Jquery Mobile总结
设的时候,用到了Jquery Mobile,前前后后,接触了一个月,大体上知道了它的用法,确实很强大,但是一些设计理念,我开始的时候还是不理解,后来,随着不断解决各种BUG,慢慢地懂了一些。下面是一些总结吧,没有认真整理,因为以后用不到了,所以只把我当时看的一些东西整理下来了。大家有选择的看看把。
网上的各种教程也有很多了,大家仔细看看,然后又几个中国人已经把英文的官方文档给翻译好了,大家可以多看看中文文档,遇到问题就查文档,文档是最好的学习资料。然后,大家记得一点,就是用jqm(jquery mobile)的时候,只有一个html页面其它都是潜入第一个载入的页面的,所以所有的css和js文件都可以放到第一个加载的HtmL文件中,页面间的切换都是新的html页面片段插入到第一个HtmL页面的,大家一定要注意这点,我就是吃了大亏。
还有,可以加几个QQ群,我当时加的那个群,就非常好,有很多人回答我问题,在此特别感谢他们,虽然他们可能不会看到我的这些话。下面是群号:
140381742 、136590887
1.我在一个页面中有两个page,在第一个page中有个连接连接到第二个page的id,理想状态下应该显示第二个page的内容,但是不知道为什么它却跳转到前一个html去了,这是怎么回事啊?
是不是有A,B,C。B/C在一个页面。在B中点击C的id,确跳到A去了。
根据我的情况是,我dataType写的json,但是我的返回值弄错了,返回的不是json,所以造成success中的回调函数不执行。
但是我看了下,这不是主要原因。我继续找找。有人试过:版本低了 换高版本的就行了。
JQuery mobile的这个页面跳转一直都是个bug 你必须把目录分级建,否则路径总是找不对.就是说每个层次都得分级建目录
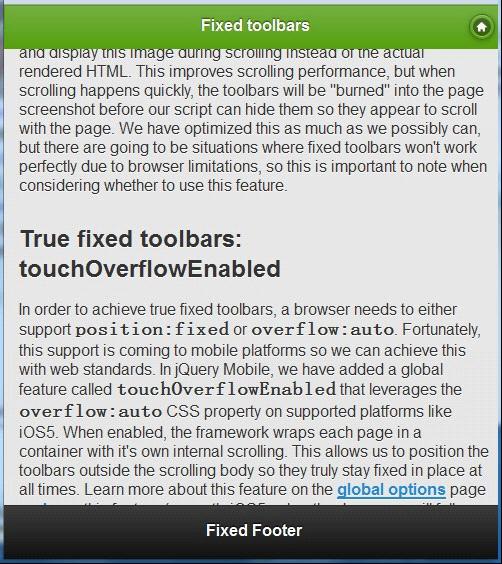
2.做页面切换时有没有办法不切换整个页面,只切换中间部分,header和footer不变?
这个2个办法。一个是按文档说的定义data-id。但是效果不好。不建议使用。会闪屏。当数据量很大,滑动屏幕的时候,头和尾会暂时消失,等你不滑动的时候才会出现头和尾,用户体验很差
第二个办法是:用css写成固定的位置。
3.链接当前目录下的页面,为什么提示说“error loading page”呢?因为那个页面跟本没有,或者你路径写错了。一般情况下是这两个原因
4.请问在android里,如何去掉网页的触发时的黄色边???
5.page切换闪屏的问题
6.我服务端PHP写的,直接返回一个HTML页面给客户端,但是下面的分页,点击后提示error loading page。帮忙分析下,什么原因呢?
7.Maybe you have to move the <script> inside the <div data-role="page" id="home">.
If this page isn't your starting page, the script outside the page-div will be ignored.
