Best Practices for Increasing Website Performance (1)
It’s a no-brainer: well performing websites enjoy higher visitor engagement, retention and conversion. Given how fickle users can be, plus the fact that mobile devices are very significant these days, never before has the speed of websites been so important! In this article I’m going to highlight ways in which you can improve the performance of your own sites.
Increasing Website Performance
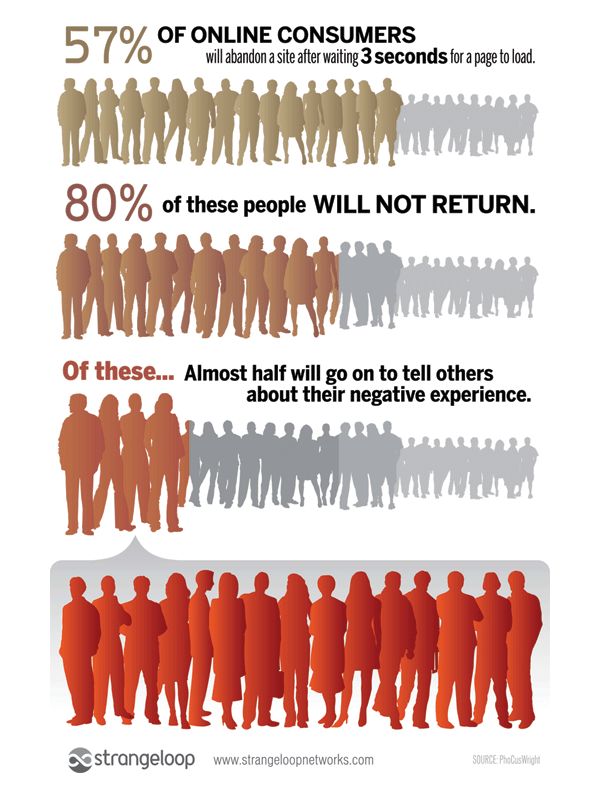
The performance of websites and the impact that has, has been well documented over the years. In 2007 Amazon reported that for every 100 ms increase in load time of Amazon.com their sales decreased by 1%. Google also reported similar results in 2006 with their Google Maps product. Google found that by reducing the size of the page from 100KB to 80KB, their traffic shot up by 10% in the first week and then 25% in the following three weeks.
It’s clear that monitoring the performance of a website is a must and should not be ignored as being an integral part of your web design workflow.
You may already be using some of the techniques that I’ll discuss today, whilst others you may not. Although you can use techniques on the server side to speed up websites, this article is going to focus on ways that we can increase performance from the front end. Let’s jump in..
Minimizing HTTP Requests
One of the most important aspects of improving a web page’s performance is minimizing the number of round trips that the browser needs to make to the server. Every file that your website includes (such as CSS, JavaScript or images) all need to be downloaded to the browser. By minimizing these requests you will speed up the page significantly. If you include separate CSS files for different parts of your site then you will find it beneficial to include all the CSS in one stylesheet, likewise for JavaScript or other resources.
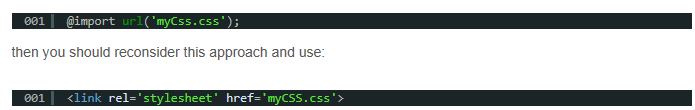
The way that you include files into your website can have a drastic effect too. For example if you are currently including your CSS like this:
Minifying HTML, CSS & JavaScript
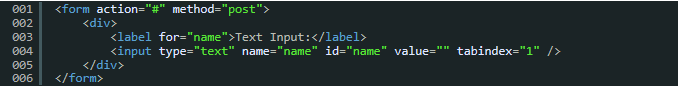
In order to understand the code that we are writing, we often format it in a way that is easier for us to read, in other words it’s a more human friendly format. Take a look at the sample code below:
In the example above we can clearly see that we have a form with label and input element, surrounded by a div. The example above is much clearer than reading it as:
<form action="#" method="post"><div><label for="name">Text Input:</label>
<input type="text" name="name" id="name" value="" tabindex="1"/></div></form>
Unfortunately, although it may be easier for us to read, the more human friendly version includes a lot of unnecessary characters. It’s not too disastrous in the example above, however, if this was a large scale site with thousands upon thousands of lines of code, then it would cost us in performance.
Unnecessary characters can include white space, comments and new line characters. These characters can be removed without affecting the code’s performance and by removing these we are reducing the file size of our code, therefore the amount of data that needs to be downloaded to the browser.
You can minify HTML, CSS & JavaScript. If you’re not doing this then you should start thinking about it now. Fortunately for us there are many online tools that can help both minimize and restore our code such as YUI compressor.
Optimizing Images
One of the most performance hungry assets that the browser needs to download are images, causing some sites to be painfully slow. Wherever possible try to use CSS to generate graphics instead of images. This can be great for items such as buttons, but in some cases CSS maybe not be capable of recreating the design such as in the case of a photograph, or a detailed decorative element. If this is the case then there are some tricks to try.
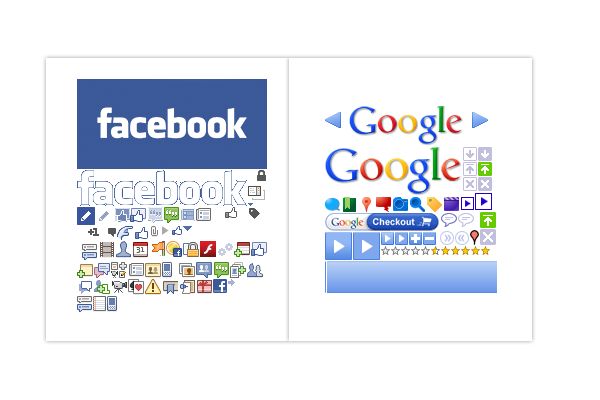
Sprites
If you’ve been designing for a long time then I’m sure you’ll already be using sprites. If you’re just beginning, however, then here’s a quick overview of them.
Earlier on I told you about the key to speeding up websites is to minimize the number of http requests. Each image that you have on your website requires one http request to the server. Usually, browsers can perform only a couple of simultaneous requests (to the same domain) simultaneously, which is why queues form. By combining several images into one single image we can reduce the number of requests.
The down side to creating sprites is that they can be quite tricky for us to create and can often be quite fiddly. Again there’s a whole range of online sprite tools to help create sprites. The one that I use though (which has saved me heaps of time over the last six months or so) is SpritePad. With SpritePad you can simply drag & drop your images and have them immediately available as one PNG sprite + CSS code. Good stuff eh?!