一. pager-taglib-2.0简介预览.
pager-taglib-2.0支持多种风格的分页,打开其源码,可以看到,处理标签的类为:
PagerTag,有兴趣的同学可以研究下源码。
Simple:

Text Icon:

JSPTags.com :

AllTheWeb :

AltaVista :

Google :

Lycos :

Yahoo! :

二.使用pager-taglib
将下载的压缩包解压后:将下列文件对应于我们项目中的文件.
WEB-INF/lib/
pager-taglib.jar
WEB-INF/jsp/
pager-taglib.tld
alltheweb.jsp
altavista.jsp
google.jsp
jsptags.jsp
lycos.jsp
simple.jsp
texticon.jsp
yahoo.jsp
images/
jsptags.gif
三.新建PageModel类以及修改DAO接口
①PageModel.java
复制内容到剪贴板
代码:
import java.util.List;
public
class PageModel {
/**
* 总记录数
* */
private
int total;
/**
* 当前页的记录集
* */
private List datas;
public
int getTotal() {
return total;
}
public
void setTotal(int total) {
this.total = total;
}
public List getDatas() {
return datas;
}
public
void setDatas(List datas) {
this.datas = datas;
}
}
②修改DAO,增加public PageModel findAllAlarm(int offset, int pagesize)方法,以及实现类. AlarmDao.java
复制内容到剪贴板
代码:
public
interface AlarmDao {
public
void add(Alarm alarm);
public Alarm getAlarm(Integer id);
public List getAlarmList();
public
void update(Alarm alarm);
public
void delete(Integer id);
/**
*
* @param offset 从第几条记录开始查询
* @param pagesize 每页显示多少条记录
* @return
*/
public PageModel findAllAlarm(int offset, int pagesize);
}
③实现接口中方法:AlarmDaoImpl.java
复制内容到剪贴板
代码:
public PageModel findAllAlarm(int offset, int pagesize) {
//得到总记录数
String queryCountHql = "select count(*) from Alarm";
Query query = getSession().createQuery(queryCountHql);
int total = ((Long)query.uniqueResult()).intValue();
List datas = getSession().createQuery("from Alarm")
.setFirstResult(offset)
.setMaxResults(pagesize)
.list();
//得到结果集
PageModel pm = new PageModel();
pm.setTotal(total);
pm.setDatas(datas);
return pm;
}
④.Services层:
复制内容到剪贴板
代码:
public PageModel findAllAlarm(int offset, int pagesize);
⑤Services其实现:AlarmManagerImpl.java
复制内容到剪贴板
代码:
public PageModel findAllAlarm(int offset, int pagesize) {
// TODO Auto-generated method stub
return alarmDao.findAllAlarm(offset, pagesize);
}
四.修改Action,增加分页方法!
复制内容到剪贴板
代码:
public String pagerTaglib()
{
int pagesize=3;
int offset=0;
HttpServletRequest request = ServletActionContext.getRequest();
if(request.getParameter("pager.offset")!=null)
offset=Integer.parseInt(request.getParameter("pager.offset"));
PageModel pm=alarmManager.findAllAlarm(offset, pagesize);
request.setAttribute("pm", pm);
return
"pagertaglib";
}
修改struts.xml文件
- <action
name="pagerTaglib"
class="addBean"
method="pagerTaglib">
-
<result
name="success">/list.jsp</result>
-
<result
name="pagertaglib">/page.jsp</result>
-
</action>
五.建立JSP测试页面:page.jsp
注意导入:
JSTL标签:
<%@ taglib prefix="c" uri="
http://java.sun.com/jsp/jstl/core" %>
pagertaglib标签:
<%@ taglib prefix="pg" uri="
http://jsptags.com/tags/navigation/pager" %>
复制内容到剪贴板
代码:
<%@ page language="java"
import="java.util.*"
pageEncoding="utf-8"%>
<%@ taglib prefix="c"
uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="pg"
uri="http://jsptags.com/tags/navigation/pager" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>测试 分页</title>
</head>
<body>
<h1>测试 分页</h1>
<hr/>
<table
width="778"
border="0"
cellPadding="0"
cellSpacing="1"
bgcolor="#6386d6">
<tr
bgcolor="#EFF3F7">
<TD
align="center">ID</TD>
<TD
align="center">内容</TD>
<TD
align="center">时间</TD>
<TD
align="center">相关操作</TD>
</tr>
<c:if
test="${!empty pm.datas}">
<c:forEach
items="${pm.datas}"
var="alarm">
<tr
bgcolor="#EFF3F7">
<td
align="center">${alarm.wid }</td>
<td
