布局是一个活动中的用户界面的架构,它定义了布局结构且存储所有显示给用户的元素。有两种方式可以声明布局:
- 方法一:在XML格式的布局文件中声明UI。Android提供了简易的XML词汇表对应视图类和其子类,诸如widgets和layouts。
- 方法二:在运行时实例化布局元素。可以编程地创建View和ViewGroup对象,并操作他们的属性。
具体例子可以参看 用ImageView加载图片的两种简单方法 。
Android框架给我们灵活地使用这两个方法之一或两个声明和管理你的应用程序的UI。例如,你可以用XML格式的布局文件定义应用程序默认的布局,包括将显示在屏幕的元素和属性。然后你可以编程地修改屏幕上对象的状态,包括定义在XML文件中的元素。
最常用的是方法一,即用一个XML的布局文件定义自己的布局和表达层次视图。XML提供一种直观的布局结构,类似HTML。XML中的每个元素是一个View或者ViewGroup对象(或继承自他们的对象)。View对象是树中的叶子,ViewGroup对象是树中的分支,这点可以从上面的视图层次树中可以看出。
在XML布局文件中声明UI的优点是:使应用程序的界面与控制它行为的代码更好地分离了。UI描述在应用程序代码之外,这意味着你可以修改或调整它而不用修改你的源码并重新编译。例如,你可以为不同的屏幕方向、不同的屏幕大小、不同的语言创建XML布局文件。此外,在XML中声明布局更易地可视化你的UI结构,因此更容易调试问题。
一个元素XML元素的名字对应到一个Java类,因此一个<TextView>元素在你的UI中创建一个TextView,一个<linearLayout>元素创建一个LinearLayout的视图组。当你加载一个布局资源时,Android系统初始化这些运行时对象,对应你的布局中的元素。XML元素的属性对应到一个Java类的方法。
XML布局文件
使用Android的XML词汇,我们可以快速地设计UI布局及包含的屏幕元素,就像web页面的HTML。每个布局文件必须包含一个根元素,根元素必须是一个View或ViewGroup对象。一旦你已经定义了根元素,你可以添加额外的layout对象或widgets作为子元素,逐步地构建一个视图层次定义你的布局。例如,下面的XML布局文件使用了纵向的LinearLayout保存一个TextView和一个Button。
01 |
<?xml version="1.0" encoding="utf-8"?> |
02 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
03 |
android:layout_width="fill_parent" |
04 |
android:layout_height="fill_parent" |
05 |
android:orientation="vertical" > |
06 |
<TextView android:id="@+id/text" |
07 |
android:layout_width="wrap_content" |
08 |
android:layout_height="wrap_content" |
09 |
android:text="Hello, I am a TextView" /> |
10 |
<Button android:id="@+id/button" |
11 |
android:layout_width="wrap_content" |
12 |
android:layout_height="wrap_content" |
13 |
android:text="Hello, I am a Button" /> |
布局文件以.xml为扩展名,保存在res/layout/下面,它将会被正确地编译。我们已经定义好了布局文件,那它是怎么被加载的呢?当我们编译应用程序时,每个XML布局文件被编译成一个View资源。我们应该在应用程序代码中加载布局资源,在Activity.onCreate()回调中通过调用setContentView()实现,以R.layout.layout_file_name 形式传递给它布局资源的引用。例如,如果你的XML布局保存为main_layout.xml,你应该这样加载它:
1 |
public void onCreate(Bundle savedInstanceState) { |
2 |
super.onCreate(savedInstanceState); |
3 |
setContentView.(R.layout.main_layout); |
活动中的onCreate()回调方法,当你的活动启动时被Android框架调用。
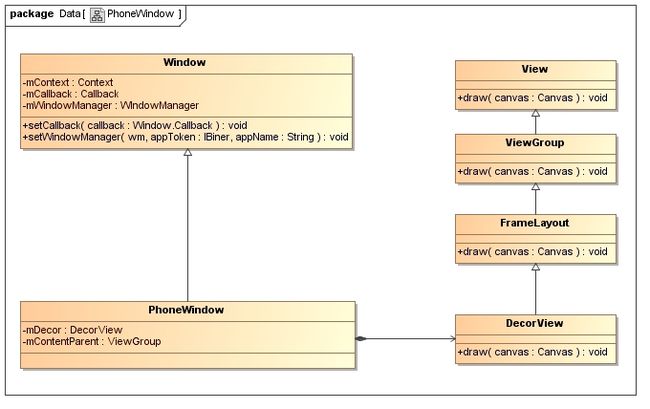
在前面 Android用户界面与View/ViewGroup 这一小节中,我们大概理解了View/ViewGroup的概念。但是它们仅仅是界面的一部分,正如下图所示:
对相关类的作用进行一下简单介绍:
- Window 类 位于 /frameworks/base/core/java/android/view/Window.java。该类是一个抽象类,提供了绘制窗口的一组通用API。可以将之理解为一个载体,各种View在这个载体上显示。
- PhoneWindow类 位于/frameworks/policies/base/phone/com/android/internal/policy/impl/PhoneWindow.java。该类继承于Window类,是Window类的具体实现,即我们可以通过该类具体去绘制窗口。并且,该类内部包含了一个DecorView对象,该DectorView对象是所有应用窗口(Activity界面)的根View。 简而言之,PhoneWindow类是把一个FrameLayout类即DecorView对象进行一定的包装,将它作为应用窗口的根View,并提供一组通用的窗口操作接口。
- DecorView类 该类是PhoneWindow类的内部类。该类是一个FrameLayout的子类,并且是PhoneWindow的子类,该类就是对普通的FrameLayout进行功能的扩展,更确切点可以说是修饰(Decor的英文全称是Decoration,即“修饰”的意思),比如说添加TitleBar(标题栏),以及TitleBar上的滚动条等 。最重要的一点是,它是所有应用窗口的根View 。
打个不恰当比喻吧,Window类相当于一幅画(抽象概念,什么画我们未知) ,PhoneWindow为一副齐白石先生的山水画(具体概念,我们知道了是谁的、什么性质的画),DecorView则为该山水画的具体内容(有山、有水、有树,各种界面)。DecorView呈现在PhoneWindow上。
