Windows Phone 7 开发 31 日谈——第10日:输入范围和文本框
本文是“Windows Phone 7 开发 31 日谈”系列的第10日。
本文专门讨论Windows Phone 7的键盘。我将讲解如何使用键盘显示你想要的字符。还会讨论密码框(PasswordBox),以及如何自定义它们。文章最后包含了一个代码示例。
极棒的模拟器技巧
我听到过很多人抱怨他们不能使用电脑键盘来开发Windows Phone 7的应用程序。他们只能点击键盘上的每一个按键,这使得他们开发和测试效率都下降了。这儿有一个能使用你电脑键盘的简便方法。在你的电脑键盘上按下Pause/Break键。它可以让你在模拟器的屏幕键盘以及电脑的物理键盘之间切换。
输入范围(InputScope)
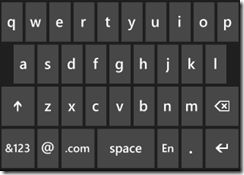
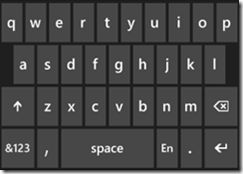
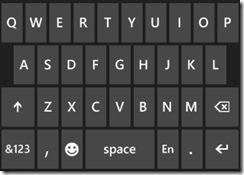
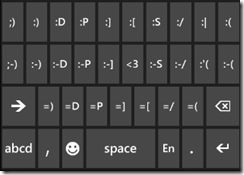
每个文本框和密码框都有对输入范围赋值的能力。这不是必须的,但通过它们可以使用户的感受更加友好。例如,下面两个都是Windows Phone 7的键盘:
很明显它们不是相同的键盘,你只需要做一点儿事情就可以使它们呈现出来。下面是使两个文本框弹出上述键盘的XAML代码:
< TextBox InputScope = " TelephoneNumber " Height = " 100 " />
通过使用InputScope属性,我们可以给用户最合适的键盘以满足他们的需求。例如,如果我们需要键入一个电话号码,要是弹出一个字母键盘就不合适了。下面列举了一些其他值:
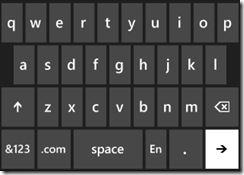
URL
这个键盘为你提供了一个“.com”按钮来完成URL的输入,如果长按那个键它便会展开并向你显示.net, .org, .edu。非常方便。
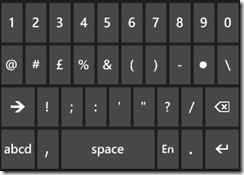
Number
这个输入范围值跳过了字母键盘,直接提供标准的数字键盘。
Text
在底部你会看到一个精致的笑脸。点击它你会看到很多表情符号,发短信的完美拍档!
TelephoneNumber
这是上面的例子之一。为用户提供数字拨号盘而不是字母键盘。
EmailNameOrAddress
在写邮件时,通常我们会做3件事儿。一个前缀,一个@符号,一个顶级域名(Top-Level Domain),像.com或.net。在这个输入范围值中键盘已经包含了所有这些内容。
让智能感知奏效
你可能注意到了在键入文本框的InputScope=””时并没有可用的输入范围值的列表弹出。如果在语法上做细微调整(可能会略长一些)你就能看到整个列表。像如下这样做:
< TextBox.InputScope >
< InputScope >
< InputScopeName NameValue ="Bopomofo" />
</ InputScope >
</ TextBox.InputScope >
</ TextBox >

你可能很好奇,注音符号是满清时中文的官方发音体系,但本文不会深究这个用不到的词。下面是你能在智能感知中看到的输入范围的值:
通过代码启动Windows Phone 7的键盘
有时候你想让你的用户输入信息,但你不想向他们呈现一个实际的文本框。有很多方法来实现,但我喜欢用最方便的一个来实现。(如果你正在搜索为什么要这么做,想想Hangman这个游戏。我不想让键盘总显示,但也不想在屏幕上放置一个文本框。)
- 在页面中放置一个按钮。
- 在页面中放置一个文本框,但请确保它是在用户视线之外的任何一个不显示在屏幕中的位置,将它设为完全透明(设为绝对背景),或者用其他方法把它加入到视觉树中,但不要让用户看到它。
- 在按钮上添加一个Click的事件处理程序当它被点击时通过Focus方法将焦点赋给隐藏的文本框。
- 好了!这就可以使你在用户看不到文本框的情况下展开键盘了。
下面的代码示例中包含了这个例子。
密码框
密码框用不着说太多内容,但有一些小问题我想你应该知道。
第一,在你按下键盘直到它变为一个“晦涩的符号”这个过程中会有1至2秒的延迟。你以前肯定遇到过这种情况,但可能从没想过。例如,在浏览器中输入字符,它们变为圆点儿或星号时。
第二,你可以设定这些“晦涩字符”!如果你喜欢使用问号,或者特定的字符特定的字体,都是可以的。只要指定PasswordChar属性即可。来看一下:
输入范围,文本框和密码框的代码示例
明天,我们会谈谈加速器,以及如何从设备中这个优秀的感应器上收集数据。
原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-10-InputScope-TextBoxes.aspx






![clip_image002[1] Windows Phone 7 开发 31 日谈——第10日:输入范围和文本框_第7张图片](http://img.e-com-net.com/image/info5/2e22b25af4db4206a10ee857cad59c17.jpg)