VS中关于JS的调试
分两种情况
1. JS代码在单独的JS文件中
2. JS代码混在ASPX文件中
现在对这两中情况分别说明:
1) 设置IE为允许调试脚本
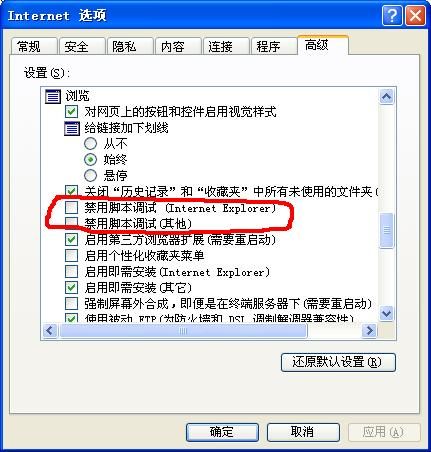
工具-->Internet 选项-->高级-->
将 a)禁止脚本调试(Internet Exporler) 和 b) 禁止脚本调试(其他)取消。
2. JS代码在单独的JS文件中,直接在VS里面设置断点就OK
3. JS代码混在ASPX文件中, 由于在ASPX文件无法设置断点,所以需要以下步骤:
1)运行代码,F5
2) 选择aspx页面,设置断点即可
另一参考:
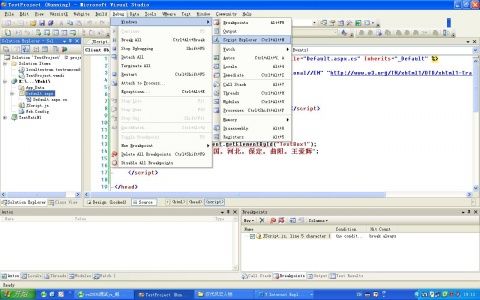
首先,打开一个IE,并用Visual Studio打开你要调试的脚本/网页(Embeded Script),如下图。
然后呢,我们将当前的Visual Studio调试器Attach到浏览器上,Debug->Attach to Process...
在弹出的对话框中,确认Attach to:到Scriptcode,因为我们调试的是Script,如果缺省不是Script code,请按Select键选择Script。在Available Processes中选择iexplore.exe,就是浏览器进程。
现在,可以在脚本中下断点啦。比如我希望在下图的地方设置一个断点:
然后在IE中打开刚才那个网页,脚本就很听话的在你设置的地方断了下来,可以看到Locals,还有Immediate Window,这样调试是不是就很方便了呢,哈哈。
不过这个调试的缺点是只能用IE,Firefox则不行,所以Firefox的调试还是得要Firebug来搞,不过Firebug的调试脚本功能可就弱多咯。
另外一种已经证实可行的做法:debugger
<span style="background-color: rgb(255, 255, 255);"><span style="color:#333333;">0. IE 选项,把禁用脚本调试的勾去掉【好像可省略】</span></span>
<span style="background-color: rgb(255, 255, 255);"><span style="color:#333333;">1. js断点用debugger语句代替。 </span></span>
<span style="background-color: rgb(255, 255, 255);"><span style="color:#333333;">2.当网页运行的时候,回弹出有“异常”,选择调试的窗口。选择VS,接下来就和调试C#一样了。</span></span>