Android画图Drawable
转自:http://dev.10086.cn/cmdn/wiki/index.php?doc-view-3717.html
AndroidSDK提供了一个强大的类Drawable,Drawable这个抽象类到底代表了什么,如何使用?Drawable是个很抽象的概念,通过简单的例子程 序来学习它,理解它。先看个简单的例子,使用Drawable的子类ShapeDrawable来画图,如下:
public class testView extends View {
private ShapeDrawable mDrawable;
public testView(Context context) {
super(context);
int x = 10;
int y = 10;
int width = 300;
int height = 50;
mDrawable = new ShapeDrawable(new OvalShape());
mDrawable.getPaint().setColor(0xff74AC23);
mDrawable.setBounds(x, y, x + width, y + height);
}
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);//画白色背景
mDrawable.draw(canvas);
}
}
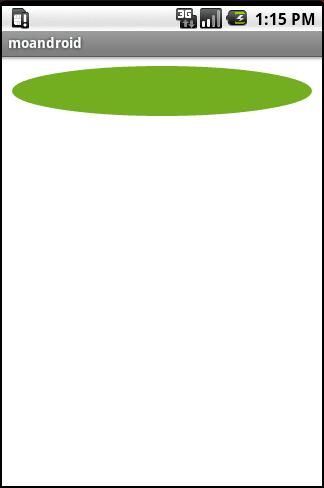
程序的运行结果,显示如下:

简要解析:
1. 创建一个OvalShape(一个椭圆);
2. 使用刚创建的OvalShape构造一个ShapeDrawable对象mDrawable
3. 设置mDrawable的颜色;
4. 设置mDrawable的大小;
5. 将mDrawable画在testView 的画布上;
这个简单的例子可以帮我们理解什么是Drawable,Drawable就是一个可画的对象,其可能是一张位图(BitmapDrawable), 也可能是一个图形(ShapeDrawable),还有可能是一个图层(LayerDrawable),我们根据画图的需求,创建相应的可画对象,就可以 将这个可画对象当作一块“画布(Canvas)”,在其上面操作可画对象,并最终将这种可画对象显示在画布上,有点类似于“内存画布“。
上面只是一个简单的使用Drawable的例子,完全没有体现出Drawable的强大功能。Android SDK中说明了Drawable主要的作用是:在XML中定义各种动画,然后把 XML当作Drawable资源来读取,通过Drawable显示动画。下面举个使用TransitionDrawable 的例子,创建一个Android工程,然后再这个工程的基础上修改,修改过程如下:
1、去掉layout/main.xml中的TextView,增加ImagView,如下:
<ImageView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:tint=”#55ff0000″
android:src=”@drawable/my_image”/>
2、创建一个XML文件,命名为expand_collapse.xml,内容如下:
<?xml version=”1.0″ encoding=”UTF-8″?>
<transition xmlns:android=”http://schemas.android.com/apk/res/android”>
<item android:drawable=”@drawable/image_expand”/>
<item android:drawable=”@drawable/image_collapse”/>
</transition>
需要3张png图片,存放到res\drawable目录下,3张图片分别命名为:my_image.png、image_expand.png、 image_collapse.png。
3、修改Activity中的代码,内容如下:
LinearLayout mLinearLayout;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mLinearLayout = new LinearLayout(this);
ImageView i = new ImageView(this);
i.setAdjustViewBounds(true);
i.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
mLinearLayout.addView(i);
setContentView(mLinearLayout);
Resources res = getResources();
TransitionDrawable transition =
(TransitionDrawable) res.getDrawable(R.drawable.expand_collapse);
i.setImageDrawable(transition);
transition.startTransition(10000);
}
4、如果修改的没有错误,运行程序,结果显示如下:
初始图片
TransitionDrawable-begin