<script type="text/javascript">
$(function(){
$(document).bind('swipeleft', function(){
var prePages = $.mobile.activePage.prevAll('div[data-role=page]');
if(prePages.length !== 0){
$.mobile.changePage(prePages.first().attr('id'), 'slide');
}else{
alert('It\'s the first one.');
}
}).bind('swiperight', function(){
var nextPages = $.mobile.activePage.nextAll('div[data-role=page]');
if(nextPages.length !== 0){
$.mobile.changePage(nextPages.first().attr('id'), 'slide');
}else{
alert('It\'s the last one.');
}
});
});
</script>
别人写的
用swipeleft、swiperight进行上/下一页切换,怎么做的。我做了,怎么在不停地在做切换,有时切换不到我想要的页面
有谁做过,请指教
$(".ui-content").live({
"swipeleft": function (event) {
alert("swipeleft")
},
"swiperight": function () {
alert("swiperight")
}
});
不要用live绑定,用bind
bind好像第二页面就不行了.--可以的。
$(".ui-content").bind({
"swipeleft": function (event) {
var nextPages = $.mobile.activePage.nextAll("div[data-role='page']");
if (nextPages.length !== 0) {
$.mobile.changePage($("div[data-url='" + nextPages.first().attr("data-url") + "']"));
} else {
var url = $.mobile.activePage.attr("data-url"), page = 1;
var urlId = url.substr(url.lastIndexOf("/") + 1);
if (urlId.isNumber()) page = parseInt(urlId);
if (page < 10) {
next = _root + "/Index/" + (page + 1).toString();
$.mobile.changePage(next);
}
}
},
"swiperight": function () {
var prePages = $.mobile.activePage.prevAll("div[data-role='page']");
if (prePages.length !== 0) {
$.mobile.changePage($("div[data-url='" + prePages.first().attr("data-url") + "']"));
} else {
var url = $.mobile.activePage.attr("data-url"), page = 1;
var urlId = url.substr(url.lastIndexOf("/") + 1);
if (urlId.isNumber()) page = parseInt(urlId);
if (page > 1) {
prev = _root + "/Index/" + (page - 1).toString();
$.mobile.changePage(prev, { role: "page" });
}
}
}
});
我是这样的,可是改成bind后第二页就无效了
$("[id^=page]").bind('swiperight', function() {
var prePages = $.mobile.activePage.prevAll('div[data-role=page]');
if (prePages.length !== 0) {
$.mobile.changePage(prePages.first().attr('id'), 'slide', true);
} else {
}
}).bind('swipeleft', function() {
var nextPages = $.mobile.activePage.nextAll('div[data-role=page]');
if (nextPages.length !== 0) {
$.mobile.changePage(nextPages.first().attr('id'), 'slide');
} else {
}
});
用这个试试
之前我好像也遇到过这样的问题,貌似swipe是不支持live方法的
如果一次将所有的分页都加载,就有点浪费流量了
$("[id^=page]").bind('swiperight', function() {
var prePages = $.mobile.activePage.prevAll('div[data-role=page]');
//alert($.mobile.activePage.find("[name=content]").css("height"));
if (prePages.length !== 0) {
// prePages.first().css('height',$.mobile.activePage.css('height'));
$.mobile.changePage(prePages.first().attr('id'), 'slide', true);
} else {
}
}).bind('swipeleft', function() {
var nextPages = $.mobile.activePage.nextAll('div[data-role=page]');
if (nextPages.length !== 0) {
//nextPages.first().css('height',$.mobile.activePage.css('height'))
$.mobile.changePage(nextPages.first().attr('id'), 'slide');
} else {
}
});
/** pageSize change **/
(function ($) {
$.fn.pagesizepost = function (verififunc,options,url,callbackfunc) {
$(this).change(function(){
var _pageIndex = parseInt($(this).parent().find("li.get-prev a").attr("pageIndex")) + 1;
// alert(_pageIndex);
var _pageSize = $("#PageSize option:selected").val();
var options = [{name:"PageSize",value:_pageSize},{name:"PageIndex",value:0}];
var verification = verififunc();
if(!verification)
{
return false;
}
var defaultPara = [];
$("input[type='text']").each(function(){
defaultPara.push({name:$(this).attr("name"),value:$(this).val()});
});
$("input[type='password']").each(function(){
defaultPara.push({name:$(this).attr("name"),value:$(this).val()});
});
$("input[type='hidden']").each(function(){
defaultPara.push({name:$(this).attr("name"),value:$(this).val()});
});
var selectgroups = "";
$("input[type='checkbox']:checked").each(function(){
if($(this).attr("value")!="")
{
selectgroups = selectgroups + $(this).val()+",";
}
});
if(selectgroups!="")
{
defaultPara.push({name:$("input[type='checkbox']:checked").attr("name"),value:selectgroups});
};
if(options!=null)
{
defaultPara = defaultPara.concat(options);
}
$.ajax({
type:"POST",
beforeSend: function ()
{
$("body").showLoading()
},
complete:function () {
$("body").hideLoading()
},
url:url ,
data:defaultPara,
success:function(result){
if(callbackfunc && typeof (callbackfunc) === 'function') {
callbackfunc(result);
}
}
});
});
};
})(jQuery);
自己写的插件
verififunc 验证函数
callbackfunc 回调函数,可以自己定义
---------------------------------------------------------------------------------------------------------------------------------------------
网上的各种教程也有很多了,大家仔细看看,然后又几个中国人已经把英文的官方文档给翻译好了,大家可以多看看中文文档,遇到问题就查文档,文档是最好的学习资料。然后,大家记得一点,就是用jqm(jquery mobile)的时候,只有一个html页面其它都是潜入第一个载入的页面的,所以所有的css和js文件都可以放到第一个加载的HtmL文件中,页面间的切换都是新的html页面片段插入到第一个HtmL页面的,大家一定要注意这点,我就是吃了大亏。
还有,可以加几个QQ群,我当时加的那个群,就非常好,有很多人回答我问题,在此特别感谢他们,虽然他们可能不会看到我的这些话。下面是群号:
140381742 、136590887
1.我在一个页面中有两个page,在第一个page中有个连接连接到第二个page的id,理想状态下应该显示第二个page的内容,但是不知道为什么它却跳转到前一个html去了,这是怎么回事啊?
