Javascript模块化编程 (附WebTrends的dcsMultiTrack方法浅述)
简述:
使用Javascript的过程中, 觉得代码编写之前都是硬嵌在一个html或是jsp里, 不免有点黏连, 这里初步使用下require.js进行模块化编程
同时简述下WebTrends这一测试工具包(js包)中的dcsMultiTrack的用法
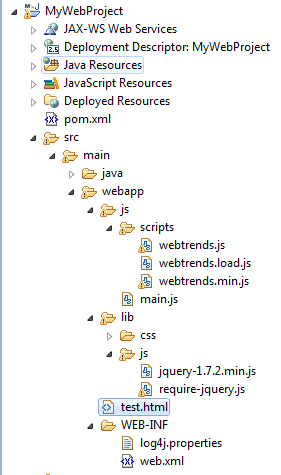
项目结构:
步骤:
1. 首先下载require.js 文件
http://requirejs.org/docs/download.html
之后导入到工程路径下
2. 编写一个简易的JQuery发送Get请求, 顺便调用一下WebTrends这个第三方JS包,做测试
假定我们的主程序是main.js
data-main的作用指定程序的主模块, 这个文件会第一个被require.js加载
test.html
<!DOCTYPE html> <head> <title>MyWebProject</title> <meta charset="utf-8" /> <link type="text/css" href="./lib/css/jquery-ui-1.8.19.custom.css" rel="stylesheet" /> <script type="text/javascript" src="./lib/js/require-jquery.js" data-main="js/main" defer async="true" > </script> </head> <body> <input id="getBtn" type="button" value="Send Request To WebTrends" /> </body> </html>
在require-jquery.js这行中,async属性表明这个文件需要异步加载,避免网页失去响应。
IE不支持这个属性,只支持defer,所以把defer也写上。
之后是主模块
main.js
var loadJS = [
"jquery",
"WebTrends",
];
require.config({
baseUrl : "lib/js/",
paths: {
"jquery": "jquery-1.7.2.min",
"WebTrends" : "../../js/scripts/webtrends.load",
}
});
//Function In main
require(loadJS, CallWebTrendsUri("#getBtn" , "/xxxx/test.html"));
//CallWebTrendsUri
function CallWebTrendsUri(componentId, uri){
$(function(){
$(document).ready(function(){
$(componentId).click(function(){
dcsMultiTrack('DCS.dcsuri',uri);
});
});
});
};
loadJS定义了一个数组, 是所有的需要载入的JS文件, 这些JS文件在require.config中分别对各自的路径做了映射
require函数中, CallWebTrendsUri(componentId, uri)作为回调函数的参数传入
下面是具体实现CallWebTrendsUri的代码
这里简述一下WebTrends的作用, 其中dcsMultiTrack 是其定义的想WebTrends云服务发送Get请求的接口, DCS.dcsuri作为一个属性, 在这里赋上了我设定的函数值
WebTrends工具, 会根据你的web部署的IP地址 为profile, 提供一个账号,Build Tag之后提供三个js文件
在本次的实验中, 我在main.js中调进了WebTrends的入口, 即webtrends.load.js(注意还需要修改webtrends.load.js中, webtrends.min.js的路径)
WebTrends的细节这里一笔带过, 具体的步骤参看其文档
(WebTrends是付费服务,需要买dcsid, 这里将具体账号代码省去)
这里已经绑定了按钮点击事件和想WebTrends发送请求, 下面是展现 :
每次做点击之后, 会看到一个新的Get请求发出去,WebTrends将本地JS采集的数据打包成一个gif(其实还是String形式)发出
最后会在WebTrends服务器那里做数据采集 ,分析并展示(报表)