当系统(一般是ActivityManagerService)配置好启动一个Activity的相关参数(包括Activity对象和Window对象信息)后,就会回调Activity的onCreate()方法,在其中我们通过设置setContentView()方法类设置该Activity的显示界面,整个调用链由此铺垫开来。setContentView()的三个构造方法调用流程本质上是一样的,我们就分析setContentView(intresId)方法。
Activity.setContentView(intresId) 该方法在Activity类中,该方法只是简单的回调Window对象,具体为PhoneWindow对象的setContentView()方法实现。
1 |
public void setContentView(int layoutResID) { |
2 |
getWindow().setContentView(layoutResID); |
5 |
public Window getWindow() { |
PhoneWindow.setContentView() 该方法在PhoneWindow类中
02 |
public void setContentView(int layoutResID) { |
04 |
if (mContentParent == null) { |
07 |
mContentParent.removeAllViews(); |
09 |
mLayoutInflater.inflate(layoutResID, mContentParent); |
10 |
final Callback cb = getCallback(); |
12 |
cb.onContentChanged(); |
该方法根据首先判断是否已经由setContentView()了获取mContentParent即View对象, 即是否是第一次调用该PhoneWindow对象setContentView()方法。如果是第一次调用,则调用installDecor()方法,否则,移除该mContentParent内所有的所有子View。最后将我们的资源文件通过LayoutInflater对象转换为View树,并且添加至mContentParent视图中。
因此,在应用程序里,我们可以多次调用setContentView()来显示我们的界面。
布局是一个活动中的用户界面的架构,它定义了布局结构且存储所有显示给用户的元素。有两种方式可以声明布局:
- 方法一:在XML格式的布局文件中声明UI。Android提供了简易的XML词汇表对应视图类和其子类,诸如widgets和layouts。
- 方法二:在运行时实例化布局元素。可以编程地创建View和ViewGroup对象,并操作他们的属性。
具体例子可以参看 用ImageView加载图片的两种简单方法 。
Android框架给我们灵活地使用这两个方法之一或两个声明和管理你的应用程序的UI。例如,你可以用XML格式的布局文件定义应用程序默认的布局,包括将显示在屏幕的元素和属性。然后你可以编程地修改屏幕上对象的状态,包括定义在XML文件中的元素。
最常用的是方法一,即用一个XML的布局文件定义自己的布局和表达层次视图。XML提供一种直观的布局结构,类似HTML。XML中的每个元素是一个View或者ViewGroup对象(或继承自他们的对象)。View对象是树中的叶子,ViewGroup对象是树中的分支,这点可以从上面的视图层次树中可以看出。
在XML布局文件中声明UI的优点是:使应用程序的界面与控制它行为的代码更好地分离了。UI描述在应用程序代码之外,这意味着你可以修改或调整它而不用修改你的源码并重新编译。例如,你可以为不同的屏幕方向、不同的屏幕大小、不同的语言创建XML布局文件。此外,在XML中声明布局更易地可视化你的UI结构,因此更容易调试问题。
一个元素XML元素的名字对应到一个Java类,因此一个<TextView>元素在你的UI中创建一个TextView,一个<linearLayout>元素创建一个LinearLayout的视图组。当你加载一个布局资源时,Android系统初始化这些运行时对象,对应你的布局中的元素。XML元素的属性对应到一个Java类的方法。
XML布局文件
使用Android的XML词汇,我们可以快速地设计UI布局及包含的屏幕元素,就像web页面的HTML。每个布局文件必须包含一个根元素,根元素必须是一个View或ViewGroup对象。一旦你已经定义了根元素,你可以添加额外的layout对象或widgets作为子元素,逐步地构建一个视图层次定义你的布局。例如,下面的XML布局文件使用了纵向的LinearLayout保存一个TextView和一个Button。
01 |
<?xml version="1.0" encoding="utf-8"?> |
02 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
03 |
android:layout_width="fill_parent" |
04 |
android:layout_height="fill_parent" |
05 |
android:orientation="vertical" > |
06 |
<TextView android:id="@+id/text" |
07 |
android:layout_width="wrap_content" |
08 |
android:layout_height="wrap_content" |
09 |
android:text="Hello, I am a TextView" /> |
10 |
<Button android:id="@+id/button" |
11 |
android:layout_width="wrap_content" |
12 |
android:layout_height="wrap_content" |
13 |
android:text="Hello, I am a Button" /> |
布局文件以.xml为扩展名,保存在res/layout/下面,它将会被正确地编译。我们已经定义好了布局文件,那它是怎么被加载的呢?当我们编译应用程序时,每个XML布局文件被编译成一个View资源。我们应该在应用程序代码中加载布局资源,在Activity.onCreate()回调中通过调用setContentView()实现,以R.layout.layout_file_name 形式传递给它布局资源的引用。例如,如果你的XML布局保存为main_layout.xml,你应该这样加载它:
1 |
public void onCreate(Bundle savedInstanceState) { |
2 |
super.onCreate(savedInstanceState); |
3 |
setContentView.(R.layout.main_layout); |
活动中的onCreate()回调方法,当你的活动启动时被Android框架调用。