javascript 一次性post页面所有指定表单数据
利用javascript +ajax向后台响应页面post数据时,一般方式是用jquery 先获得要提交的数据,然后包装到ajax数据中;但是一旦遇到一个表单页面有很多很多的表单数据需要提交时,一个个获取然后在提交也是一种方法,但是很笨,而且重复的代码量特别多。这里提供一种简单偷懒的方式一次性提交所有指定id的表单的内容;
用javascript写一个JToos对象,这个对象包含ajax方法,和saveInfo方法,PushControlValue 方法。具体代码 JTools.js:
var JTools = {};
JTools.UI = {};
//handlerUrl 后台响应地址
//data post的数据
//执行成功函数
//失败函数
//是否异步
JTools.ajax = function (handlerUrl, data, success, fail, Isasync) {
$.ajax(
{
url: handlerUrl,
data: data,
dataType: 'post',
async: (null == Isasync || undefined == Isasync) ? false : Isasync,
success: function (respondData) {
if (undefined != success) {
success(respondData);
}
},
fail: function () {
if (undefined != fail) {
fail();
}
}
}
);
}
//panel div对象
//func 执行成功的函数
//ActionMethod 后台执行的方法
// data 额外指定的数据 json数据类型
JTools.UI.SaveInfo = function (panel, func, ActionMethod, data) {
var Panel = panel;
var handlerUrl = Panel.attr("handlerurl");
if (null == data || undefined == data) {
data = {};
}
data["CallMethod"] = ActionMethod;
Panel.find("[data^='Panel_']").each(function (i) {
var self = $(this);
var key = self.attr("data").replace("Panel_", "");
JTools.UI.PushControlValue(key, self, data);
});
JTools.ajax(handlerUrl, data, func, null, null);
}
JTools.UI.PushControlValue = function (key, control, data) {
var controltype = control.get(0).tagName;
switch (controltype) {
case "INPUT":
case "SPAN":
case "TEXTAREA":
case "SELECT": data[key] = control.val(); break;
case "LABEL": data[key] = control.html(); break;
}
}
在需要提交的表单页面,用一个大的div,包括你所需要提交的表单,指定此div的ID,给这个div加入一个自定义的属性handlerurl,这个handlerurl就是你指定的post的后台响应页面;给需要提交到后台的标签元素添加一个自定义属性data=“Panel_标签ID”(可自由定义,保证属性名是data,内容是Panel_前缀就行了)。
然后 这样调用:
JTools.UI.SaveInfo($("#testPanel"), null, "submit",null);详细有解释;
实例页面default.aspx:
<%@ Page Title="主页" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="UFactory._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="Scripts/JTool.js" type="text/javascript"></script>
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
欢迎使用 ASP.NET!
</h2>
<p>
若要了解关于 ASP.NET 的详细信息,请访问 <a href="http://www.asp.net/cn" title="ASP.NET 网站">www.asp.net/cn</a>。
</p>
<p>
您还可以找到 <a href="http://go.microsoft.com/fwlink/?LinkID=152368"
title="MSDN ASP.NET 文档">MSDN 上有关 ASP.NET 的文档</a>。
</p>
<div id="testPanel" handlerurl="/test.ashx">
<input id="UserName" data="Panel_UserName"/>
<textarea id="Contexts" data="Panel_Contexts" cols="2" rows="4"></textarea>
<a onclick="submit();">提交</a>
</div>
<script type="text/javascript">
function submit() {
alert(1);
JTools.UI.SaveInfo($("#testPanel"), null, "submit",null);
}
</script>
</asp:Content>
在你指定的后台你就可以从content.Request[你指定ID],取到你post过来的数据;
例子:
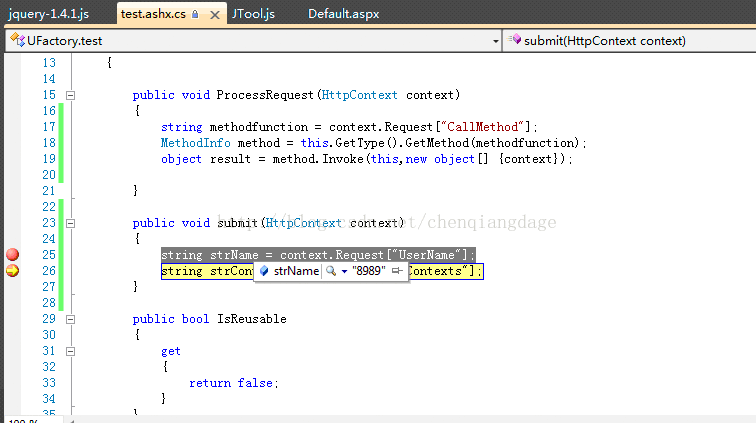
一般响应程序:test.ashx(注意路径)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Reflection;
using System.Web;
namespace UFactory
{
/// <summary>
/// test 的摘要说明
/// </summary>
public class test : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string methodfunction = context.Request["CallMethod"];
MethodInfo method = this.GetType().GetMethod(methodfunction);
object result = method.Invoke(this,new object[] {context});
}
public void submit(HttpContext context)
{
string strName = context.Request["UserName"];
string strContxt= context.Request["Contexts"];
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
vs2010调试通过;