动态生成TreeView并实现单击选中复选框同时实现复选框单选
本篇如何实现动态生成TreeView;如何实现单击选中复选框;如何实现复选框单选
其中涉及:TreeNodeCheckChanged,SelectedNodeChanged,javascript__doPostBack("","");, CheckedNodes
隐藏页.cs(后台)代码:(用的时候记得改动webconfig,还有建表)
using
System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class System_MenuManage : System.Web.UI.Page
{
protected void Page_Load( object sender, EventArgs e)
{
if ( ! IsPostBack)
{
CreateTreeView();
// treeMenu.Attributes.Add("oncheck", "javascript:on();"); // 这的oncheck没有用的,checkbox钩种不会触发。而onclick会触发
treeMenu.Attributes.Add( " onclick " , " javascript:onPost() " );
}
}
/// <summary>
/// 创建 TreeView 出自: http://www.cnblogs.com/Jinglecat/archive/2007/08/10/850090.html
/// 此方法采取一次性加载目标数据到 DataTable,递归查询 DataTable ,创建子节点
/// </summary>
private void CreateTreeView()
{
// const int VirtualRootId = 0; // 虚拟的根节点 ID, 表中 ParentID=0 的节点表示无实际父节点
const string SQL_SELECT = " SELECT Id, NodeName,ParentId FROM TreeView ORDER BY ParentId ASC " ;
string connStr = ConfigurationManager.ConnectionStrings[ " PKConnectionString " ].ConnectionString;
SqlDataAdapter da = new SqlDataAdapter(SQL_SELECT, connStr);
DataTable dt = new DataTable();
da.Fill(dt);
CreateTreeViewRecursive(treeMenu.Nodes, dt, 0 );
}
/// <summary>
/// 递归查询数据,创建 TreeNode 节点
/// </summary>
/// <param name="nodes"></param>
/// <param name="dataSource"></param>
/// <param name="parentId"></param>
private void CreateTreeViewRecursive(TreeNodeCollection nodes, DataTable dataSource, int parentId)
{
string fliter = String.Format( " ParentId={0} " , parentId);
// 查询出节点数据
DataRow[] drArr = dataSource.Select(fliter);
TreeNode node;
foreach (DataRow dr in drArr)
{
node = new TreeNode();
nodes.Add(node);
// 设置属性
node.Text = ( string )dr[ " NodeName " ];
int nodeId = ( int )dr[ " Id " ];
node.Value = nodeId.ToString();
node.SelectAction = TreeNodeSelectAction.SelectExpand;
node.ShowCheckBox = true ;
// 递归创建子节点
CreateTreeViewRecursive(node.ChildNodes, dataSource,nodeId);
// 移除已添加行,提高性能
dataSource.Rows.Remove(dr);
}
}
// 关系单击选中复选框
protected void treeMenu_SelectedNodeChanged( object sender, EventArgs e)
{
TreeView tv = (TreeView)sender;
if (treeMenu.CheckedNodes.Count != 0 )
{
TreeNode t = treeMenu.CheckedNodes[ 0 ];
t.Checked = false ;
}
TreeNode tn = tv.SelectedNode;
// 本来这是用遍历树的节点做的,比较下还是现在的性能比较好。
// Check(this.treeMenu.Nodes); // treeMenu.Nodes 就只是一个根节点
tn.Checked = true ;
Session[ " beforNodeId " ] = tn.Value;
string sqlstr = " SELECT* FROM TreeView where id= " + tn.Value;
string connStr = ConfigurationManager.ConnectionStrings[ " PKConnectionString " ].ConnectionString;
SqlDataAdapter da = new SqlDataAdapter(sqlstr, connStr);
DataTable dt = new DataTable();
da.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
// 关系到复选框的单选
protected void treeMenu_TreeNodeCheckChanged( object sender, EventArgs e)
{
// 把原来的check设为false
if (treeMenu.CheckedNodes.Count > 1 )
{
for ( int i = 0 ; i < treeMenu.CheckedNodes.Count; i ++ )
{
TreeNode tntemp = treeMenu.CheckedNodes[i];
// tntemp.Checked = false;
if (tntemp.Value == ( string )Session[ " beforNodeId " ])
{
tntemp.Checked = false ;
}
}
}
if (treeMenu.CheckedNodes.Count != 0 )
{
TreeView tv = (TreeView)sender;
TreeNode tn = treeMenu.CheckedNodes[ 0 ];
Session[ " beforNodeId " ] = tn.Value;
string sqlstr = " SELECT* FROM TreeView where id= " + tn.Value;
string connStr = ConfigurationManager.ConnectionStrings[ " PKConnectionString " ].ConnectionString;
SqlDataAdapter da = new SqlDataAdapter(sqlstr, connStr);
DataTable dt = new DataTable();
da.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class System_MenuManage : System.Web.UI.Page
{
protected void Page_Load( object sender, EventArgs e)
{
if ( ! IsPostBack)
{
CreateTreeView();
// treeMenu.Attributes.Add("oncheck", "javascript:on();"); // 这的oncheck没有用的,checkbox钩种不会触发。而onclick会触发
treeMenu.Attributes.Add( " onclick " , " javascript:onPost() " );
}
}
/// <summary>
/// 创建 TreeView 出自: http://www.cnblogs.com/Jinglecat/archive/2007/08/10/850090.html
/// 此方法采取一次性加载目标数据到 DataTable,递归查询 DataTable ,创建子节点
/// </summary>
private void CreateTreeView()
{
// const int VirtualRootId = 0; // 虚拟的根节点 ID, 表中 ParentID=0 的节点表示无实际父节点
const string SQL_SELECT = " SELECT Id, NodeName,ParentId FROM TreeView ORDER BY ParentId ASC " ;
string connStr = ConfigurationManager.ConnectionStrings[ " PKConnectionString " ].ConnectionString;
SqlDataAdapter da = new SqlDataAdapter(SQL_SELECT, connStr);
DataTable dt = new DataTable();
da.Fill(dt);
CreateTreeViewRecursive(treeMenu.Nodes, dt, 0 );
}
/// <summary>
/// 递归查询数据,创建 TreeNode 节点
/// </summary>
/// <param name="nodes"></param>
/// <param name="dataSource"></param>
/// <param name="parentId"></param>
private void CreateTreeViewRecursive(TreeNodeCollection nodes, DataTable dataSource, int parentId)
{
string fliter = String.Format( " ParentId={0} " , parentId);
// 查询出节点数据
DataRow[] drArr = dataSource.Select(fliter);
TreeNode node;
foreach (DataRow dr in drArr)
{
node = new TreeNode();
nodes.Add(node);
// 设置属性
node.Text = ( string )dr[ " NodeName " ];
int nodeId = ( int )dr[ " Id " ];
node.Value = nodeId.ToString();
node.SelectAction = TreeNodeSelectAction.SelectExpand;
node.ShowCheckBox = true ;
// 递归创建子节点
CreateTreeViewRecursive(node.ChildNodes, dataSource,nodeId);
// 移除已添加行,提高性能
dataSource.Rows.Remove(dr);
}
}
// 关系单击选中复选框
protected void treeMenu_SelectedNodeChanged( object sender, EventArgs e)
{
TreeView tv = (TreeView)sender;
if (treeMenu.CheckedNodes.Count != 0 )
{
TreeNode t = treeMenu.CheckedNodes[ 0 ];
t.Checked = false ;
}
TreeNode tn = tv.SelectedNode;
// 本来这是用遍历树的节点做的,比较下还是现在的性能比较好。
// Check(this.treeMenu.Nodes); // treeMenu.Nodes 就只是一个根节点
tn.Checked = true ;
Session[ " beforNodeId " ] = tn.Value;
string sqlstr = " SELECT* FROM TreeView where id= " + tn.Value;
string connStr = ConfigurationManager.ConnectionStrings[ " PKConnectionString " ].ConnectionString;
SqlDataAdapter da = new SqlDataAdapter(sqlstr, connStr);
DataTable dt = new DataTable();
da.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
// 关系到复选框的单选
protected void treeMenu_TreeNodeCheckChanged( object sender, EventArgs e)
{
// 把原来的check设为false
if (treeMenu.CheckedNodes.Count > 1 )
{
for ( int i = 0 ; i < treeMenu.CheckedNodes.Count; i ++ )
{
