关于Highcharts图表组件动态修改属性的方法(API)总结之Axis
关于Highcharts图表的概念,什么叫Highcharts图表,我就不多言了。进入正题!![]()
一、Axis(横坐标)
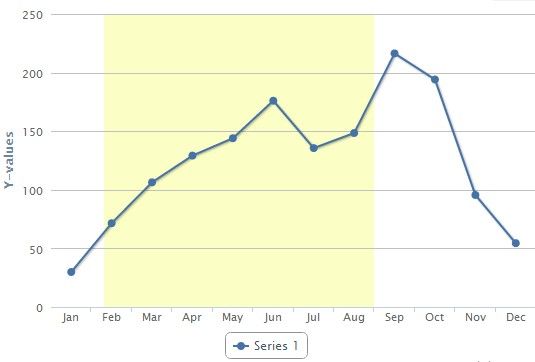
1、addPlotBand(添加阴影部分)
参数:
from:从第几个数据点开始(从0开始折算起),可以是小数;
to:从第几个数据点截止,可以是小数;
id:阴影部分的唯一编号;
color:阴影部分的颜色 如:#ffffff 或者 red
代码示例:
1.
chart.xAxis[0].addPlotBand({
2.
from: 0.8,
3.
to: 7.5,
4.
color: '#FCFFC5',
5.
id: 'XX公司'
6.
});
图片示例:
2、addPlotLine (添加阴影线条)
参数:
value:位于第几个数据点,允许是小数,从0开始计算。如:我们想设定在图中的第5个数据点上,那么这里只需要设置(5-1)=4 即可;
width:阴影线条的宽度值
id:阴影线条的唯一编号
color:颜色值
代码示例:
1.
chart.xAxis[0].addPlotLine({
2.
value: 3.5,
3.
color: 'green',
4.
width: 2,
5.
id: 'plot-line-1'
6.
});
图片示例:
3、getExtremes(获取图表临界值)
参数:无
作用:获取图表纵坐标的最大(max)、最小(min)值,和曲线数据(series)内的最大(dataMax)、最小(dataMin)值。
代码示例:
01.
//获取图表的临界数据
02.
var extremes = chart.yAxis[0].getExtremes();
03.
//纵坐标最大最小值
04.
var max = extremes.max;
05.
var min = extremes.min;
06.
07.
//series内数据的最大最小值
08.
var dataMax = extremes.dataMax;
09.
var dataMin = extremes.dataMin;
4、removePlotBand (删除阴影部分)
参数:
id:阴影部分的唯一编号,如:plotband-1
代码示例:
1.
chart.xAxis[0].removePlotBand('plotband-1');
5、removePlotLine (删除阴影线条)
参数:
id:阴影线条的唯一编号,如:plotline-1
代码示例:
1.
chart.xAxis[0].removePlotLine('plotline-1');
6、setCategories(设置横坐标数据)
参数:
categories:新的横坐标数据,具体形式见代码示例
redraw:是否重设置(true/false),默认为true
代码示例:
1.
chart.xAxis[0].setCategories(['J', 'F', 'M', 'A', 'M', 'J', 'J', 'A', 'S', 'O', 'N', 'D'],true);
7、setExtremes(设置X、Y轴临界值)
参数:
min:最小值
max:最大值
redraw:是否设置(true/false),默认为true;
animation:设置过程中是否显示动画效果,默认为true;
代码示例:
1.
//设置x轴的临界值
2.
chart.xAxis[0].setExtremes(0, 5,true,true);
3.
4.
//设置y轴的临界值
5.
chart.yAxis[0].setExtremes(0, 300,true,true);
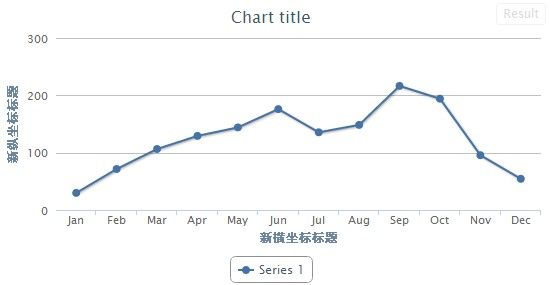
8、setTitle(设置图表坐标标题)
参数:
title:新标题名称
redraw:是否设置(true/false),默认为true
代码示例:
01.
chart.yAxis[0].setTitle({
02.
text: '新纵坐标标题'
03.
},true
04.
);
05.
06.
chart.xAxis[0].setTitle(
07.
{
08.
text:'新横坐标标题'
09.
},
10.
true
11.
);
图形示例: