Android弹出窗口的实现(PopupWindow)
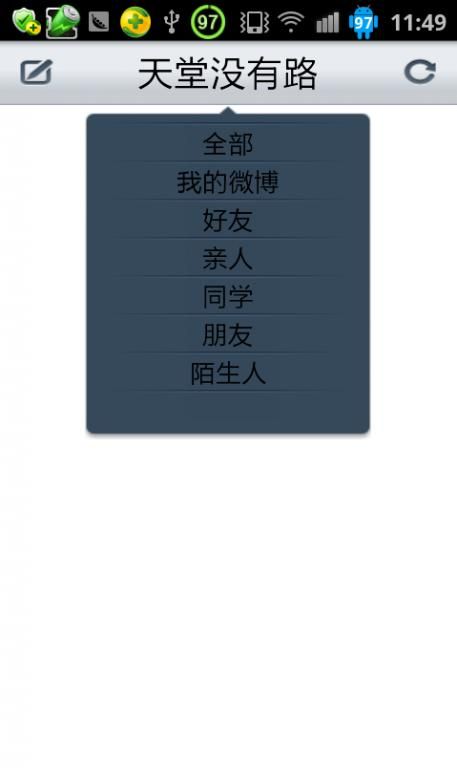
最近看到新浪微博顶部栏的微博分组效果很炫,从网上查了一些资料明白原来是用PopupWindow实现的,今天自己也写了一个例子实现了这种效果,希望对大家有帮助。
PopupWindow就是弹出窗口的意思,类似windows下面的开始按钮。PopupWindow可以实现浮层效果,而且可以自定义显示位置,出现和退出时的动画.
更多Android相关信息见Android 专题页面 http://www.linuxidc.com/topicnews.aspx?tid=11
首先定义新浪微博的顶部栏,title_two_button.xml和main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" >
- <TextView
- android:id="@+id/tvtitle"
- android:layout_width="fill_parent"
- android:layout_height="45dip"
- android:background="@drawable/search_bg"
- android:gravity="center"
- android:text="天堂没有路"
- android:textColor="@color/black"
- android:textSize="25dip" />
- <Button
- android:id="@+id/btn_title_left"
- android:layout_width="50dip"
- android:layout_height="35dip"
- android:layout_gravity="center_vertical"
- android:background="@drawable/title_button"
- android:textColor="@color/white" />
- <Button
- android:id="@+id/btn_title_right"
- android:layout_width="50dip"
- android:layout_height="35dip"
- android:layout_gravity="right"
- android:layout_marginRight="2dip"
- android:layout_marginTop="4dip"
- android:background="@drawable/title_button2"
- android:textColor="@color/white" />
- </FrameLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@android:color/white"
- android:orientation="vertical" >
- <include
- android:id="@+id/top_title"
- layout="@layout/title_two_button" />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:Android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@drawable/group_bg"
- android:orientation="vertical"
- >
- <ImageView
- android:id="@+id/iv_group_list_bg_divider"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/group_divider"
- />
- <ListView
- android:id="@+id/lvGroup"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:divider="@drawable/group_divider"
- />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@drawable/group_bg"
- android:orientation="vertical"
- >
- <ImageView
- android:id="@+id/iv_group_list_bg_divider"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/group_divider"
- />
- <ListView
- android:id="@+id/lvGroup"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:divider="@drawable/group_divider"
- />
- </LinearLayout>
- import java.util.List;
- import cn.com.karl.popwindow.R;
- import android.content.Context;
- import android.graphics.Color;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.TextView;
- public class GroupAdapter extends BaseAdapter {
- private Context context;
- private List<String> list;
- public GroupAdapter(Context context, List<String> list) {
- this.context = context;
- this.list = list;
- }
- @Override
- public int getCount() {
- return list.size();
- }
- @Override
- public Object getItem(int position) {
- return list.get(position);
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup viewGroup) {
- ViewHolder holder;
- if (convertView==null) {
- convertView=LayoutInflater.from(context).inflate(R.layout.group_item_view, null);
- holder=new ViewHolder();
- convertView.setTag(holder);
- holder.groupItem=(TextView) convertView.findViewById(R.id.groupItem);
- }
- else{
- holder=(ViewHolder) convertView.getTag();
- }
- holder.groupItem.setTextColor(Color.BLACK);
- holder.groupItem.setText(list.get(position));
- return convertView;
- }
- static class ViewHolder {
- TextView groupItem;
- }
- }
- import java.util.ArrayList;
- import java.util.List;
- import cn.com.karl.adapter.GroupAdapter;
- import Android.app.Activity;
- import android.content.Context;
- import android.graphics.drawable.BitmapDrawable;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.Window;
- import android.view.WindowManager;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.ListView;
- import android.widget.PopupWindow;
- import android.widget.TextView;
- import android.widget.Toast;
- public class PoupWindowDemoActivity extends Activity {
- private PopupWindow popupWindow;
- private ListView lv_group;
- private View view;
- private View top_title;
- private TextView tvtitle;
- private List<String> groups;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- this.requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.main);
- top_title = this.findViewById(R.id.top_title);
- tvtitle = (TextView) top_title.findViewById(R.id.tvtitle);
- tvtitle.setText("天堂没有路");
- tvtitle.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- showWindow(v);
- }
- });
- }
- private void showWindow(View parent) {
- if (popupWindow == null) {
- LayoutInflater layoutInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- view = layoutInflater.inflate(R.layout.group_list, null);
- lv_group = (ListView) view.findViewById(R.id.lvGroup);
- // 加载数据
- groups = new ArrayList<String>();
- groups.add("全部");
- groups.add("我的微博");
- groups.add("好友");
- groups.add("亲人");
- groups.add("同学");
- groups.add("朋友");
- groups.add("陌生人");
- GroupAdapter groupAdapter = new GroupAdapter(this, groups);
- lv_group.setAdapter(groupAdapter);
- // 创建一个PopuWidow对象
- popupWindow = new PopupWindow(view, 300, 350);
- }
- // 使其聚集
- popupWindow.setFocusable(true);
- // 设置允许在外点击消失
- popupWindow.setOutsideTouchable(true);
- // 这个是为了点击“返回Back”也能使其消失,并且并不会影响你的背景
- popupWindow.setBackgroundDrawable(new BitmapDrawable());
- WindowManager windowManager = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
- // 显示的位置为:屏幕的宽度的一半-PopupWindow的高度的一半
- int xPos = windowManager.getDefaultDisplay().getWidth() / 2
- - popupWindow.getWidth() / 2;
- Log.i("coder", "xPos:" + xPos);
- popupWindow.showAsDropDown(parent, xPos, 0);
- lv_group.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> adapterView, View view,
- int position, long id) {
- Toast.makeText(PoupWindowDemoActivity.this,
- groups.get(position), 1000)
- .show();
- if (popupWindow != null) {
- popupWindow.dismiss();
- }
- }
- });
- }
- }
再看一张新浪微博的弹出对话框效果:
已经完成,我们可以把这项功能加入自己的做的新浪微博里,为自己的应用增添点特色色彩吧!