是不是有A,B,C。B/C在一个页面。在B中点击C的id,确跳到A去了。
根据我的情况是,我dataType写的json,但是我的返回值弄错了,返回的不是json,所以造成success中的回调函数不执行。
但是我看了下,这不是主要原因。我继续找找。有人试过:版本低了 换高版本的就行了。
JQuery mobile的这个页面跳转一直都是个bug 你必须把目录分级建,否则路径总是找不对.就是说每个层次都得分级建目录
2.做页面切换时有没有办法不切换整个页面,只切换中间部分,header和footer不变?
这个2个办法。一个是按文档说的定义data-id。但是效果不好。不建议使用。会闪屏。当数据量很大,滑动屏幕的时候,头和尾会暂时消失,等你不滑动的时候才会出现头和尾,用户体验很差
第二个办法是:用css写成固定的位置。
3.链接当前目录下的页面,为什么提示说“error loading page”呢?因为那个页面跟本没有,或者你路径写错了。一般情况下是这两个原因
4.请问在android里,如何去掉网页的触发时的黄色边???
5.page切换闪屏的问题
6.我服务端PHP写的,直接返回一个HTML页面给客户端,但是下面的分页,点击后提示error loading page。帮忙分析下,什么原因呢?
7.Maybe you have to move the <script> inside the <div data-role="page" id="home">.
If this page isn't your starting page, the script outside the page-div will be ignored.
<script type="text/javascript">
$(function(){
$(document).bind('swipeleft', function(){
var prePages = $.mobile.activePage.prevAll('div[data-role=page]');
if(prePages.length !== 0){
$.mobile.changePage(prePages.first().attr('id'), 'slide');
}else{
alert('It\'s the first one.');
}
}).bind('swiperight', function(){
var nextPages = $.mobile.activePage.nextAll('div[data-role=page]');
if(nextPages.length !== 0){
$.mobile.changePage(nextPages.first().attr('id'), 'slide');
}else{
alert('It\'s the last one.');
}
});
});
</script>
别人写的
用swipeleft、swiperight进行上/下一页切换,怎么做的。我做了,怎么在不停地在做切换,有时切换不到我想要的页面
有谁做过,请指教
$(".ui-content").live({
"swipeleft": function (event) {
alert("swipeleft")
},
"swiperight": function () {
alert("swiperight")
}
});
不要用live绑定,用bind
bind好像第二页面就不行了.--可以的。
$(".ui-content").bind({
"swipeleft": function (event) {
var nextPages = $.mobile.activePage.nextAll("div[data-role='page']");
if (nextPages.length !== 0) {
$.mobile.changePage($("div[data-url='" + nextPages.first().attr("data-url") + "']"));
} else {
var url = $.mobile.activePage.attr("data-url"), page = 1;
var urlId = url.substr(url.lastIndexOf("/") + 1);
if (urlId.isNumber()) page = parseInt(urlId);
if (page < 10) {
next = _root + "/Index/" + (page + 1).toString();
$.mobile.changePage(next);
}
}
},
"swiperight": function () {
var prePages = $.mobile.activePage.prevAll("div[data-role='page']");
if (prePages.length !== 0) {
$.mobile.changePage($("div[data-url='" + prePages.first().attr("data-url") + "']"));
} else {
var url = $.mobile.activePage.attr("data-url"), page = 1;
var urlId = url.substr(url.lastIndexOf("/") + 1);
if (urlId.isNumber()) page = parseInt(urlId);
if (page > 1) {
prev = _root + "/Index/" + (page - 1).toString();
$.mobile.changePage(prev, { role: "page" });
}
}
}
});
我是这样的,可是改成bind后第二页就无效了
$("[id^=page]").bind('swiperight', function() {
var prePages = $.mobile.activePage.prevAll('div[data-role=page]');
if (prePages.length !== 0) {
$.mobile.changePage(prePages.first().attr('id'), 'slide', true);
} else {
}
}).bind('swipeleft', function() {
var nextPages = $.mobile.activePage.nextAll('div[data-role=page]');
if (nextPages.length !== 0) {
$.mobile.changePage(nextPages.first().attr('id'), 'slide');
} else {
}
});
用这个试试
之前我好像也遇到过这样的问题,貌似swipe是不支持live方法的
如果一次将所有的分页都加载,就有点浪费流量了
$("[id^=page]").bind('swiperight', function() {
var prePages = $.mobile.activePage.prevAll('div[data-role=page]');
//alert($.mobile.activePage.find("[name=content]").css("height"));
if (prePages.length !== 0) {
// prePages.first().css('height',$.mobile.activePage.css('height'));
$.mobile.changePage(prePages.first().attr('id'), 'slide', true);
} else {
}
}).bind('swipeleft', function() {
var nextPages = $.mobile.activePage.nextAll('div[data-role=page]');
if (nextPages.length !== 0) {
//nextPages.first().css('height',$.mobile.activePage.css('height'))
$.mobile.changePage(nextPages.first().attr('id'), 'slide');
} else {
}
});
/** pageSize change **/
(function ($) {
$.fn.pagesizepost = function (verififunc,options,url,callbackfunc) {
$(this).change(function(){
var _pageIndex = parseInt($(this).parent().find("li.get-prev a").attr("pageIndex")) + 1;
// alert(_pageIndex);
var _pageSize = $("#PageSize option:selected").val();
var options = [{name:"PageSize",value:_pageSize},{name:"PageIndex",value:0}];
var verification = verififunc();
if(!verification)
{
return false;
}
var defaultPara = [];
$("input[type='text']").each(function(){
defaultPara.push({name:$(this).attr("name"),value:$(this).val()});
});
$("input[type='password']").each(function(){
defaultPara.push({name:$(this).attr("name"),value:$(this).val()});
});
$("input[type='hidden']").each(function(){
defaultPara.push({name:$(this).attr("name"),value:$(this).val()});
});
var selectgroups = "";
$("input[type='checkbox']:checked").each(function(){
if($(this).attr("value")!="")
{
selectgroups = selectgroups + $(this).val()+",";
}
});
if(selectgroups!="")
{
defaultPara.push({name:$("input[type='checkbox']:checked").attr("name"),value:selectgroups});
};
if(options!=null)
{
defaultPara = defaultPara.concat(options);
}
$.ajax({
type:"POST",
beforeSend: function ()
{
$("body").showLoading()
},
complete:function () {
$("body").hideLoading()
},
url:url ,
data:defaultPara,
success:function(result){
if(callbackfunc && typeof (callbackfunc) === 'function') {
callbackfunc(result);
}
}
});
});
};
})(jQuery);
自己写的插件
verififunc 验证函数
callbackfunc 回调函数,可以自己定义
---------------------------------------------------------------------------------------------------------------------------------------------
现在滚动的时候头和尾会消失 然后再出现 但是我想让他一直在 不消失
我也是这个问题
可以用CSS固定位置。
position:absolutely
这个么?
/* 下面的样式是为了固定头部和尾部 */
#myheader {
position: fixed;
bottom: 0px;
left: 0px;
z-index: 1999;
}
#myfooter {
position: fixed;
top: 0px;
}
你试试。
我还没试呢
我也是这个问题
可以用CSS固定位置。
position:absolutely
这个么?
/* 下面的样式是为了固定头部和尾部 */
#myheader {
position: fixed;
bottom: 0px;
left: 0px;
z-index: 1999;
}
#myfooter {
position: fixed;
top: 0px;
}
你试试。
我还没试呢
为什么用 $.mobile.changePage("hotplay.html", "toHotPlay", true, true);
跳转页面的时候
前一个页面好像会闪一下子
跳转页面的时候
前一个页面好像会闪一下子
方法:把动画设置成none
$.mobile.defaultPageTransition = 'none'
疑问:
1. jqm
如何刷新本页面2.changePage
方法切换页面后,新页面的
js
及
css
不起作用3.footer
里的
button
,
ui-btn-right
样式不起作用
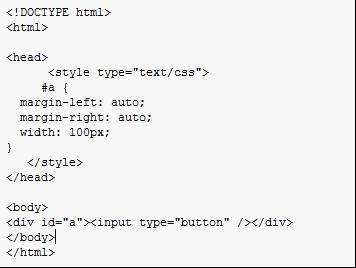
我知道怎么就可以居中了
,
肯定可以
.
<div style="width:100%;text-align:center;">
<a href="#" data-role="button" id="submit" data-theme="b" data-inline="true" style=" width:50px;">登录</a>
</div>
<a href="#" data-role="button" id="submit" data-theme="b" data-inline="true" style=" width:50px;">登录</a>
</div>