用Javascript修正12个常见的浏览器问题
英文原文:http://www.noupe.com/css/using-javascript-to-fix-12-common-browser-headaches.html
我们提倡尽可能使用CSS,而且我们常常能做到这一点。现代浏览器有很好的CSS支持-这无疑足够好让你使用CSS来控制布局和版面设计。但是有时候,某些网页元素在不同的浏览器会出现不同。
如果你不知道原因,不要过于担心,请研究CSS规则并查看这篇文章:使用CSS来修正一切: 20 +常见错误和修复。
如果这些也无效,您可以通过下面列出的12个javascript解决方案修复它,这样您的网页看起来就能跨越所有浏览器了!
在本文中,我们会揭开你在开发web应用是可能会遇到的12个最常见的CSS问题的javascript解决方案。
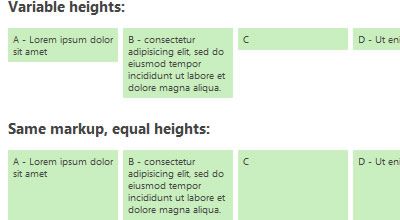
1. 自动匹配高度
自从我们抛弃了基于Table的页面布局后,创建同等高度栏目或内容盒子的视觉效果已然是一个挑战。1.1 用jQuery设置匹配高度
这个jQuery插件在同一个容器里“平衡”盒子的高度并创造一个简介的网格——几乎从可用性和性能的角度使用简单的JavaScript替代: equalHeights()函数测定一个容器里的所有同级元素同容器的高度,然后设置每个元素的最低高度为最高的元素的高度。
如何工作
equalHeights()通过循环测定指定元素的最高级别的子节点,然后设置他们的最小高度值为最高的元素的高度。
- Demohere.
1.2 用jQuery匹配栏目高度
jQuery的另一个可以使盒子的高度相等的插件
- $(“#col1, #col2″).equalizeCols();
将如你所想的那样匹配高度
- $(“#col1, #col2″).equalizeCols(“p,p”);
匹配这两卷,并在#col1或#col2(短的那个)里的P标签后面添加空白.
2. IE6 PNG透明支持
IE6以下的版本不支持png透明。使用hack,IE 5.5和6也已经可以支持,但hack并不理想的且难以使用。让我们来看看我们能做些什么来支持IE6用户 ,同时为网站的大多数访客带来最佳的透明效果。
2.1 强制IE6支持透明
IE7的是一个Dean Edwards建立的JavaScript库,以强迫MSIE(IE6,IE5)表现的像一个兼容标准的浏览器。它修复许多CSS问题并使透明PNG在IE6和IE5下正常工作,它还允许高级的CSS选择器。
- Demohere.
- 下载源文件here
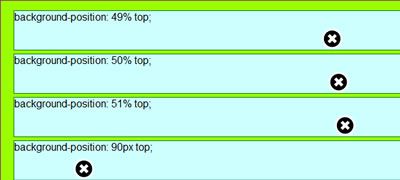
2.2. 改良iFixPng
修正IE6及以下的PNG图片的问题,IMG标签和CSS背景图片都可以。这个插件是对原始 iFixPng插件的一种改进。特点包括:图像或有背景图片的标签,现在支持background-position,其中包括IE浏览器的绝对定位的修正。(bottom: -1px || bottom: 0px)- Demohere.
- 下载源文件here
3. 用Javascript改变class
这是一个方便的JavaScript函数,可以在当前的文件的任何元素的class由oldClass改为newClass。这是特别有用的快速的利用CSS而不是用编码改变风格。- function changeClass(oldClass, newClass) {
- var elements = document.getElementsByTagName(“*”);
- for( i = 0; i < elements.length; i++ ) {
- if( elements[i].className == oldClass ) elements[i].className = newClass;
- }
- }
- Demohere.
- 下载源文件here
4. CSS浏览器选择器
如果您可以只需键入一个特殊选择器,在这里您可以写一些JavaScript ,设置一个Class在基于当前的浏览器的名字的标签会怎么样?
4.1 CSS Browser
这是一个非常小的javascript只有一行,而且不到1kb,它允许CSS选择器。它让您可以为每个操作系统和每个浏览器写具体的CSS代码。你可以写一些JavaScript ,设置Class的名字,也就是说,内容根据当前的浏览器。
- Demohere.
