自定义Activity的标题栏(Titlebar)
缺省的情况下,通常见到Activity的标题栏(Titlebar)是这样的(红色框内):
HandleContacts是Activity的标题。
有时候,我们希望能改变一下这样单调的状况。比如,要在标题栏中增加一个用于美化界面的图标、增一个输入框或按钮之类的,怎样才能做到这一点呢?我们不妨来看一个实际的例子。
在该项目的res/layout文件夹下,创建一个布局titlebar.xml,这个布局将用于定制Activity的标题栏
<?xmlversion="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/magnifier"
android:gravity="bottom"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="38dip"
android:text="@string/app_name"
android:textColor="#FFFFFFFF"
android:textSize="14dip"
android:paddingTop="1dip"
/>
<EditText
android:id="@+id/searchparameter"
android:layout_width="wrap_content"
android:layout_height="38dip"
android:text="ABCDEFGHIJ"
android:textSize="14dip"
android:layout_margin="1dip"
/>
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="38dip"
android:text="OK"
android:textSize="14dip"
/>
</LinearLayout>
在上面的LinearLayout中,增加了以下控件:
一个ImageView,用于显示一个图标
一个TextView,用于显示应用的名称
一个EditText,用于接收输入
一个Button,用于测试
修改CustomizeTitlebar.java,使之如下:
public class CustomizeTitlebar extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.titlebar);
}
}
以上加粗的两行很重要,而且必须要严格按照上面那样的顺序出现在代码中。即:
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);必须出现在super.onCreate(savedInstanceState);之后,setContentView(R.layout.main);之前。其意思就是告诉系统,本程序要自己定义Titlebar;
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE,R.layout.titlebar); 则必须出现在setContentView之后,其意思就是告诉系统,自定义的布局是R.layout.titlebar(即,我们前面编写的titlebar.xml)
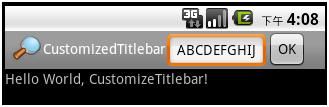
到这里,不妨来运行一下,看看结果如何:
我们看到,Titlebar基本上按照我们的意思进行了改变,但也存在着一个缺陷:Titlebar太窄了,那么怎样改变Titlebar的高度呢?
要改变Titlebar的高度,我们得先在 res/values 创建styles.xml: <?xmlversion="1.0" encoding="utf-8"?>
<resources>
<style name="titlebarstyle"parent="android:Theme">
<item name="android:windowTitleSize">38dip</item>
</style>
</resources>
上面<item name="android:windowTitleSize">39dip</item>这一句,就是用来设定Titlebar的高度的。
在上面的基础上,我们需要修改AndroidManifest.xml中,相应Activity的属性。如下:
<manifestxmlns:android="http://schemas.android.com/apk/res/android"
package="com.pat.customizetitlebar"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon"android:label="@string/app_name">
<activity android:name=".CustomizeTitlebar"
android:label="@string/app_name"
android:theme="@style/titlebarstyle">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="8"/>
</manifest>
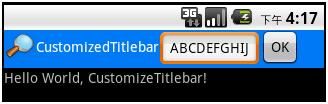
注意粗体字是新增上去的,其中的titlebar是在第5步中增加的。现在来看看运行结果:
可以看到结果完全符合了我们的要求。
我们还可以改变Titlebar的背景颜色。为此我们修改前面的styles.xml,使之如下:
<?xml version="1.0" encoding="utf-8"?><resources>
<style name="CustomizedWindowTitleBackgroundColor">
<item name="android:background">#047BF0</item>
</style>
<style name="titlebarstyle" parent="android:Theme">
<item name="android:windowTitleSize">38dip</item>
<item name="android:windowTitleBackgroundStyle">@style/CustomizedWindowTitleBackgroundColor</item>
</style>
</resources>
注意,其中的粗体字是新增加的。
项目其他文件,均无需变动。运行结果如下:
textview 和button事件属性和 在大的layout布局里是一样的。
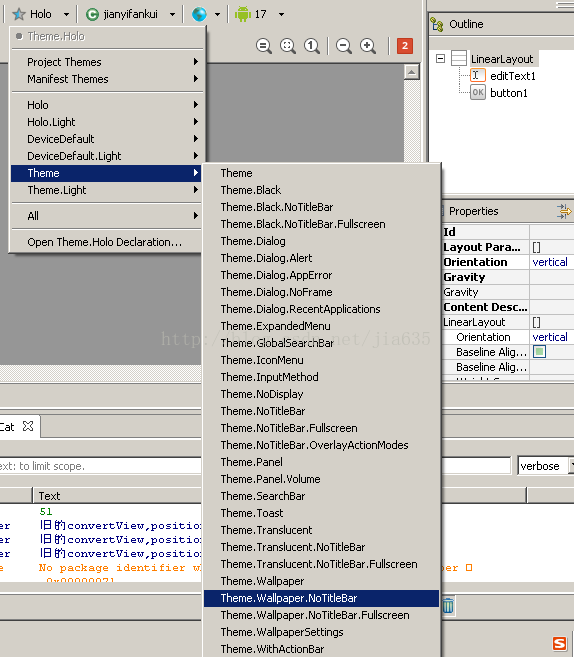
也可以全部写在layout,然后设置没有标题的属性
自定义的Theme一定要修改继承自android:Theme,否则会报错j
2.3和4.0以上的版本不一样,4.0会爆You cannot combine custom titles with other title features的错误,大致意思是自定义的title和原来的冲突了,查了半天发现一个人的解决办法 【AndroidManifest.xml 中,将android:theme="@style/AppTheme" 直接改成 android:theme="@style/android:Theme.Light" (就是不继承API 14中的Theme,用回API 11前的Theme)】