android 图片旋转
作者:王娇
在Android中进行图像旋转需要使用Matrix,它包含了一个3*3的矩阵,专门用于进行图像变换匹配。Matrix ,中文里叫矩阵,高等数学里有介绍,在图像处理方面,主要是用于平面的缩放、平移、旋转等操作。Matrix没有机构体,它必须初始化,然后通过reset方法和set方法来实现。
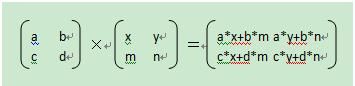
首先介绍一下矩阵运算。加法和减法就不用说了,太简单了,对应位相加就好。图像处理,主要用到的是乘法 。下面是一个乘法的公式:
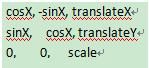
在 Android 里面, Matrix 由 9 个 float 值构成,是一个 3*3 的矩阵。如下图。
没专业工具,画的挺难看。解释一下,上面的 sinX 和 cosX ,表示旋转角度的 cos 值和 sin 值,注意,旋转角度是按顺时针方向计算的。 translateX 和 translateY 表示 x 和 y 的平移量。 scale 是缩放的比例, 1 是不变, 2 是表示缩放 1/2,这样子。
Matrix的操作,总共分为translate(平移),rotate(旋转),scale(缩放)和skew(倾斜)四种,每一种变换在Android的API里都提供了set,post和pre三种操作方式,除了translate,其他三种操作都可以指定中心点。set是直接设置Matrix的值,每次set一次,整个Matrix的数组都会变掉。
我们现在通过setRotate设置旋转角度,用creatBitmap创建一个经过旋转等处理的Bitmap对象,然后将Bitmap绘制到屏幕之上,于是就实现了旋转操作。
下面使用一个示例来说明Matix的使用以及旋转的方式及运行效果。
package cn.edu.pku;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
public class PictureRotateActivity extends Activity {
/** Called when the activity is first created. */
private GameRotateView1 gameview = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
gameview = new GameRotateView1(this);
setContentView(gameview);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if ( gameview == null )
{
return false;
}
if ( keyCode == KeyEvent.KEYCODE_BACK)
{
this.finish();
return true;
}
return gameview.onKeyDown(keyCode,event);
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
super.onKeyUp(keyCode, event);
return true;
}
}
具体图像旋转处理代码如下:
package cn.edu.pku;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.drawable.BitmapDrawable;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.View;
public class GameRotateView1 extends View implements Runnable {
Bitmap bitmap = null;
int bitmapWidth = 0;
int bitmapHeight = 0;
float angle = 0.0f;
Matrix matrix = new Matrix();
public GameRotateView1(Context context) {
super(context);
// TODO Auto-generated constructor stub
setFocusableInTouchMode(true); //设置可以捕捉键盘事件
//获取图像资源
bitmap = ((BitmapDrawable) getResources().getDrawable(R.drawable.cute)).getBitmap();
bitmapWidth = bitmap.getWidth();
bitmapHeight = bitmap.getHeight();
new Thread(this).start();
}
public void run() {
// TODO Auto-generated method stub
while(!Thread.currentThread().isInterrupted()){
try{
Thread.sleep(100);
}catch (InterruptedException e) {
// TODO: handle exception
Thread.currentThread().interrupt();
}
postInvalidate(); //可以直接在线程中更新界面
}
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
matrix.reset();
matrix.setRotate(angle); //设置旋转
//按照matrix的旋转构建新的Bitmap
Bitmap bitmapcute = Bitmap.createBitmap(bitmap, 0, 0, bitmapWidth, bitmapHeight, matrix, true);
//绘制旋转之后的图像
GameRotateView1.DrawImage(canvas, bitmapcute, (320 - bitmapWidth)/2, 10);
bitmapcute = null;
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if(keyCode == KeyEvent.KEYCODE_DPAD_LEFT){
angle--;
}else if(keyCode == KeyEvent.KEYCODE_DPAD_RIGHT){
angle++;
}
return true;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
return true;
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onKeyMultiple(int keyCode, int repeatCount, KeyEvent event) {
// TODO Auto-generated method stub
return true;
}
/**
* 绘制一个Bitmap
* canvas 画布
* bitmap 图片
* x 屏幕上的x坐标
* y 屏幕上的y坐标
*/
public static void DrawImage(Canvas canvas, Bitmap _bitmap, int x, int y)
{
/* 绘制图像 */
canvas.drawBitmap(_bitmap, x, y, null);
}
最后我们通过键盘的左右键可以实现图像的选装,在这里实现的图像的右旋转: