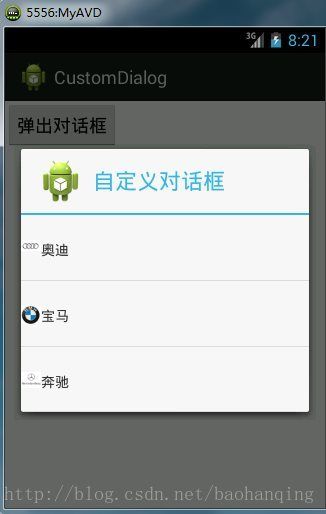
使用AlertDialgo创建自定义对话框
Main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="horizontal">
<Button android:id="@+id/but"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="弹出对话框"/>
<TextView android:id="@+id/mysel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
Main.java
package com.example.customdialog;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.app.Dialog;
import android.content.DialogInterface;
import android.view.Menu;
import android.view.View;
import android.webkit.WebChromeClient.CustomViewCallback;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
public class MainActivity extends Activity {
final int CUSTOME_DIALOG=0x113;
//车品牌
private String[] cars=new String[]{"奥迪","宝马","奔驰"};
//车图片
private int[] images=new int[]{R.drawable.aodi,R.drawable.baoma,R.drawable.benchi};
TextView mysel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView=(ImageView) super.findViewById(R.id.imageView);
TextView textView=(TextView) super.findViewById(R.id.textView);
Button but=(Button) super.findViewById(R.id.but);
mysel=(TextView) super.findViewById(R.id.mysel);
but.setOnClickListener(new View.OnClickListener() {
@SuppressWarnings("deprecation")
@Override
public void onClick(View v) {
showDialog(CUSTOME_DIALOG);
}
});
}
@SuppressWarnings("deprecation")
@Override
protected Dialog onCreateDialog(int id, Bundle args) {
//判断需要生成哪种类型的对话框
switch(id){
case CUSTOME_DIALOG:
Builder b=new AlertDialog.Builder(MainActivity.this);
b.setIcon(R.drawable.ic_launcher);
b.setTitle("自定义对话框");
//创建一个List集合,List集合的元素时Map,不能通过new List()方式进行创建,以为在java.util当中List是一个接口
List<Map<String,Object>> listItems=new ArrayList<Map<String,Object>>();
for(int i=0;i<cars.length;i++){
//Map也是一个接口,不能通过new Map()进行创建
Map<String,Object> listItem=new HashMap<String,Object>();
listItem.put("image", images[i]);
listItem.put("car", cars[i]);
//将一个listItem项添加到List集合当中
listItems.add(listItem);
}
String[] from=new String[]{"image","car"};
int [] to=new int[]{R.id.imageView,R.id.textView};
//创建一个SimpleAdapter
SimpleAdapter simpleAdapter=new SimpleAdapter(this,listItems,R.layout.dialog,from,to);
//为对话框设置列表
b.setAdapter(simpleAdapter, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
mysel.setText("您的选择为"+cars[which]);
}
});
return b.create();
}
return super.onCreateDialog(id, args);
}
}
dialog.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="horizontal">
<ImageView android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="25dp"/>
</LinearLayout>