分析thinkphp自带的分页函数
上次应前端要求修改了tp自带的ajax分页类,当时限于时间,取巧的定制了下,今天活比较轻松,仔细看了下该分页类的实现原理,下面使用图文来说明。
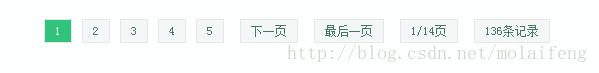
当前页为第一页时,显示分页栏每页显示的页数(5页),下一页,最后一页,当前页数/共多少页,共多少条记录数。
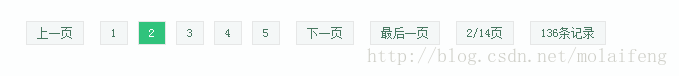
当页面大于1时,显示上一页,页栏每页显示的页数(5页),下一页,最后一页,当前页数/共多少页,共多少条记录数。
注意,上面两幅图出现的前提是当前分页栏(当前页/分页栏每页显示页面数)等于1,并且“当前的分页栏数不等于总分页栏数”。上面两幅图处于第一个分页栏,因此当前页/5向上取整为1,同时总页数为14页,分页显示的页数为5页,那么总分页栏数则是14/5,向上取整则为3。
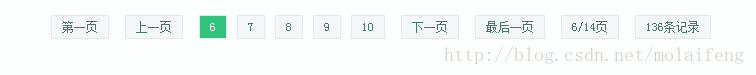
当前分页栏大于1并且当前的分页栏数不等于总分页栏数时显示第一页,上一页,分页栏每页显示的页数,下一页,最后一页,当前页数/共多少页,共多少条记录数。
当前分页栏等于总分页栏并且当前页不等于总页数时显示第一页,上一页,分页栏每页显示的页数(△),下一页,当前页数/共多少页,共多少条记录数。
当前分页栏等于总分页栏并且当前页等于总页数时显示第一页,上一页,分页栏每页显示的页数(△),当前页数/共多少页,共多少条记录数。
总共只有一页的情况显示当前页数/共多少页,共多少条记录数。
当前页大于1,并且总分页栏为1的情况显示上一页,分页栏每页显示的页数(△),下一页,当前页数/共多少页,共多少条记录数。
看了上面几幅图后,理解下面代码就更加容易了。
// 上下翻页字符串
$upRow = $this->nowPage-1;
$downRow = $this->nowPage+1;
// 当前页大于1时,显示上一页,否则便不显示
if ($upRow>0){
$upPage="<a href='javascript:getList(".$upRow.");'>".$this->config['prev']."</a>";
}else{
$upPage="";
}
// 当前页面栏数为1,第一页便不显示,否则显示第一页
if($nowCoolPage == 1){
$theFirst = "";
$prePage = "";
}else{
$preRow = $this->nowPage-$this->rollPage;
$prePage = "";
$theFirst = "<a href='javascript:getList(1);'>".$this->config['first']."</a>";
}
// 当前页面加1小于等于最大页面时,显示下一页
if ($downRow <= $this->totalPages){
$downPage="<a href='javascript:getList(".$downRow.");'>".$this->config['next']."</a>";
}else{
$downPage="";
}
// 当前页面栏数等于总页面栏数,最后一页不显示,否则显示最后一页
if($nowCoolPage == $this->coolPages){
$nextPage = "";
$theEnd="";
}else{
$nextRow = $this->nowPage+$this->rollPage;
$theEndRow = $this->totalPages;
$nextPage = '';
$theEnd = "<a href='javascript:getList(".$theEndRow.");'>".$this->config['last']."</a>";
}
这里着重解释下标有三角形△地方的代码解释。
// 1 2 3 4 5
$linkPage = "";
for($i=1;$i<=$this->rollPage;$i++){
$page=($nowCoolPage-1)*$this->rollPage+$i;
if($page!=$this->nowPage){
if($page<=$this->totalPages){
$linkPage .= "<a href='javascript:getList(".$page.");'>".$page."</a>";
}else{
break;
}
}else{
if($this->totalPages != 1){
$linkPage .= "<a class='current' href='javascript:void(0);'>".$page."</a>";
}
}
}
因为分页栏每页显示5页,那么不到五页呢,上面的for循环中有个判断若是当前页大于总页数便break掉了。
至此,分析完毕。今后我还会多写下thinkphp源码的解读,以加强自己印象,多学习下。