CSS可以实现可视化设计吗?要如何实现?
作为一个多年经验的WEB前端爱好者,我知道好的可视化设计可以大大提高工作效率,那么CSS可以实现可视化设计吗?要如何实现?
1.有哪些概念
1.块级元素(block-level element)和行内级元素(inline-level element)
2.块级盒(blcok-level box)和行内级盒(inline-level box)
3.块容器盒(block containing box)
4.块盒(block box)和 行内盒(inline box)
5.包含块(containing block)
6.块级格式化上下文(bfc)和行内级格式化上下文(ifc)
2.元素类型
主要有块元素和行内级元素,块级元素表现为独占一行,纵向排列,宽度自适应容器,display为block,list-item,table。
行内级元素表现为包裹性,对宽高不起作用,横向排列,display为inline,inline-block,inline-table等,以及可替换元素,如img,button。
3.什么是块级盒和行内级盒。
块元素生成的盒,称为主要块级盒,参与bfc,行内级元素生成的盒为行内级盒,参与ifc。
4.什么是块容器盒
块容器盒,只包含块级盒,或产生ifc,只包含行内级盒。但不能同时既有块级盒又有行内级盒,如果有至少一个块级盒,将只包含块级盒,行内级盒将包含在生成的匿名块盒中。
块容器盒常见有p,div等块级元素。非替换行内元素inline-block,table-cell也是块容器。
5.什么是块盒和行内盒
块盒是哪些既是块级盒同时又是块容器盒的盒。如div,p。想display:table,虽然是块级盒,但它不是快容器盒。可替换元素也不是块容器盒,即使display为block。
行内盒指参与ifc的同时,也产生ifc的行内级盒。所有display:inline的非替换元素。
不产生ifc的行内级盒,一般称为原子行内级盒(atomic inline-level box),主要有可替换行内元素或display为inline-block或inline-table。
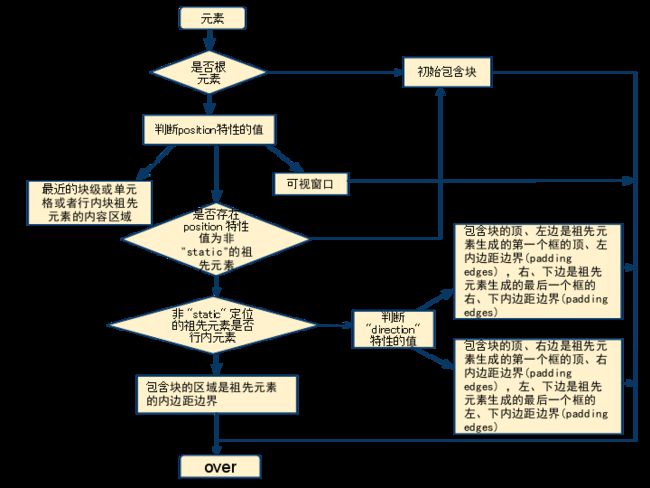
6.什么是包含块
7.bfc和ifc
bfc触发方式有:
南通长牌 (www.szjmswy.com)
1.float不为none;
2.position为absolute或fixed.
3.display为inline-block、table-cell、table-caption、flex或inline-flex.
4.overflow不为visible.
bfc中块级盒从包含块顶部自上到下排列,在同一个bfc中相邻的元素垂直方向会有margin collapse问题。
所谓相邻指的是:
这两个或多个外边距没有被非空内容、padding、border 或 clear 分隔开。
注意例外情况:
1.浮动元素、inline-block 元素、绝对定位元素的 margin 不会和垂直方向上其他元素的 margin 折叠
浮动元素的 margin 在垂直方向上也不会发生 margin 折叠,即使和它相邻的子元素也不会。
<div style="margin-bottom:50px; width:50px; height:50px; background-color:green;">A</div>
<div style="margin-top:50px; width:100px; height:100px; background-color:green; float:left;">
<div style="margin-top:50px; background-color:gold;">B</div>
</div>2.创建了块级格式化上下文1的元素,不和它的子元素发生 margin 折叠
以 “overflow : hidden” 的元素为例:
若 B 和它的 "overflow:hidden" 包含块发生 margin 折叠的话,金色的条应该位于绿色块的最上方,否则,没有发生。
<div style="margin-top:50px; width:100px; height:100px; background-color:green; overflow:hidden;">
<div style="margin-top:50px; background-color:gold;">B</div>
</div>
</div>bfc作用:
1.阻止外边距折叠
2.可以包含浮动元素
3.可以防止元素被浮动元素覆盖
说白了,bfc的作用就是使元素与其他元素不在同一个上下文中,从而既不对外部产生影响,同时外部也不会影响到内部。
个人理解,难免有错,请指正。