前端框架OnsenUI学习之ons-navigator介绍
<ons-navigator>:http://onsen.io/reference/ons-navigator.html#events-summary
<ons-navigator>在OnsenUI中的定义是,作为一个页面堆栈管理器,并且负责页面跳转和动画渲染工作。一个新的页面加到栈中都会有一个动画作为过渡。栈中所有的元素都是组件页<ons-page>的形式,因此只有<ons-page>可以直接放在<ons-navigator>下面。
<ons-navigator>提供了一系列属性、事件和方法供开发者使用。
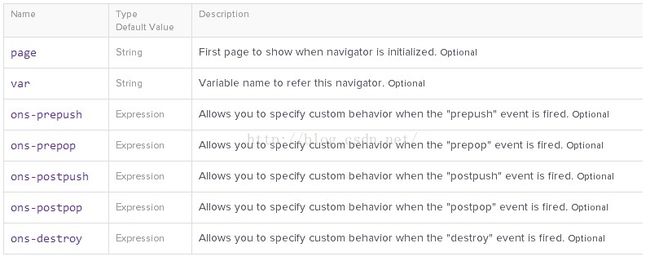
Attribute
属性用法:
<ons-navigator var="myNavigator" page="index.html" ons-prepush="doSomething()">
</ons-navigator>
Methods
例如:pushPage(pageUrl, [options]):页面跳转,其中pageUrl为页面相对路径,options表示跳转参数配置,可以携带参数、设置page的切换动画以及完成后的动作。
参数类型可以是普通的字符串、数字、布尔型、实体、集合等等。
var options = {
'param': '这是参数'; //参数
animation: 'slide', //表示page切换渲染效果
onTransitionEnd: function() {} //表示完成动画后执行
};
方法用法:
1、A页面跳转到B页面并传值:
myNavigator.pushPage("page2.html", options);
2、B页面接收传值:
var page = myNavigator.getCurrentPage();
console.log(page.options.param); // Will return "value1"
3、A页面接收B页面的回传值:
$scope.mainNavi.on('postpop', function(e) { //添加跳转完成监听器
$scope.$apply(function() {
if(e.leavePage.name == 'pages/addRoute.html'){
$scope.routes = storedb('routeline').find();
$scope.mainNavi.off('postpop');//移除监听器
}
});
});
4、getPages()用法:
var pages = navigator.getPages(); pages[pages.length - 2].destroy();
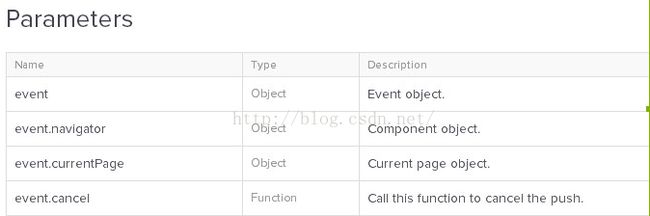
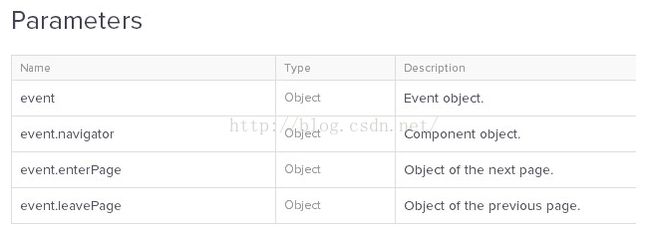
Events
事件用法:myNavigator.on('prepush', function(event) { //doSomething });
1、prepush/prepop:
2、postpush/postpop: