gulp打包seajs,用gulp-cmd-pack打包seajs模块
html代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>seajs和requirejs的区别</title>
<script src="sea.2.3.js"></script>
<script>
seajs.use('./c');
</script>
</head>
<body>
</body>
</html>
a ,b,c 三个js模块代码如下:
a
define(function(require,exports,module) {
function fn(){
console.log("hello module a");
}
exports.fn=fn;
});b
define(function(require,exports,module) {
var a = require('a');
a.fn();
console.log("hello module b")
console.log("b finished")
});c
define(['b'],function(require,exports,module){
require('b');
console.log("hello module c");
console.log("c finished");
});
gulpfile
注意这里的base 是gulpfile.js相对路径 mainId 是入口文件这里是c.js的 入口id, 这里的mainId必须和seajs.use('dist/c')必须是一致的
gulpfile.js和构建的js都在同一目录案例
var gulp = require('gulp');
var cmdPack = require('gulp-cmd-pack');
var uglify = require('gulp-uglify');
gulp.task('default', function () {
gulp.src('c.js') //main文件
.pipe(cmdPack({
mainId: 'dist/c', //初始化模块的id
base: './', //base路径
}))
// .pipe(uglify())
.pipe(gulp.dest('dist'));//输出到目录
});
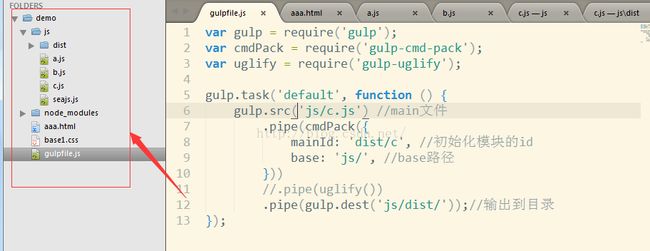
gulpfile.js 和 构建的js不在同一目录案例:
gulpfile的代码:
base 是gulpfile 相对构建的js的路劲
var gulp = require('gulp');
var cmdPack = require('gulp-cmd-pack');
var uglify = require('gulp-uglify');
gulp.task('default', function () {
gulp.src('js/c.js') //main文件
.pipe(cmdPack({
mainId: 'dist/c', //初始化模块的id
base: 'js/', //base路径
}))
//.pipe(uglify())
.pipe(gulp.dest('js/dist/'));//输出到目录
});
可参(yan)考(jiu)的插件: