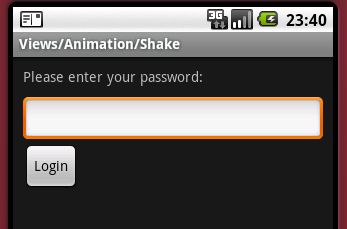
anroid Api demo自带的一个shake(摇头)效果
下面是anroid Api demo自带的一个shake(摇头)效果
public class Animation1 extends Activity implements View.OnClickListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
setContentView(R.layout.animation_1);
View loginButton = findViewById(R.id.login);
loginButton.setOnClickListener(this );
}
public void onClick(View v) {
Animation shake = AnimationUtils.loadAnimation(this , R.anim.shake);
findViewById(R.id.pw).startAnimation(shake);
}
}
在anim文件夹下创建一个shake.xml
<? xml version = "1.0" encoding = "utf-8" ?>
< translate xmlns:android = "http://schemas.android.com/apk/res/android"
android:fromXDelta = "0"
android:toXDelta = "10" android:duration = "1000" android:interpolator = "@anim/cycle_7" />
再在该文件夹下创建一个cycle_7.xml
<? xml version = "1.0" encoding = "utf-8" ?>
< cycleInterpolator xmlns:android = "http://schemas.android.com/apk/res/android" android:cycles = "7" />
Android混合型动画AnimationSet
public void onCreate(Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
// 要使用findViewById, 一定要使用layout / *.xml 做为使用者介面
setContentView( R.layout.main );
// 取得UI 介面中的View 物件
// 取得View 物件后,再透过转换成实际的物件
ImageView ivPic = (ImageView)this .findViewById(R.id.widget10); //底图
ImageView iv = (ImageView)this .findViewById(R.id.widget28);
// 设定ImageView 的图片来源
ivPic.setImageResource( R.drawable.a2 );
iv.setImageResource( R.drawable.icon );
// 透明度动画设定(startAlpha, endAlpha)
Animation am1 = new AlphaAnimation ( 1 , 0 );
// 动画开始到结束的执行时间(1000 = 1 秒)
am1. setDuration ( 2000 );
// 动画重复次数(-1 表示一直重复)
am1. setRepeatCount ( -1 );
// 旋转动画设定(startAngle, endAngle, rotateX, rotateY)
Animation am2 = new RotateAnimation ( 0 , 360 , 30 , 30 );
// 动画开始到结束的执行时间(1000 = 1 秒)
am2. setDuration ( 2000 );
// 动画重复次数(-1 表示一直重复)
am2. setRepeatCount ( -1 );
// 动画集合
AnimationSet am = new AnimationSet ( false );
am. addAnimation ( am1 );
am. addAnimation ( am2 );
// 图片配置动画
iv. setAnimation (am);
// 动画开始
am. startNow ();
}
附:android中所有的interpolator (变化率)
android平台提供了如下的interpolater
AccelerateDecelerateInterpolator
AccelerateInterpolator
CycleInterpolator
DecelerateInterpolator
LinearInterpolator
AnticipateInterpolator
AnticipateOvershootInterpolator
BounceInterpolator
OvershootInterpolator
这些interpolater实现的是
android.view.animation.Interpolator接口
该接口只有一个方法
getInterpolation(float num)
也就是不同的interpolater计算出的值不一样,比如:
public float getInterpolation(float input)
{
if (mFactor == 1.0f)
{
return (float)(input * input);
}
else
{
return (float)Math.pow(input, 2 * mFactor);
}
}
当输入的值为1时候,那么返回值是平方,否则返回立方的值。
其实interpolator是按照这种方式计算的
This interpolator’s goal is to provide a multiplication factor given a time interval
based on a hyperbolic curve。
基于双曲线计算时间的间隔,进行相关的动画处理。
比如常用的accelerator_interpolator其xml定义的结构为:
<accelerator xmlns:android="http://schemas.android.com/apk/res/android"
factor="1" /> 其乘数为1;基于此进行计算。