cocos2d各种动作的使用(变色、跳动、旋转、闪烁、悬挂、放大缩小、渐变、animation)(三)
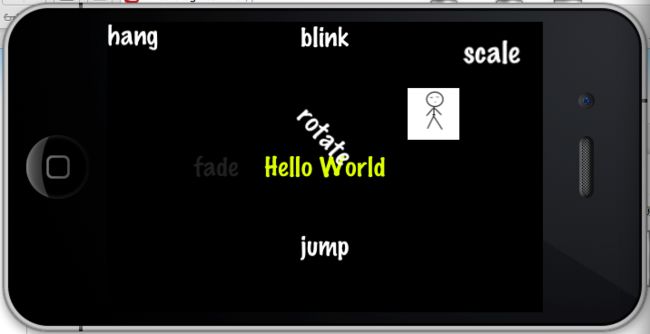
先看一下我实现的一个画面:
用到的知识:
***To: 意味着运动到指定的位置。
***By:意味着运动到按照指定癿 x、y 增量的位置。(x、y 可以是负值)
移动到 – CCMoveTo
移动– CCMoveBy
跳跃到 – CCJumpTo
设置终点位置和跳跃癿高度和次数。
跳跃 – CCJumpBy
设置终点位置和跳跃癿高度和次数。
放大到 – CCScaleTo
设置放大倍数,是浮点型。
放大 – CCScaleBy
旋转到 – CCRotateTo
旋转 – CCRotateBy
闪烁 – CCBlink
色调变化到 – CCTintTo
色调变换 – CCTintBy
变暗到 – CCFadeTo
由无变亮 – CCFadeIn
由亮变无 – CCFadeOut
上代码:/***********添加各种标签***********/
//1 helloWorld标签
CCLabelTTF *hello = [CCLabelTTF labelWithString:@"Hello World" fontName:@"Marker Felt" fontSize:30];
// 屏幕大小
CGSize size = [[CCDirector sharedDirector] winSize];
// 标签位置
hello.position = ccp( size.width /2 , size.height/2 );
// 添加标签
[self addChild: hello];
//2跳标签
CCLabelTTF *jumpL = [CCLabelTTF labelWithString:@"jump" fontName:@"Marker Felt" fontSize:30];
jumpL.position = ccp(size.width / 2,jumpL.textureRect.size.height / 2);
[self addChild:jumpL];
//3旋转标签
CCLabelTTF *rotateL = [CCLabelTTF labelWithString:@"rotate" fontName:@"Marker Felt" fontSize:30];
rotateL.position = ccp(size.width / 2, size.height / 2 + hello.textureRect.size.height);
[self addChild:rotateL];
//4闪烁出现标签
CCLabelTTF *blinkL = [CCLabelTTF labelWithString:@"blink" fontName:@"Marker Felt" fontSize:30];
blinkL.position = ccp(size.width / 2, size.height - blinkL.textureRect.size.height / 2);
[self addChild:blinkL];
//5悬挂标签
CCLabelTTF *hangL = [CCLabelTTF labelWithString:@"hang" fontName:@"Marker Felt" fontSize:30];
hangL.position = ccp(hangL.textureRect.size.width / 2, size.height - hangL.textureRect.size.height / 2);
[self addChild:hangL];
//6放大、缩小标签
CCLabelTTF *scaleL = [CCLabelTTF labelWithString:@"scale" fontName:@"Marker Felt" fontSize:30];
scaleL.position = ccp(size.width - scaleL.textureRect.size.width,size.height - scaleL.textureRect.size.height );
[self addChild:scaleL];
//7有无变有,有有变无标签
CCLabelTTF *fadeL = [CCLabelTTF labelWithString:@"fade" fontName:@"Marker Felt" fontSize:30];
fadeL.position = ccp(size.width / 4, size.height / 2);
[self addChild:fadeL];
//8动画,小人在走
CCSpriteBatchNode *mgr = [CCSpriteBatchNode batchNodeWithFile:@"xiaoren.png" capacity:5];
CCSpriteBatchNode *mgr1 = [CCSpriteBatchNode batchNodeWithFile:@"xiaorenzou.png" capacity:5];
CCSpriteFrame *frame = [CCSpriteFrame frameWithTexture:mgr.texture rect:CGRectMake(0, 0, 57, 57)];
CCSpriteFrame *frame1 = [CCSpriteFrame frameWithTexture:mgr1.texture rect:CGRectMake(0, 0, 57, 57)];
CCAnimation *animation = [CCAnimation animationWithSpriteFrames:[NSArray arrayWithObjects:frame,frame1, nil] delay:0.2f];
id action = [CCAnimate actionWithAnimation:animation];
CCSprite *sprite = [CCSprite spriteWithSpriteFrame:frame];
sprite.position = ccp(size.width / 4,size.height / 4 );
[self addChild:sprite];
[sprite runAction:[CCRepeatForever actionWithAction:action]];
//再叠加一个动作,四周走动
CCMoveTo *moveto1 = [CCMoveTo actionWithDuration:2 position:ccp(size.width / 4,size.height / 4 * 3)];
CCMoveTo *moveto2 = [CCMoveTo actionWithDuration:2 position:ccp(size.width / 4 * 3,size.height / 4 * 3)];
CCMoveTo *moveto3 = [CCMoveTo actionWithDuration:2 position:ccp(size.width / 4 * 3,size.height / 4)];
CCMoveTo *moveto4 = [CCMoveTo actionWithDuration:2 position:ccp(size.width / 4,size.height / 4 )];
CCSequence *sequenceMove = [CCSequence actions:moveto1,moveto2,moveto3,moveto4, nil];
[sprite runAction:[CCRepeatForever actionWithAction:sequenceMove]];
/********标签的各种动作*********/
//1、hello world标签变色
CCTintTo *tint1 = [CCTintTo actionWithDuration:2 red:255 green:0 blue:0];
CCTintTo *tint2 = [CCTintTo actionWithDuration:2 red:255 green:255 blue:0];
CCTintTo *tint3 = [CCTintTo actionWithDuration:2 red:0 green:255 blue:0];
CCTintTo *tint4 = [CCTintTo actionWithDuration:2 red:0 green:255 blue:255];
CCTintTo *tint5 = [CCTintTo actionWithDuration:2 red:0 green:0 blue:255];
CCTintTo *tint6 = [CCTintTo actionWithDuration:2 red:255 green:0 blue:255];
//顺序添加到ccsequence类中
CCSequence *tintSequence = [CCSequence actions:tint1,tint2,tint3,tint4,tint5,tint6, nil];
//不断的循环次动作
CCRepeatForever *repeatTint = [CCRepeatForever actionWithAction:tintSequence];
//最后运行
[hello runAction:repeatTint];
//2、jump标签跳跳,height是跳的高度,jumps参数是速度越大越快(你可以改大了试试)
CCJumpBy *jump = [CCJumpBy actionWithDuration:3 position:CGPointZero height:size.height / 3 jumps:2];
CCRepeatForever *repeatJump = [CCRepeatForever actionWithAction:jump];
[jumpL runAction: repeatJump];
//3、旋转字体,angle:360是顺时针旋转,如果是-360就是逆时针旋转
CCRotateBy *rotate = [CCRotateBy actionWithDuration:2 angle:360];
CCRepeatForever *repeatBounce = [CCRepeatForever actionWithAction:rotate];
[rotateL runAction:repeatBounce];
//4、闪烁出现,10秒中闪20次
CCBlink *blink = [CCBlink actionWithDuration:10 blinks:20];
CCRepeatForever *repeatBlink = [CCRepeatForever actionWithAction:blink];
[blinkL runAction:repeatBlink];
//5、悬挂下落动作
CGPoint hangInTherePosition = CGPointMake(hangL.position.x, size.height - [hangL texture].contentSize.height);
CGPoint belowScreenPosition = CGPointMake(hangL.position.x, -[hangL texture].contentSize.height);
CCMoveTo *moveHang = [CCMoveTo actionWithDuration:3 position:hangInTherePosition];
CCEaseElasticOut *easeHang = [CCEaseElasticOut actionWithAction:moveHang];
CCMoveTo *moveEnd = [CCMoveTo actionWithDuration:2 position:belowScreenPosition];
CCEaseBackInOut *easeEnd = [CCEaseBackInOut actionWithAction:moveEnd];
CCSequence *hangsequence = [CCSequence actions:easeHang,easeEnd, nil];
CCRepeatForever *hangRepeat = [CCRepeatForever actionWithAction:hangsequence];
[hangL runAction:hangRepeat];
//6、放大缩小
CCScaleTo *scaleBy1 = [CCScaleTo actionWithDuration:2 scale:2.0f];
CCScaleTo *scaleTo1 = [CCScaleTo actionWithDuration:2 scale:1.0f];
CCSequence *scaleSequence = [CCSequence actions:scaleBy1, scaleTo1, nil];
CCRepeatForever *repeatScale = [CCRepeatForever actionWithAction:scaleSequence];
[scaleL runAction:repeatScale];
//7、有变无,无变有
CCFadeIn *fadeIn = [CCFadeIn actionWithDuration:2];
CCFadeOut *fadeOut = [CCFadeOut actionWithDuration:2];
CCSequence *fadeSequence = [CCSequence actions:fadeIn,fadeOut,nil];
CCRepeatForever *repeatFade = [CCRepeatForever actionWithAction:fadeSequence];
[fadeL runAction:repeatFade];