nivo slider 的常规用法 带缩略图的效果
前段时间我们讲到了nivo slider 的常规用法,但是对于如何做出带缩略图效果依然不是很清楚,这里讲解一下。
完整javascript 代码如下:
$(window).load(function() {
$('#slider').nivoSlider({
currentSlide: 0,
currentImage: '',
directionNav: false,
directionNavHide:false,
controlNav: false,
totalSlides: 0,
running: false,
paused: false,
controlNav:true,
controlNavThumbs: true,
controlNavThumbsFromRel: true,
controlNavThumbsSearch: '.jpg',
controlNavThumbsReplace: '_thumb.jpg',
stop: false,
manualAdvance: false,
controlNavEl: false
});
});
<script type="text/javascript">
(function ($) {
$(window).load(function() {
$('#slider').nivoSlider({
effect: 'random', // Specify sets like: 'fold,fade,sliceDown'
slices: 15, // For slice animations
boxCols: 8, // For box animations
boxRows: 4, // For box animations
animSpeed: 500, // Slide transition speed
pauseTime: 5000, // How long each slide will show
startSlide: 0, // Set starting Slide (0 index)
directionNav: true, // Next & Prev navigation
controlNav: true, // 显示序列导航
controlNavThumbs: true, // 显示图片导航
controlNavThumbsFromRel: false, // 使用img的rel属性作为缩略图地址
controlNavThumbsSearch: '.jpg', // 查找特定字符串(controlNavThumbs必须为true)
controlNavThumbsReplace: '.jpg', // 替换成这个字符(controlNavThumbs必须为true)
pauseOnHover: false, // Stop animation while hovering
manualAdvance: false, // Force manual transitions
prevText: 'Prev', // Prev directionNav text
nextText: 'Next', // Next directionNav text
randomStart: false, // Start on a random slide
beforeChange: function(){}, // Triggers before a slide transition
afterChange: function(){}, // Triggers after a slide transition
slideshowEnd: function(){}, // Triggers after all slides have been shown
lastSlide: function(){}, // Triggers when last slide is shown
afterLoad: function(){} // Triggers when slider has loaded
});
});
})(jQuery);
</script>
自己修改的样式
/**/
.nivo-controlNav {
padding:0;
text-align: center;
z-index:999;
}
.nivo-controlNav a {
background: #ccc;
border: 0 none;
display: inline-block;
height: 32px;
margin: 0 0 0 5px;
text-indent: -9999px;
width: 57px;
}
#slider .nivo-controlNav a img {
height: 30px;
width: 55px;
border:1px solid #4092BA;
opacity:0.8;
filter:alpha(opacity=80);
display:block;
}
#slider .nivo-controlNav a.active img{
opacity:1;
filter:alpha(opacity=100);
border-color:#fff;
}
.nivo-caption {
font-family: Helvetica,Arial,sans-serif;
}
.nivo-caption a {
border-bottom: 1px dotted #FFFFFF;
color: #FFFFFF;
}
.nivo-caption a:hover {
color: #FFFFFF;
}
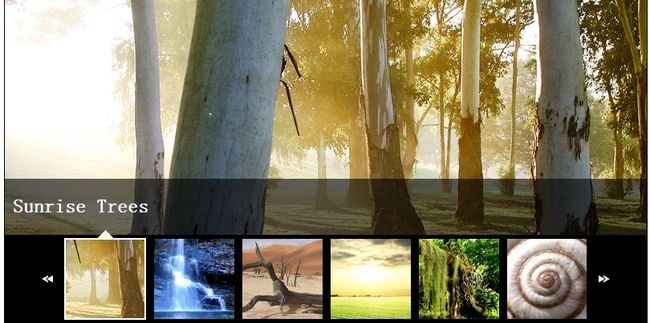
红色部分为缩略图关键部分,其中要在html中的img属性里加上这么一句 “data-thumb”属性值,跟title属性是显示图片标题一样,data-thumb是链接缩略图地址的。
最终效果如下
Nivo Slider是一款出色的jQuery幻灯片插件,支持多种切换效果,可定制性强.
这个是官方网站:http://nivo.dev7studios.com/
官方给的使用手册地址,对于看不懂英文的我们,还要在翻译一次网页,不过他上边有一部分是没有的。
$.fn.nivoSlider.defaults = {
effect: 'random', // 过渡效果
slices: 15, //effect为切片效果时的数量
boxCols: 8, //effect为格子效果时的列
boxRows: 4, //effect为格子效果时的行
animSpeed: 500, //动画速度
pauseTime: 3000, //图片切换速度
startSlide: 0, //从第几张开始
directionNav: true, //是否显示图片切换按钮(上/下页)
directionNavHide: true, //是否鼠标经过才显示
controlNav: true, // 显示序列导航
controlNavThumbs: false, // 显示图片导航
controlNavThumbsFromRel: false, // 使用img的rel属性作为缩略图地址
controlNavThumbsSearch: '.jpg', // 查找特定字符串(controlNavThumbs必须为true)
controlNavThumbsReplace: '_thumb.jpg', // 替换成这个字符(controlNavThumbs必须为true)
keyboardNav: true, // 键盘控制(左右箭头)PS:建议把代码中的keypress换成keydown,因为在Chrome下有兼容问题.
pauseOnHover: true, // 鼠标经过时暂停播放
manualAdvance: false, // 是否手动播放(false为自动播放幻灯片)
captionOpacity: 0.1, // 字幕透明度
prevText: 'Prev',
nextText: 'Next',
randomStart: false, //是否随机图片开始
beforeChange: function(){}, //动画开始前触发
afterChange: function(){}, //动画结束后触发
slideshowEnd: function(){}, // 本轮循环结束触发
lastSlide: function(){}, // 最后一张图片播放结束触发
afterLoad: function(){} // 加载完毕时触发
};
上面的 $.fn.nivoSlider.defaults 是一个默认的设置对象,已经加上了相应的注释.
其中 effect 属性是用来设置动画效果的,分别有以下效果:
random
fold
fade
slideInLeft
slideInRight
sliceDown
sliceDownRight
sliceDownLeft
sliceUp
sliceUpRight
sliceUpLeft
sliceUpDown
sliceUpDownLeft
sliceUpDownRight
boxRandom
boxRain
boxRainReverse
boxRainGrow
boxRainGrowReverse
[javascript]
//Keyboard Navigation
if(settings.keyboardNav){
$(window).keypress(function(event){
//Left
if(event.keyCode == '37'){
if(vars.running) return false;
clearInterval(timer);
timer = '';
vars.currentSlide-=2;
nivoRun(slider, kids, settings, 'prev');
}
//Right
if(event.keyCode == '39'){
if(vars.running) return false;
clearInterval(timer);
timer = '';
nivoRun(slider, kids, settings, 'next');
}
});
}
//Keyboard Navigation
if(settings.keyboardNav){
$(window).keypress(function(event){
//Left
if(event.keyCode == '37'){
if(vars.running) return false;
clearInterval(timer);
timer = '';
vars.currentSlide-=2;
nivoRun(slider, kids, settings, 'prev');
}
//Right
if(event.keyCode == '39'){
if(vars.running) return false;
clearInterval(timer);
timer = '';
nivoRun(slider, kids, settings, 'next');
}
});
}
另外,把代码中的keypress换成keydown.
因为在Chrome下有兼容问题,部分按键(包括方向键)无法返回keycode.
下载的代码中,一共有3个主题包.
只要直接修改div的class就可以了.
[html]
< span style="white-space:pre"></span><div class="slider-wrapper theme-default">
<div class="ribbon"></div>
<div id="slider" class="nivoSlider">
<img src="images/toystory.jpg" alt="" />
<a href="http://dev7studios.com"><img src="images/up.jpg" alt="" title="This is an example of a caption" /></a>
<img src="images/walle.jpg" alt="" />
<img src="images/nemo.jpg" alt="" title="#htmlcaption" />
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>This</strong> is an example of a <em>HTML</em> caption with <a href="#">a link</a>.
</div>
< /div>
< span style="white-space:pre"></span><div class="slider-wrapper theme-default">
<div class="ribbon"></div>
<div id="slider" class="nivoSlider">
<img src="images/toystory.jpg" alt="" />
<a href="http://dev7studios.com"><img src="images/up.jpg" alt="" title="This is an example of a caption" /></a>
<img src="images/walle.jpg" alt="" />
<img src="images/nemo.jpg" alt="" title="#htmlcaption" />
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>This</strong> is an example of a <em>HTML</em> caption with <a href="#">a link</a>.
</div>
< /div>把第一行的div中的类名"theme-default"进行修改,把"default"改为对应的CSS文件名称.(当然,前提是对应的CSS文件已插入页面)
另外,如果像对应的图片附带标题出现,有两种办法.
第一种就是:
[html]
< a href="http://www.21job.com"><img src="images/up.jpg" alt="" title="This is an example of a caption" /></a>
< a href="http://www.201job.com"><img src="images/up.jpg" alt="" title="This is an example of a caption" /></a>在img标签中加入title属性.
另一种是:
[html]
< img src="images/nemo.jpg" alt="" title="#htmlcaption" />
< img src="images/nemo.jpg" alt="" title="#htmlcaption" />在title属性中填入对应的ID或者类名,获取下面对应div中的内容.
[html]
< div id="htmlcaption" class="nivo-html-caption">
< span style="white-space:pre"> </span><strong>This</strong> is an example of a <em>HTML</em> caption with <a href="#">a link</a>.
< /div>
< div id="htmlcaption" class="nivo-html-caption">
< span style="white-space:pre"> </span><strong>This</strong> is an example of a <em>HTML</em> caption with <a href="#">a link</a>.
< /div>
如果要对单独一张图片以特定的效果展示,可以在<img>标签中加上data-transition属性,例如:data-transition="slideInLeft"。