align="center">${alarm.wcontent }</td>
<td
align="center">${alarm.wtime}</td>
<td
align="center">
修改
删除</td>
</tr>
</c:forEach>
</c:if>
<c:if
test="${empty pm.datas}">
<tr>
<td
colspan="5"
align="center"
bgcolor="#EFF3F7">
没有找到相应的记录
</td>
</tr>
</c:if>
</table>
<pg:pager
url="pagerTaglib!pagerTaglib"
items="${pm.total}"
export="currentPageNumber=pageNumber" maxPageItems="3">
<pg:first>
<a
href="${pageUrl}">首页</a>
</pg:first>
<pg:prev>
<a
href="${pageUrl }">上一页</a>
</pg:prev>
<pg:pages>
<c:choose>
<c:when
test="${currentPageNumber eq pageNumber}">
<font
color="red">${pageNumber }</font>
</c:when>
<ctherwise>
<a
href="${pageUrl }">${pageNumber }</a>
</ctherwise>
</c:choose>
</pg:pages>
<pg:next>
<a
href="${pageUrl }">下一页</a>
</pg:next>
<pg:last>
<a
href="${pageUrl }">尾页</a>
</pg:last>
</pg:pager>
</body>
</html>
pager-taglib标签库使用:
| 标签名: |
简介: |
参数说明: |
| pg:pager |
设置分页的总体参数 |
url:分页的链接根地址,pager标签会在这个链接的基础上附加分页参数
items:总记录数,pager标签正是根据这个值来计算分页参数的
maxPageItems:每页显示的行数,默认为10(不写此标签,你会发现分页的条数在小于10的时候显示不出来一些数据。当大于10的时候则会出现重复的记录!)
maxIndexPages:在循环输出页码的时候,最大输出多少个页码,默认是10
|
| pg:first |
第一页的标签 |
export变量的意义:
pageUrl - 分页链接URL地址(最重要的export参数)
pageNumber - 页码
firstItem - 首页第一行的索引值
lastItem - 首页最后一行的索引值
|
| pg:pre |
上一页标签 |
export变量的意义:
pageUrl - 分页链接URL地址(最重要的export参数)
pageNumber - 页码
firstItem - 前页第一行的索引值
lastItem - 前页最后一行的索引值 |
| pg:next |
下一页标签 |
export变量的意义:
pageUrl - 分页链接URL地址(最重要的export参数)
pageNumber - 页码
firstItem - 下页第一行的索引值
lastItem - 下页最后一行的索引值
|
| pg:last |
最后一页 |
export变量的意义:
pageUrl - 分页链接URL地址(最重要的export参数)
pageNumber - 页码
firstItem - 尾页第一行的索引值
lastItem - 尾页最后一行的索引值
|
| pg:pages |
循环输出页码信息 |
export变量的意义:
pageUrl - 分页链接URL地址(最重要的export参数)
pageNumber - 页码
firstItem - pageNumber这个页码指定的那一页的第一行的索引值
lastItem - pageNumber这个页码指定的那一页的最后一行的索引值 |
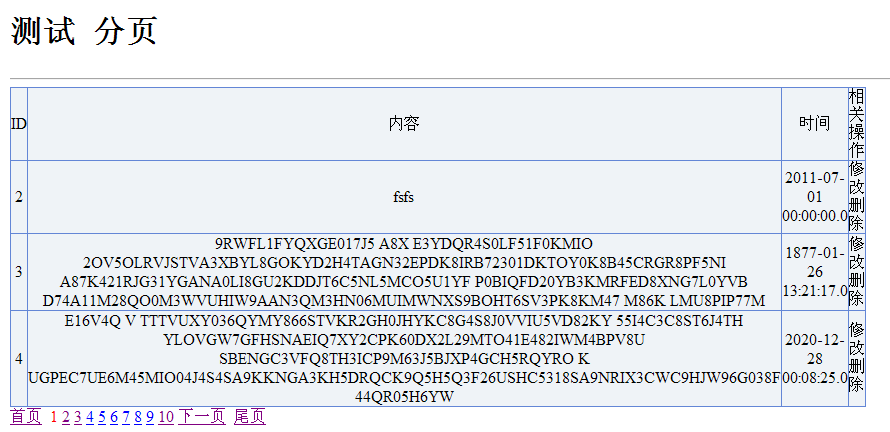
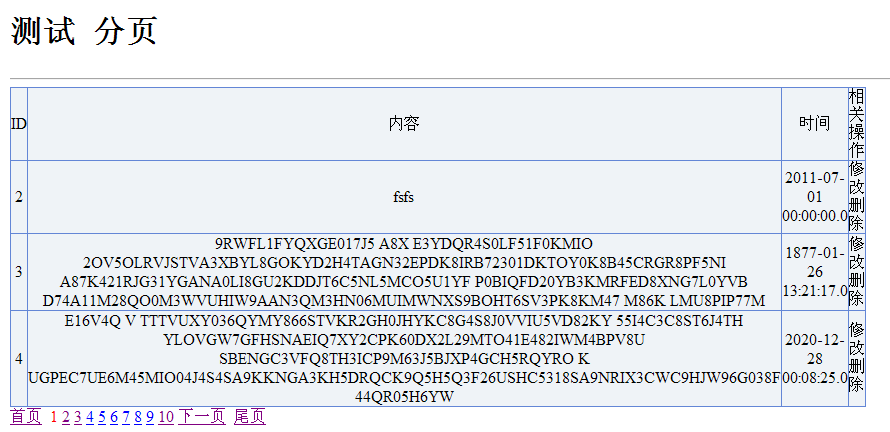
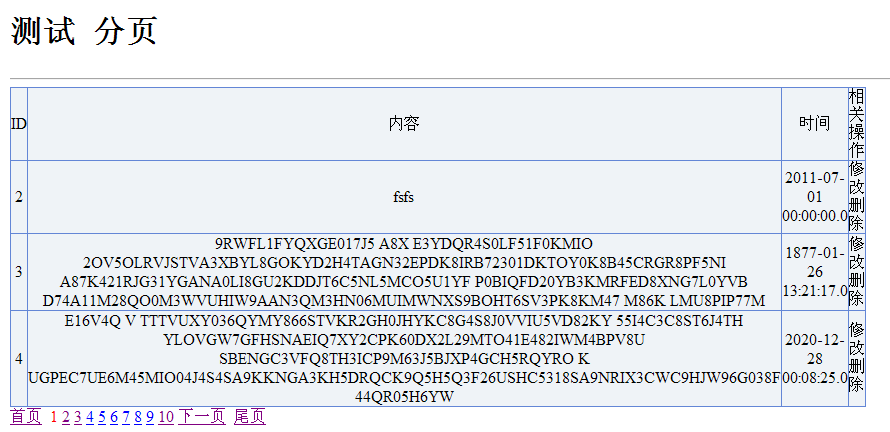
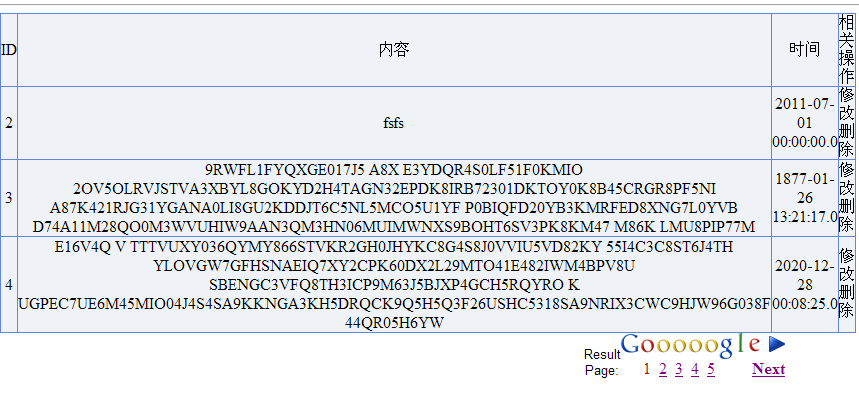
六.结果如图:
页面有点难看,这些数据是PowerDesigner生成的测试数据,很难看,呵呵。
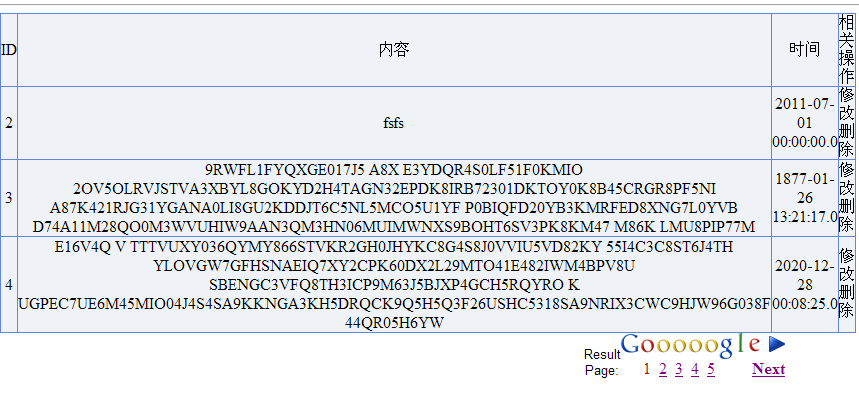
 七.换成google分页
七.换成google分页:关于各种分页页面JSP代码,下载的资料里面包含的有使用文档!替换即可!
-
复制内容到剪贴板
代码:
<pg:pager
url="pagerTaglib!pagerTaglib"
items="${pm.total}"
index="half-full"
export="currentPageNumber=pageNumber"
maxPageItems="3">
<pg:index>
<center>
<table
border=0
cellpadding=0
width=10% cellspacing=0>
<tr
align=center
valign=top>
<td
valign=bottom><font
face=arial,sans-serif
size=-1>Result Page: </font></td>
<pg:prev
ifnull="true">
<% if (pageUrl != null) { %>
<td
align=right><A
HREF="<%= pageUrl %>"><IMG
SRC=http://www.google.com/nav_previous.gif alt=""
border=0><br>
<b>revious</b></A></td>
<% } else { %>
<td><IMG
SRC=http://www.google.com/nav_first.gif alt=""
border=0></td>
<% } %>
</pg:prev>
<pg:pages>
<% if (pageNumber == currentPageNumber) { %>
<td><IMG
SRC=http://www.google.com/nav_current.gif alt=""><br>
<font
color=#A90A08><%= pageNumber %></font></td>
<% } else { %>
<td><A
HREF="<%= pageUrl %>"><IMG
SRC=http://www.google.com/nav_page.gif alt=""
border=0><br>
<%= pageNumber %></A></td>
<% } %>
</pg:pages>
<pg:next
ifnull="true">
<% if (pageUrl != null) { %>
<td><A
HREF="<%= pageUrl %>"><IMG
SRC=http://www.google.com/nav_next.gif alt=""
border=0><br>
<b>Next</b></A></td>
<% } else { %>
<td><IMG
SRC=http://www.google.com/nav_last.gif alt=""
border=0></td>
<% } %>
</pg:next>
</tr>
</table>
</center>
</pg:index>
pg:pager>
- 图示:

至此使用pager-taglib-2.0进行分页就已经完成了!.