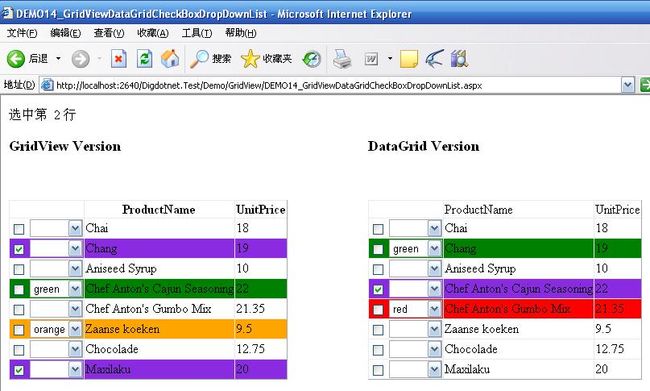
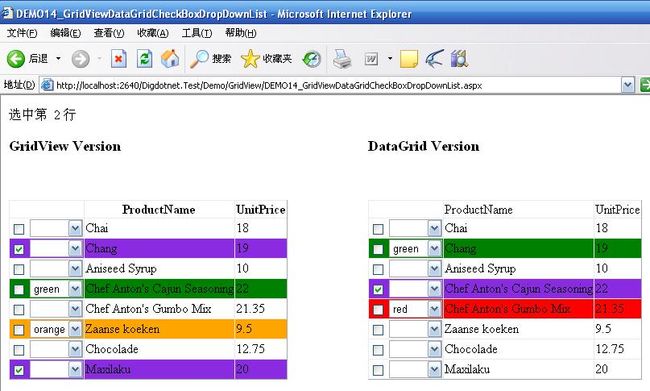
GridView/DataGrid 模板列中使用自动回发的 CheckBox/DropDownList
要点:
1. 注意到 .net 中控件事件委托统一原型 (object sender, EventArgs e)
第一个参数 sender,表示触发此事件控件
2. ASP.NET 服务器控件基类 Control 中定义了属性 NamingContainer ,表示对服务器控件的命名容器的引用,此引用创建唯一的命名空间。在模板列中的控件就是表示包含此控件的模板列。
注:也可以使用 BindingContainer 属性获取,但 MSDN 不建议使用此属性,
此属性主要用于控件开发以及 ASP.NET 引擎内部使用
下面以 DataGrid/GridView 模板列中使用 CheckBox/DropDownList 为例:
.aspx
 <
asp:TemplateField
>
<
asp:TemplateField
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
asp:CheckBox
ID
="chkItem"
runat
="server"
OnCheckedChanged
="chkItem_CheckedChanged"
AutoPostBack
="true"
/>
<
asp:CheckBox
ID
="chkItem"
runat
="server"
OnCheckedChanged
="chkItem_CheckedChanged"
AutoPostBack
="true"
/>
 <
asp:DropDownList
ID
="drpItem"
runat
="server"
OnSelectedIndexChanged
="drpItem_SelectedIndexChanged"
AutoPostBack
="true"
>
<
asp:DropDownList
ID
="drpItem"
runat
="server"
OnSelectedIndexChanged
="drpItem_SelectedIndexChanged"
AutoPostBack
="true"
>
 <
asp:ListItem
></
asp:ListItem
>
<
asp:ListItem
></
asp:ListItem
>
 <
asp:ListItem
Value
="red"
>
red
</
asp:ListItem
>
<
asp:ListItem
Value
="red"
>
red
</
asp:ListItem
>
 <
asp:ListItem
Value
="green"
>
green
</
asp:ListItem
>
<
asp:ListItem
Value
="green"
>
green
</
asp:ListItem
>
 <
asp:ListItem
Value
="orange"
>
orange
</
asp:ListItem
>
<
asp:ListItem
Value
="orange"
>
orange
</
asp:ListItem
>
 </
asp:DropDownList
>
</
asp:DropDownList
>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateField
>
</
asp:TemplateField
>
.aspx.cs
 protected
void
chkItem_CheckedChanged(
object
sender, EventArgs e)
protected
void
chkItem_CheckedChanged(
object
sender, EventArgs e)


 {
{
 CheckBox chk = sender as CheckBox; // 触发事件的 CheckBox
CheckBox chk = sender as CheckBox; // 触发事件的 CheckBox
 GridViewRow row = chk.NamingContainer as GridViewRow; // GridView 当前行
GridViewRow row = chk.NamingContainer as GridViewRow; // GridView 当前行
 // 也可以使用 BindingContainer 属性获取,但 MSDN 不建议使用此属性,
// 也可以使用 BindingContainer 属性获取,但 MSDN 不建议使用此属性,
 // 此属性主要用于控件开发以及 ASP.NET 引擎内部使用
// 此属性主要用于控件开发以及 ASP.NET 引擎内部使用
 // GridViewRow row = chk.BindingContainer as GridViewRow;
// GridViewRow row = chk.BindingContainer as GridViewRow;
 row.BackColor = chk.Checked ? System.Drawing.Color.BlueViolet : System.Drawing.Color.White;
row.BackColor = chk.Checked ? System.Drawing.Color.BlueViolet : System.Drawing.Color.White;
 Response.Write(String.Format("选中第 {0} 行", row.RowIndex + 1));
Response.Write(String.Format("选中第 {0} 行", row.RowIndex + 1));
 // more codes
// more codes
 // Label lbl = row.FindControl("MyLabelID") as Label;
// Label lbl = row.FindControl("MyLabelID") as Label;
 // string str = row.Cells[0].Text;
// string str = row.Cells[0].Text;
 //
// 
 }
}

 protected
void
drpItem_SelectedIndexChanged(
object
sender, EventArgs e)
protected
void
drpItem_SelectedIndexChanged(
object
sender, EventArgs e)


 {
{
 DropDownList drp = sender as DropDownList; // 触发事件的 DropDownList
DropDownList drp = sender as DropDownList; // 触发事件的 DropDownList
 GridViewRow row = drp.NamingContainer as GridViewRow; // GridView 当前行
GridViewRow row = drp.NamingContainer as GridViewRow; // GridView 当前行
 row.Style.Add(HtmlTextWriterStyle.BackgroundColor, drp.SelectedValue);
row.Style.Add(HtmlTextWriterStyle.BackgroundColor, drp.SelectedValue);
 Response.Write(String.Format("选中第 {0} 行", row.RowIndex + 1));
Response.Write(String.Format("选中第 {0} 行", row.RowIndex + 1));
 // more codes
// more codes
 // Label lbl = row.FindControl("MyLabelID") as Label;
// Label lbl = row.FindControl("MyLabelID") as Label;
 // string str = row.Cells[0].Text;
// string str = row.Cells[0].Text;
 //
// 
 }
}
 protected
void
chkItem2_CheckedChanged(
object
sender, EventArgs e)
protected
void
chkItem2_CheckedChanged(
object
sender, EventArgs e)


 {
{
 CheckBox chk = sender as CheckBox; // 触发事件的 CheckBox
CheckBox chk = sender as CheckBox; // 触发事件的 CheckBox
 DataGridItem row = chk.NamingContainer as DataGridItem;
DataGridItem row = chk.NamingContainer as DataGridItem;
 row.BackColor = chk.Checked ? System.Drawing.Color.BlueViolet : System.Drawing.Color.White;
row.BackColor = chk.Checked ? System.Drawing.Color.BlueViolet : System.Drawing.Color.White;
 Response.Write(String.Format("选中第 {0} 行", row.ItemIndex + 1));
Response.Write(String.Format("选中第 {0} 行", row.ItemIndex + 1));
 // more codes
// more codes
 // Label lbl = row.FindControl("MyLabelID") as Label;
// Label lbl = row.FindControl("MyLabelID") as Label;
 // string str = row.Cells[0].Text;
// string str = row.Cells[0].Text;
 //
// 
 }
}

 protected
void
drpItem2_SelectedIndexChanged(
object
sender, EventArgs e)
protected
void
drpItem2_SelectedIndexChanged(
object
sender, EventArgs e)


 {
{
 DropDownList drp = sender as DropDownList; // 触发事件的 DropDownList
DropDownList drp = sender as DropDownList; // 触发事件的 DropDownList
 DataGridItem row = drp.NamingContainer as DataGridItem;
DataGridItem row = drp.NamingContainer as DataGridItem;
 row.Style.Add(HtmlTextWriterStyle.BackgroundColor, drp.SelectedValue);
row.Style.Add(HtmlTextWriterStyle.BackgroundColor, drp.SelectedValue);
 Response.Write(String.Format("选中第 {0} 行", row.ItemIndex + 1));
Response.Write(String.Format("选中第 {0} 行", row.ItemIndex + 1));
 // more codes
// more codes
 // Label lbl = row.FindControl("MyLabelID") as Label;
// Label lbl = row.FindControl("MyLabelID") as Label;
 // string str = row.Cells[0].Text;
// string str = row.Cells[0].Text;
 //
// 
 }
}

说明
1。事实上,对于 Button LinkButton ImageButton 当然也可以采取此中方式,只是我们习惯了 ItemCommand 事件中处理
2。对于 DataList/Repeater 只要转换外对应的模板项类型,DataListItem/RepeaterItem
1. 注意到 .net 中控件事件委托统一原型 (object sender, EventArgs e)
第一个参数 sender,表示触发此事件控件
2. ASP.NET 服务器控件基类 Control 中定义了属性 NamingContainer ,表示对服务器控件的命名容器的引用,此引用创建唯一的命名空间。在模板列中的控件就是表示包含此控件的模板列。
注:也可以使用 BindingContainer 属性获取,但 MSDN 不建议使用此属性,
此属性主要用于控件开发以及 ASP.NET 引擎内部使用
下面以 DataGrid/GridView 模板列中使用 CheckBox/DropDownList 为例:
.aspx
.aspx.cs

说明
1。事实上,对于 Button LinkButton ImageButton 当然也可以采取此中方式,只是我们习惯了 ItemCommand 事件中处理
2。对于 DataList/Repeater 只要转换外对应的模板项类型,DataListItem/RepeaterItem