Java SSH 项目总结——设定工作日日历
前言
今天文章的主题就是日历,先介绍下背景,这个日历是为一个在线预约系统服务的,在线预约就是选择工作日,然后进行具体业务的预约,而工作日的是设定就是通过我们这个日历来完成的.
正题
效果
我们先来看下日历的效果图,第一张是当前月的日历,第二张是设定完工作日的日历,
分解
我们要实现这个工作日设定的日历的功能,将这个功能进行分解:
1.实现一个万年历.
2.通过界面点击日历将工作日保存到数据库中
3.将数据库中已经设定好的日期渲染到界面日历中以不同的颜色进行标识.
实现
数据库设计
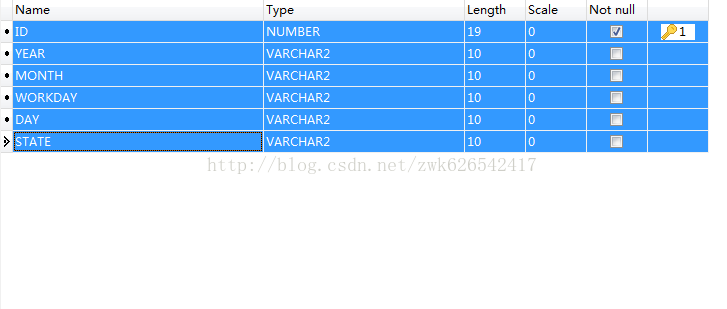
数据库中需要保存时间,年月日都需要保存,因为还要对存入数据库中的日期在界面中进行渲染,所以对于数据库设计如下图:
包含字段为:主键ID,Year(年份) MONTH(月份) DAY(日) WORKDAY(年月日) STATE(状态)
编码
关于日历的渲染代码比较繁多,感兴趣的同学可以自行下载,我们下面就将其中几个关键知识点进行详细的介绍。
我们在界面上,鼠标点击日期所在单元格获取当前的年月日、放入数组中,再次点击同一个单元格,将该日期从数组中取消,点击确定将数组传到后台,在后台对数组进行操作,保存到数据库中,我们先来看下前台的js代码:
鼠标单击日期时触发的事件:
//将单个日期放入数组中
function setWorkDate(v){
var s,festival;
var sObj=eval('SD'+ v);
var d=sObj.innerHTML-1;
var myxz=getAstro(cld[d].sMonth,cld[d].sDay);
//将10以下数字,加一个0如,1-01,2-02···,以便于统一操作
var sss='GD'+v;
//获取年
var year=cld[d].sYear;
//获取月
var month=cld[d].sMonth;
//获取日
var day=cld[d].sDay;
function formatTen(num) {
return num > 9 ? (num + "") : ("0" + num);
}
var postDate=year+"-"+formatTen(month) +"-"+formatTen(day) ;
//设定工作日颜色
var flag;
document.getElementById(sss).style.backgroundColor='#A8E1FD';
// 遍历是否在数组中 ,如果在就删除,如果不在就进行添加
for(var i=0;i<arrayObj.length;i++){
if(postDate==arrayObj[i]){
arrayObj.splice(i,1);
flag="delete";
document.getElementById(sss).style.backgroundColor='transparent';
return;
}
}
//如果不在就进行添加
if(flag !="delete"){
arrayObj.push(postDate);
return;
}
}
点击确定按钮触发的事件
//将日期设置到数据库中
function setInputDb(){
//将装有日期的数组,给予一个隐藏的文本框
document.getElementById('dateArray').value=arrayObj;
var allDate = document.getElementById('dateArray').value;
//如过数组有值,则对日期进行设定,保存到数据库中
if(allDate !=""){
$.ajax({
type: "POST",
url : 'workDate_add.action?allDate='+allDate,
data: {},
dataType: "text",
success: function(data){
if(data=="True"){
alert("设置成功!");
}
}
});
//如果数组没有值,则将当前日期传入后台,从数据库中清空当前月份的日期
}else{
//global为当前日期的年月1号,是全局变量
var globalDate=global;
$.ajax({
type: "POST",
url : 'workDate_deleteMonth.action?globalDate='+globalDate,
data: {},
dataType: "text",
success: function(data){
if(data=="true"){
alert("设置成功!");
}
}
});
}
return;
}
现在我们来看下controller里的代码,对于工作日设定,这里需要两个方法,一个是将日期数组保存到数据库中,另一个是根据传过来的参数,来取消需要取消的日期.
/** 设定工作日 */
public String add() throws Exception{
try {
//获取前台传过来的所有日期
//将日期进行解析,分成年、月 、日(全称),并放入list集合中
System.out.println(allDate);
String ids = request.getParameter("allDate");//通过request对象取得页面提交表单中的数组值。
String[] dates= allDate.split(",");
//获取第一天,得到设定的年份和月份
String manageDate= dates[0];
String manageYear=manageDate.substring(0, 4);
String manageMonth=manageDate.substring(5, 7);
//声明工作日实体
WorkDate workDate = null;
//声明工作日实体集合
List<WorkDate> workDates = new ArrayList<WorkDate>();
//将日期全部放入工作日集合,以便批量添加数据
for (int i = 0; i < dates.length; i++) {
//对日期进行切割
workDate=new WorkDate();
String selfDate = dates[i];
String year=selfDate.substring(0, 4);
String month=selfDate.substring(5, 7);
String day=selfDate.substring(8, 10);
//对属性赋值
workDate.setYear(year);
workDate.setMonth(month);
workDate.setWorkday(selfDate);
workDate.setDay(day);
workDate.setState("0");
//实体放入实体集合
workDates.add(workDate);
}
//判断需要设定的月份是否已经设定,如果已经设定则将之前设置的信息进行删除然后再添加
//如果没有则直接添加
boolean flag=workDateService.isExist(manageYear, manageMonth);
if (flag) {//没有记录返回true
//没有记录直接添加
workDateService.saveLists(workDates);
}else {
//先删除,在添加
workDateService.deleteRepeat(manageYear, manageMonth);
//将list集合批量插入数据库中
workDateService.saveLists(workDates);
}
String result="True";
System.out.println(result);
outJson(ServletActionContext.getResponse(), result);
System.out.println("批量插入成功!");
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
/** 设定工作日 */
public String deleteMonth() throws Exception{
try {
//获取前台传过来的当月日期
String dataDlete = request.getParameter("globalDate");//通过request对象取得页面提交表单中的数组值。
//年份和月份
String manageYear=dataDlete.substring(0, 4);
String manageMonth=dataDlete.substring(5, 7);
//判断传递过来的年份和月份,查看数据库中是否有数据,如果有就删除数据返回true到前台,没有就直接返回true到前台
boolean flag=workDateService.isExist(manageYear, manageMonth);
String result ="true";
if (flag==false) {
//直接删除,返回true
workDateService.deleteRepeat(manageYear, manageMonth);
result="true";
}
System.out.println(result);
outJson(ServletActionContext.getResponse(), result);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
接下来就该是从数据库中得到日期,来界面上进行渲染,在controller我们将数据库中的日期,我们转换为json传到前台,关于json的转换,大家可以看前面的博客 “Java SSH 项目总结——JqueryLigerUI-表格 Json转化”,controller代码,
/** 获取上一月或下一月的设定好的日期记录,传到页面进行渲染日历 */
public void manageMonth() throws Exception {
//获取前台传过来的日期
String postDate = request.getParameter("postDate");//通过request对象取得页面提交表单中的数组值。
String manageYear=postDate.substring(0, 4);
String manageMonth=postDate.substring(5, 7);
//取出当前月的数据加载到日历上
List<WorkDate> workDates = new ArrayList<WorkDate>();
workDates=workDateService.findList(manageYear, manageMonth);
//将工作日集合转成json
String resultJson=JsonUtils.toJson(workDates);
System.out.println(resultJson);
outJson(response, resultJson);
}
前台得到controller传过来的json串,将json串再次放到数组中,通过数组进行日历渲染,代码如下:
//渲染日历,从数据库取数据
function changeEvent()
{
arrayObj=new Array();
var y,m;
y=CLD.SY.selectedIndex+1900;
m=CLD.SM.selectedIndex;
//获取当前年月
var month=m+1;
var postDate=y+"-"+formatTen(month) +"-01" ;
global=postDate;
//从后台获取当前月的数据进行加载
var inputStr="";
$.ajax({
type: "POST",
url : 'workDate_manageMonth.action?postDate='+postDate,
data: {},
dataType: "json",
success: function(data){
for(var n=0;n<data.length;n++){
//获取json后渲染日历
var saaa=data[n].workday;
inputStr+=saaa+",";
arrayObj.push(saaa);
}
document.getElementById("dateArray").value=inputStr;
dataArray=data;
changeCld();
}
});
}
小结
整个工作日设定日历的完成,保存日期通过数组的形式传到后台进行保存,渲染数据通过将后台数据转成json传到前台,解析json到数组中,再通过数组渲染日历。