- 下载源文件here
jQuery 浏览器选择器
这里有另外一个基于jQuery的非常简单的处理浏览器选择器的方法,你需要做的只是加载jQuery库文件,并添加下面的一块儿代码。
- $(document).ready(function(){
- $(‘html’).addClass($.browser);
- });
现在你可以准备你的样式,如.msie,.mozilla, .opera, .safari 或其它目标浏览器。
- Demohere.
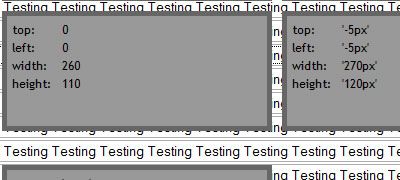
5. 最小/最大 高度/宽度支持
针对CSS min-width, min-height, max-width, max-height, border-*-width, margin, 和padding 属性,这里有一些很好的jQuery修正。
5.1 jQMinMax
这是一个为没有原声的支持min-width, max-width,min-height和max-height的地方添加支持的jQuery插件。
- Demohere.
- 下载源文件here
5.2 JSizes
这个小jQuery插件为CSS min-width, min-height, max-width, max-height, border-*-width, margin, 和padding 属性添加支持。特别是他提供一种方法来确定一个元素在那里可见。由于所有的型号的方法返回数值,所以这些也可以安全的使用在严格的DOM元素方面
- jQuery(function($) {
- var myDiv = $(‘#myDiv’);
- // set margin-top to 100px and margin-bottom to 10em
- myDiv.margin({top: 100, bottom: ’10em’});
- // displays the size of the top border in pixels
- alert(myDiv.border().top);
- // displays true if the element is visible, false otherwise
- alert(myDiv.isVisible());
- // set padding-right to 10px and margin-left to 15px using chaining
- myDiv.padding({right: 10}).margin({left: 15});
- });
- Demohere.
- 下载源文件here
6. 元素垂直/水平居中
你可能之前遇到过这个问题:水平或垂直居中某个元素。垂直居中在CSS里面相当麻烦,特别是你想支持所有主流浏览器。
6.1 Center element plugin
这个插件可以使页面中的所有元素居中,垂直和水平居中采用css负margin的方法。
- $(“element”).center();//vertical and horizontal
- $(“element”).center({
- horizontal: false // only vertical
- });
- Demohere.
- 下载源文件here
6.2 我是怎么把一个元素垂直居中的?
在这个视频教程里, Jeffrey Jordan Way将为你展示如何使用jQuery的力量结合CSS在你的浏览器里面使一个图片垂直居中.
7. 在IE里使用Q标签
人们期望使用的Q标签而不是blockquote标签来显示引号。然而IE/Win不支持Q标签,因为这一点,大部分网站的作者选择不使用Q标签。
7.1 QinIE
当你在你的文件的头部添加这个脚本在IE浏览器里自动扫描的网页Q的标记,并正确的显示它们(包括嵌套引用) 。当(如果)IE浏览器将来支持Q标签,这个插件将会添加浏览器版本检查。
- 下载源文件here
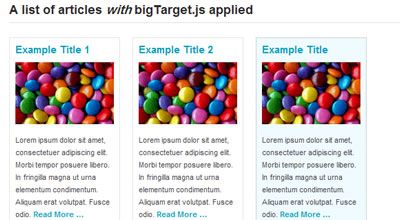
8. 增加点击目标的大小和获得更多的响应转换
通过把你的所有内容放到一个可点击的标签来和单调的“read more…”链接说拜拜吧。- 下载源文件here
9. Lazy loader
Lazy loader 是一个jQuery。它可以延迟加载页面里面的图片. 在用户浏览视界(页面中可见部分)以外的图片之前,它将不会被加载。这和image preloading的作用正好相反.
- Demohere.
- 下载源文件here
10. bgiframe
轻松的解决IE下的z-index的问题。
- Demohere.
- 下载源文件here
11. ieFixButtons
ieFixButtons 是一个修正IE6和7的<button>标签的bug的jquery插件。
- Demo here.
- 下载源文件here
12. 溢出(overflow)修正
修正ie下的水平溢出。IE在溢出的元素里面显示一个滚动条,特别是如果元素里面只有一行,滚动条就会遮住这行内容。这个插件通过修改padding来修正这个问题。
- Demo here.
- 下载源文件here
本文转自:http://www.qianduan.net/javascript-amended-with-12-common-browser-issues.html