计器中布局,根据生成代码看出这里可以加一个QSpacerItem,当按钮数目较少时,可以使布局压缩,不像之前那么松散。类似布局如下:
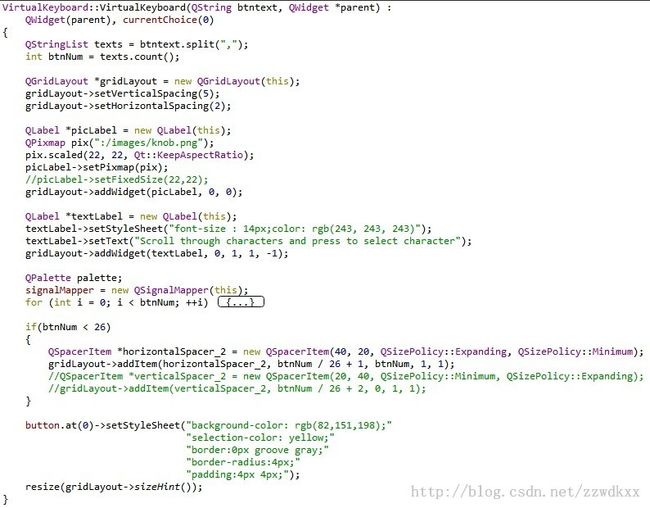
代码修改如下:
效果:
如此OK!
布局有两个空白要处理,一个 margin ,一个 space。
gridLayout->setVerticalSpacing(5);
gridLayout->setHorizontalSpacing(2);
gridLayout->setContentsMargins(15,20,15,15);
gridLayout->setMargin(15);
用好这些就可以调整这两类空白区域了。