AndroidGUI19:Gallery常用技巧
Gallery 是 AdapterView 的派生类, AdapterView 是 ViewGroup 的派生类, ViewGroup 是 View 的派生类。
什么是 Gallery ?官方的说法是:
A view that shows items in a center-locked, horizontally scrolling list. 这句话包含以下几个意思:
+ Gallery 是一种 View ,可以用于显示条目 (item)
+ Garllery 是中心锁定的 ( 即被点击的 item 总是处于 Gallery 对象的中央 ) ,并可以水平滚动的列表
在实际使用中,通常用 Gallery 来显示图片 ( 当然也可以显示文字 ) 。
下面用一个简单例子来说明 Gallery 的用法。
1. 创建一个项目,修改 main.xml ,使之如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
<!-- 增加一个 Gallery 对象 -->
< Gallery
android:id = "@+id/gallery"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
/>
</ LinearLayout >
2. 往 res/drawable-mdpi 文件夹,拖入以下图片 ( 均为 png 格式,图像的实际大小为 256 x 256) :
它们对应的文件名 ( 未加 ”.png” 后缀 ) ,分别为:
al, ar, au, ba, cf, cn, eu, fa, hk, in, ma, pk, ru, uk, us
大家做实验的时候,可以选择自己喜欢的图片。
3. 创建一个自定义的 Adapter 类: ImageAdapter ,使之继承 BaseAdapter ,代码如下:
package com.pat.gui;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter
{
private Context ctx ;
private int [] images =
{
R.drawable. al , // Algeria
R.drawable. ar , // Argentina
R.drawable. au , // Austrilia
R.drawable. ba , // Bangladesh
R.drawable. cf , // Swizterland
R.drawable. cn , // China
R.drawable. eu , // European Union
R.drawable. fa , // France
R.drawable. hk , // Hong Kong
R.drawable. in , // India
R.drawable. ma , // Macau
R.drawable. pk , // Pakistan
R.drawable. ru , // Russia
R.drawable. uk , // United Kingdom
R.drawable. us // United States
};
public ImageAdapter(Context ctx)
{
this . ctx = ctx;
}
//@Override
public int getCount()
{
return images . length ;
}
//@Override
public Object getItem( int position)
{
return images [position];
}
//@Override
public long getItemId( int position)
{
return images [position];
}
//@Override
public View getView( int position, View convertView, ViewGroup parent)
{
// 将 convertView 赋给 view
ImageView view = (ImageView) convertView;
if (view == null ) // 如果 view 为空
{
view = new ImageView( ctx ); // 就新建一个
}
// 否则就是用已经存在的 convertView 。
// 上面做法可以大幅度提高程序运行性能 , 也可以减少内存的使用 , 尤其在 Gallery 对象
// 中有很多 item 的时候
// 设定显示图片
view.setImageResource( images [position]);
// 设定每个图片的显示大小
view.setLayoutParams( new Gallery.LayoutParams(48, 48));
//view.setScaleType(ImageView.ScaleType.FIT_XY); // 这个是维持图片原始大小
// 设定图片缩放:即在上面规定的大小中进行显示,并且居中
view.setScaleType(ImageView.ScaleType. CENTER_INSIDE );
return view;
}
}
4. 修改 Activity 所对应的代码,使之如下:
package com.pat.gui;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Gallery;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class ControlGallery extends Activity
implements
OnItemClickListener
{
private Gallery gallery ;
@Override
public void onCreate(Bundle savedInstanceState)
{
super .onCreate(savedInstanceState);
setContentView(R.layout. main );
// 创建一个 ImageAdapter 对象
ImageAdapter adapter = new ImageAdapter( this );
// 获取在 main.xml 中定义的 Gallery 对象
gallery = (Gallery) this .findViewById(R.id. gallery );
// 设定图片之间的间隔 ( 如果无下面的语句,有时候图片会重叠 )
gallery .setSpacing(0);
// 将 adapter 和 gallery 关联起来
gallery .setAdapter( adapter );
// 给 gallery 设定 OnItemClickListener
gallery .setOnItemClickListener( this );
}
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
{
Toast.makeText ( this , "Position = " + position, Toast. LENGTH_SHORT ).show();
}
}
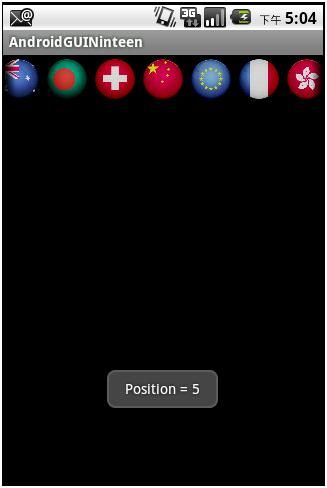
运行结果:
向左滚动:
点击中国的国旗:
可以看到中国的国旗,现在位于中央,同时下面给出了它在什么位置。
下面我现有的基础上,做如下改变:
+ 在 Layout 上增加一个 ImageView ,用来显示原始图片的大小 (256 x 256)
+ 不再用 Toast 来显示相关选择的信息,而是选择在 Layout 上增加一个 TextView 代替之
下面是具体的步骤:
5. 修改 main.xml ,使之如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
<!-- 在 Gallery 对象之上,增加一个 ImageView 对象 -->
< ImageView
android:id = "@+id/image_view"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
/>
<!-- 增加一个 Gallery 对象 -->
< Gallery
android:id = "@+id/gallery"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
/>
<!-- 在 Gallery 下面增加一个 TextView -->
< TextView
android:id = "@+id/country_name"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:gravity = "center_horizontal"
android:textSize = "26px"
android:textColor = "#FF0"
android:paddingTop = "10px"
/>
</ LinearLayout >
注意,粗体字部分是在原来的基础上增加的。
6. 修改 strings.xml ,使之如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< resources >
< string name = "hello" > Hello World, ControlGallery! </ string >
< string name = "app_name" > AndroidGUINinteen </ string >
< string name = "al" > Algeria </ string >
< string name = "ar" > Argentina </ string >
< string name = "au" > Austrilia </ string >
< string name = "ba" > Bangladesh </ string >
< string name = "cf" > Switzerland </ string >
< string name = "cn" > China </ string >
< string name = "eu" > European Union </ string >
< string name = "fa" > France </ string >
< string name = "hk" > Hong Kong </ string >
< string name = "in" > India </ string >
< string name = "ma" > Macau </ string >
< string name = "pk" > Pakistan </ string >
< string name = "ru" > Russia </ string >
< string name = "uk" > United Kingdom </ string >
< string name = "us" > United States </ string >
</ resources >
注意,粗体字部分是在原来的基础上增加的。
7. 修改自定义的 Adapter ,使之如下:
package com.pat.gui;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter
{
private Context ctx ;
private int [] images =
{
R.drawable. al , // Algeria
R.drawable. ar , // Argentina
R.drawable. au , // Austrilia
R.drawable. ba , // Bangladesh
R.drawable. cf , // Swizterland
R.drawable. cn , // China
R.drawable. eu , // European Union
R.drawable. fa , // France
R.drawable. hk , // Hong Kong
R.drawable. in , // India
R.drawable. ma , // Macau
R.drawable. pk , // Pakistan
R.drawable. ru , // Russia
R.drawable. uk , // United Kingdom
R.drawable. us // United States
};
private int [] names =
{
R.string. al ,
R.string. ar ,
R.string. au ,
R.string. ba ,
R.string. cf ,
R.string. cn ,
R.string. eu ,
R.string. fa ,
R.string. hk ,
R.string. in ,
R.string. ma ,
R.string. pk ,
R.string. ru ,
R.string. uk ,
R.string. us
};
public ImageAdapter(Context ctx)
{
this . ctx = ctx;
}
//@Override
public int getCount()
{
return images . length ;
}
//@Override
public Object getItem( int position)
{
return images [position];
}
//@Override
public long getItemId( int position)
{
return images [position];
}
public long getNameId( int position)
{
return names [position];
}
//@Override
public View getView( int position, View convertView, ViewGroup parent)
{
// 将 convertView 赋给 view
ImageView view = (ImageView) convertView;
if (view == null ) // 如果 view 为空
{
view = new ImageView( ctx ); // 就新建一个
}
// 否则就是用已经存在的 convertView 。
// 上面做法可以大幅度提高程序运行性能 , 也可以减少内存的使用 , 尤其在 Gallery 对象
// 中有很多 item 的时候
// 设定显示图片
view.setImageResource( images [position]);
// 设定每个图片的显示大小
view.setLayoutParams( new Gallery.LayoutParams(48, 48));
//view.setScaleType(ImageView.ScaleType.FIT_XY); // 这个是维持图片原始大小
// 设定图片缩放:即在上面规定的大小中进行显示,并且居中
view.setScaleType(ImageView.ScaleType. CENTER_INSIDE );
return view;
}
}
注意,粗体字部分是在原来的基础上增加的。
8. 修改 Activity 所对应的代码,使之如下:
package com.pat.gui;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.AdapterView.OnItemClickListener;
public class ControlGallery extends Activity
implements
OnItemClickListener
{
private Gallery gallery ;
private ImageAdapter adapter ;
private ImageView image_view ;
private TextView country_name ;
@Override
public void onCreate(Bundle savedInstanceState)
{
super .onCreate(savedInstanceState);
setContentView(R.layout. main );
image_view = (ImageView) this .findViewById(R.id. image_view );
country_name = (TextView) this .findViewById(R.id. country_name );
// 创建一个 ImageAdapter 对象
adapter = new ImageAdapter( this );
// 获取在 main.xml 中定义的 Gallery 对象
gallery = (Gallery) this .findViewById(R.id. gallery );
// 设定图片之间的间隔 ( 如果无下面的语句,有时候图片会重叠 )
gallery .setSpacing(0);
// 将 adapter 和 gallery 关联起来
gallery .setAdapter( adapter );
// 给 gallery 设定 OnItemClickListener
gallery .setOnItemClickListener( this );
// 创建 Activity 时,显示 adapter 中的第一个 item 的图片以及对应的文本
image_view .setImageResource(( int ) adapter .getItemId(0));
country_name .setText( this .getString(( int ) adapter .getNameId(0)));
}
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
{
image_view .setImageResource(( int ) adapter .getItemId(position));
country_name .setText( this .getString(( int ) adapter .getNameId(position)));
//Toast.makeText(this, "Position = " + position, Toast.LENGTH_SHORT).show();
}
}
注意,粗体字部分是在原来的基础上增加的。
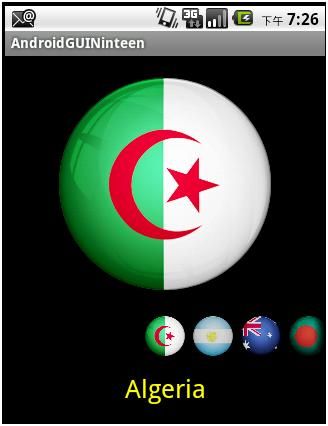
运行结果:
将 Gallery 向左滚动,并寻则中国的国旗,得到的结果如下: