8.5.2 创建程序实例
下面通过实例8-5讲解直线位移动画的脚本编写。
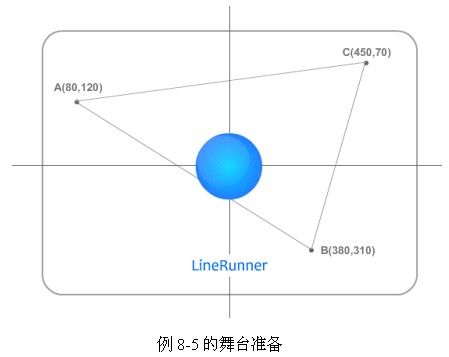
(1)如图8-20在舞台上建议一个球形MovieClip对象,命名为LineRunner。帧率设置为20。
计划编写脚本令其在A(80,120)、B(380,310)、C(450,70)三个点之间逆时针作直线运动。显然,其运动路线由三段直线位移动画构成。
(2)在代码编辑器中,写入代码创建一个定时器linetimer。其延迟周期为50,总计数为150。
var linetimer:Timer = new Timer(50, 150);
linetimer.addEventListener("timer", linetimerHandler);
linetimer.addEventListener("timerComplete", animComplete);
linetimer.start();
function linetimerHandler(event:TimerEvent):void {
//动画代码编写入口
}
(3)为了方便操作,需要杂代码中保存A、B、C三个点的坐标。虽然可以使用其他方法实现,但使用AS3提供的Point类可以把数据集中管理。
var stoppoint:Array=new Array(3);
//使用对象属性为point赋值
stoppoint[0]=new Point;
stoppoint[0].x=80;
stoppoint[0].y=120;
//使用构造函数赋初始值
stoppoint[1]=new Point(380,310);
stoppoint[2]=new Point(450,70);
以上代码,首先是声明了一个Array数组stoppoint,然后创建三个Point对象,为stoppoint数组内的子项使用。注意:这里演示了两种办法创建Point对象。
现在,可以用代码语言来表述将要实现的动画了:显示对象LineRunner将在计时器1-50次触发中从stoppoint[0]直线移动到stoppoint[1],然后在计时器51-100次触发中从stoppoint[1]直线移动到stoppoint[2],在计时器最后的50次触发中,从stoppoint[2]直线移动到stoppoint[0],完成这次动画。