过渡中的图片
TransitionDrawable-mid

最后的图片
TransitionDrawable-end

屏幕上动画显示的是: 从图片image_expand.png过渡到image_collapse.png,也就是我们在expand_collapse.xml中定义的一个 transition动画。看完这个例子,你对Drawable的理解是否又深入些?这里提供这个程序的源代码,供大家下载,可以在这个例子的基础上去体会其他的Drawable,来加深对Drawable的理解。
总结说明
通过以上2个例子程序,相信对Drawable会有一定的认识了,在以后的篇幅中会介绍更多的例子,更加深入的学习和理解Drawable。具体还有哪些Drawable,大家到Android SDK去深入学习吧。
代码实例
xml代码:main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.test.testview
android:id="@+id/testView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tileSize="12"/>
</FrameLayout>
testview.Java代码如下:
package com.test;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.graphics.Bitmap.Config;
import android.util.AttributeSet;
import android.view.View;
public class testview extends View{
private Bitmap mbmpTest=null;
private final Paint mPaint = new Paint();
private final String mstrTitle="android Drawable 实例";
public testview(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public testview(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
mPaint.setColor(Color.GREEN);
}
public testview(Context context, AttributeSet attrs)
{
super(context, attrs);
mPaint.setColor(Color.GREEN);
}
public boolean initBitmap(int w,int h,int c)
{
mbmpTest = Bitmap.createBitmap(w,h, Config.ARGB_8888);
Canvas canvas = new Canvas(mbmpTest);
canvas.drawColor(Color.WHITE);
Paint p = new Paint();
String familyName = "����";
Typeface font = Typeface.create(familyName,Typeface.BOLD);
p.setColor(Color.RED);
p.setTypeface(font);
p.setTextSize(22);
canvas.drawText(mstrTitle,0,100,p);
return true;
}
@Override
public void onDraw(Canvas canvas)
{
super.onDraw(canvas);
/*if(mbmpTest!=null)
{
Rect rtSource = new Rect(0,0,320,240);
Rect rtDst = new Rect(0,0,320,240);
canvas.drawBitmap(mbmpTest, rtSource,rtDst, mPaint);
}*/
if(mbmpTest!=null)
{
Matrix matrix = new Matrix();
//matrix.postScale(0.5f, 0.5f);
matrix.setRotate(90,120,120);
canvas.drawBitmap(mbmpTest, matrix, mPaint);
}
}
}
testActivity.java代码如下:
package com.test;
import android.app.Activity;
import android.os.Bundle;
public class testActivity extends Activity {
private testview mTestview;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mTestview = (testview) findViewById(R.id.testView);
mTestview.initBitmap(320,240,0xcccccc);
}
}
显示结果:
public class testView extends View {
private ShapeDrawable mDrawable;
public testView(Context context) {
super(context);
int x = 10;
int y = 10;
int width = 300;
int height = 50;
mDrawable = new ShapeDrawable(new OvalShape());
mDrawable.getPaint().setColor(0xff74AC23);
mDrawable.setBounds(x, y, x + width, y + height);
}
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);//画白色背景
mDrawable.draw(canvas);
}
}
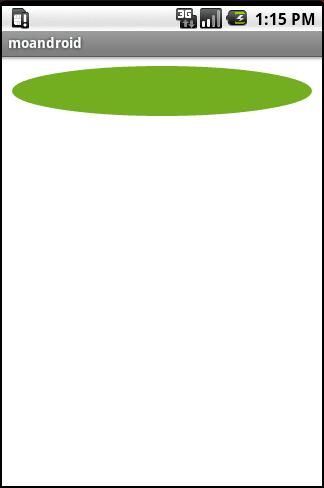
程序的运行结果,显示如下:

简要解析:
1. 创建一个OvalShape(一个椭圆);
2. 使用刚创建的OvalShape构造一个ShapeDrawable对象mDrawable
3. 设置mDrawable的颜色;
4. 设置mDrawable的大小;
5. 将mDrawable画在testView 的画布上;
这个简单的例子可以帮我们理解什么是Drawable,Drawable就是一个可画的对象,其可能是一张位图(BitmapDrawable), 也可能是一个图形(ShapeDrawable),还有可能是一个图层(LayerDrawable),我们根据画图的需求,创建相应的可画对象,就可以 将这个可画对象当作一块“画布(Canvas)”,在其上面操作可画对象,并最终将这种可画对象显示在画布上,有点类似于“内存画布“。
上面只是一个简单的使用Drawable的例子,完全没有体现出Drawable的强大功能。Android SDK中说明了Drawable主要的作用是:在XML中定义各种动画,然后把 XML当作Drawable资源来读取,通过Drawable显示动画。下面举个使用TransitionDrawable 的例子,创建一个Android工程,然后再这个工程的基础上修改,修改过程如下:
1、去掉layout/main.xml中的TextView,增加ImagView,如下:
<ImageView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:tint=”#55ff0000″
android:src=”@drawable/my_image”/>
2、创建一个XML文件,命名为expand_collapse.xml,内容如下:
<?xml version=”1.0″ encoding=”UTF-8″?>
<transition xmlns:android=”http://schemas.android.com/apk/res/android”>
<item android:drawable=”@drawable/image_expand”/>
<item android:drawable=”@drawable/image_collapse”/>
</transition>
需要3张png图片,存放到res\drawable目录下,3张图片分别命名为:my_image.png、image_expand.png、 image_collapse.png。
3、修改Activity中的代码,内容如下:
LinearLayout mLinearLayout;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mLinearLayout = new LinearLayout(this);
ImageView i = new ImageView(this);
i.setAdjustViewBounds(true);
i.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
mLinearLayout.addView(i);
setContentView(mLinearLayout);
Resources res = getResources();
TransitionDrawable transition =
(TransitionDrawable) res.getDrawable(R.drawable.expand_collapse);
i.setImageDrawable(transition);
transition.startTransition(10000);
}
4、如果修改的没有错误,运行程序,结果显示如下:
初始图片
TransitionDrawable-begin

过渡中的图片
TransitionDrawable-mid

最后的图片
TransitionDrawable-end

屏幕上动画显示的是: 从图片image_expand.png过渡到image_collapse.png,也就是我们在expand_collapse.xml中定义的一个 transition动画。看完这个例子,你对Drawable的理解是否又深入些?这里提供这个程序的源代码,供大家下载,可以在这个例子的基础上去体会其他的Drawable,来加深对Drawable的理解。
总结说明
通过以上2个例子程序,相信对Drawable会有一定的认识了,在以后的篇幅中会介绍更多的例子,更加深入的学习和理解Drawable。具体还有哪些Drawable,大家到Android SDK去深入学习吧。
代码实例
xml代码:main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.test.testview
android:id="@+id/testView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tileSize="12"/>
</FrameLayout>
testview.Java代码如下:
package com.test;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.graphics.Bitmap.Config;
import android.util.AttributeSet;
import android.view.View;
public class testview extends View{
private Bitmap mbmpTest=null;
private final Paint mPaint = new Paint();
private final String mstrTitle="android Drawable 实例";
public testview(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public testview(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
mPaint.setColor(Color.GREEN);
}
public testview(Context context, AttributeSet attrs)
{
super(context, attrs);
mPaint.setColor(Color.GREEN);
}
public boolean initBitmap(int w,int h,int c)
{
mbmpTest = Bitmap.createBitmap(w,h, Config.ARGB_8888);
Canvas canvas = new Canvas(mbmpTest);
canvas.drawColor(Color.WHITE);
Paint p = new Paint();
String familyName = "����";
Typeface font = Typeface.create(familyName,Typeface.BOLD);
p.setColor(Color.RED);
p.setTypeface(font);
p.setTextSize(22);
canvas.drawText(mstrTitle,0,100,p);
return true;
}
@Override
public void onDraw(Canvas canvas)
{
super.onDraw(canvas);
/*if(mbmpTest!=null)
{
Rect rtSource = new Rect(0,0,320,240);
Rect rtDst = new Rect(0,0,320,240);
canvas.drawBitmap(mbmpTest, rtSource,rtDst, mPaint);
}*/
if(mbmpTest!=null)
{
Matrix matrix = new Matrix();
//matrix.postScale(0.5f, 0.5f);
matrix.setRotate(90,120,120);
canvas.drawBitmap(mbmpTest, matrix, mPaint);
}
}
}
testActivity.java代码如下:
package com.test;
import android.app.Activity;
import android.os.Bundle;
public class testActivity extends Activity {
private testview mTestview;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mTestview = (testview) findViewById(R.id.testView);
mTestview.initBitmap(320,240,0xcccccc);
}
}
显示结果:
