JsUnit测试JS
为什么要用JsUnit,因为项目不是WEB项目,JS代码无法用网页测试,同样无法通过alert测试,所以采用JsUnit来测试编写的JS代码。
准备工作:下载JsUnit相关资源:www.jsunit.net 解压后如下图:

JsUnit的核心文件(jsUnitCore.js、jsUnitTestManager.js等 )都在app文件夹中,testRunner.html是用来JS测试图形化页面,你不需要通过web服务器访问它,只需要通过文件系统加载它进行浏览就可以了,如下:
通过file输入框加载你的测试页面,点击Run可以运行测试页,下面的Trace level下拉框可以选择日志级别(warn、info、debug)。注意,有的浏览器可能看不见file输入框,请选择合适的浏览器测试。
下面我们编写一个测试用例test01.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> my_jsUnit_test01</TITLE> <script language="JavaScript" src="../app/jsUnitCore.js"></script> <script language="JavaScript"> var result = null; function add(num1,num2){ return num1+num2; } function multiply(num1,num2){ return num1*num2; } //测试方式要以test开头,且不带有参数,jsUnit会自动识别test开头的测试方法并会运行它 function testAdd() { result = add(1,1); debug("add(1,1)="+result); assertEquals("1+1=2", 2, add(1,1)); } //无效的测试方法 function multiplyTest(){ result = multiply(2,3); debug("multiply(2,3)="+result); assertEquals("2*3=6", 5, multiply(2,3)); } //如果找不到测试方法或要测试的方法不是以标准的test开头时,使用如下方法进行手动指定 function exposeTestFunctionNames() { var tests = new Array(2); tests[0] = "multiplyTest"; tests[1] = "testAdd"; return tests; } //setUp()会在每个测试之前调用 function setUp(){ info("-->result="+result); result = 0; info("测试夹具,初始化准备状态-->result="+result); } //tearDown()会在每个测试之后调用 function tearDown(){ result = null; warn("清除或重置测试夹具-->result="+result); } //一次性启动方法,在所有测试函数(包括setUp())调用之前调用,主意该方法中不能有日志操作 function setUpPage(){ result = 100; //完成后一定要设置这个,否则会进入阻塞状态 setUpPageStatus = "complete"; } </script> </HEAD> <BODY> test page for testValidArgs(); </BODY> </HTML>
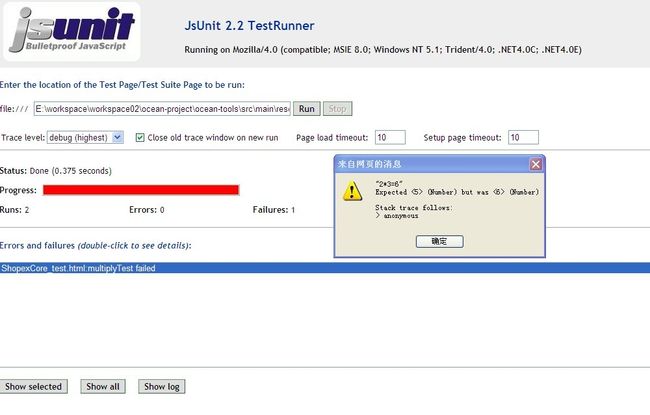
打开testRunner.html,在file里填上你的test01.html路径,选择debug日志级别,点击Run,出现测试结果,点击error信息会弹出具体信息:
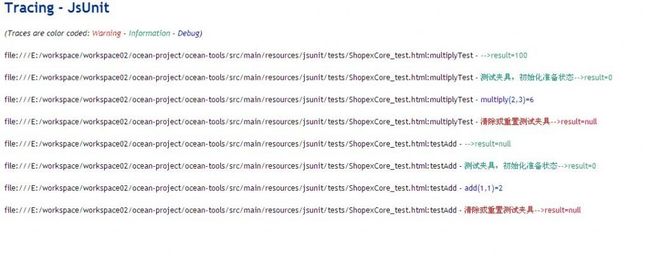
点击Run后弹出的日志信息如下:
批量测试:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>testSuite.html</title> <script language="JavaScript" src="../app/jsUnitCore.js"></script> <script type="text/javascript"> function sampleSuite(){ var sampleSuite = new JsUnitTestSuite(); //向测试集中增加测试页 sampleSuite.addTestPage("tests/taobao_test.html"); return sampleSuite; } //必须提供一个名为suite()的方法,jsUnit才能识别测试集,并自动测试 function suite(){ var testSuite = new JsUnitTestSuite(); //向测试集中增加其他的测试集 testSuite.addTestSuite(sampleSuite()); testSuite.addTestPage("tests/ShopexCore_test.html"); return testSuite; } </script> </head> <body> This is a simple test suite. </body> </html>