TreeNode tntemp = treeMenu.CheckedNodes[i];
// tntemp.Checked = false;
if (tntemp.Value == ( string )Session[ " beforNodeId " ])
{
tntemp.Checked = false ;
}
}
}
if (treeMenu.CheckedNodes.Count != 0 )
{
TreeView tv = (TreeView)sender;
TreeNode tn = treeMenu.CheckedNodes[ 0 ];
Session[ " beforNodeId " ] = tn.Value;
string sqlstr = " SELECT* FROM TreeView where id= " + tn.Value;
string connStr = ConfigurationManager.ConnectionStrings[ " PKConnectionString " ].ConnectionString;
SqlDataAdapter da = new SqlDataAdapter(sqlstr, connStr);
DataTable dt = new DataTable();
da.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
.aspx代码(用的时候记得改动<%@ Inherits="System_MenuManage" %>)
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
MenuManage.aspx.cs
"
Inherits
=
"
System_MenuManage
"
%>
<! DOCTYPE html PUBLIC " -//W3C//DTD XHTML 1.0 Transitional//EN " " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd " >
< html xmlns = " http://www.w3.org/1999/xhtml " >
< head runat = " server " >
< title > 无标题页 </ title >
< script language = " javascript " type = " text/javascript " >
function onPost()
{
__doPostBack( "" , "" );
}
</ script >
</ head >
< body style = " height :100%; width :100%; " <%-- onload = " autofitIframe('IFRAME') " --%>>
< form id = " form1 " runat = " server " style = " height :100%; width :100%; position:relative " >
< div id = " top " style = " height :100%; width :100%; " >
< a href = " # " > 系统管理 </ a >& gt; & gt; < span ></ span >< a href = " MenuManage.aspx " > 菜单管理 </ a >
< br />
< div id = " left " style = " width: 40%; position: absolute; margin-top: 5%;
margin - left :0px; margin - bottom :0px; height : 95 % ; " >
< asp:Label ID = " Label1 " runat = " server " Text = " 编辑导航 " Height = " 200px " Width = " 50% " >
< asp:TreeView ID = " treeMenu " runat = " server " ExpandDepth = " 1 " OnSelectedNodeChanged = " treeMenu_SelectedNodeChanged " OnTreeNodeCheckChanged = " treeMenu_TreeNodeCheckChanged " >
< HoverNodeStyle BackColor = " #8080FF " />
</ asp:TreeView >
</ asp:Label >
</ div >
< div id = " right " style = " width: 60%;position: absolute; background-color: lightgrey; margin-left :40%; margin-top :5% ;margin-bottom:0px; height:95%; " >
< asp:GridView ID = " GridView1 " runat = " server " >
</ asp:GridView >
</ div >
</ div >
</ form >
</ body >
</ html >
<! DOCTYPE html PUBLIC " -//W3C//DTD XHTML 1.0 Transitional//EN " " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd " >
< html xmlns = " http://www.w3.org/1999/xhtml " >
< head runat = " server " >
< title > 无标题页 </ title >
< script language = " javascript " type = " text/javascript " >
function onPost()
{
__doPostBack( "" , "" );
}
</ script >
</ head >
< body style = " height :100%; width :100%; " <%-- onload = " autofitIframe('IFRAME') " --%>>
< form id = " form1 " runat = " server " style = " height :100%; width :100%; position:relative " >
< div id = " top " style = " height :100%; width :100%; " >
< a href = " # " > 系统管理 </ a >& gt; & gt; < span ></ span >< a href = " MenuManage.aspx " > 菜单管理 </ a >
< br />
< div id = " left " style = " width: 40%; position: absolute; margin-top: 5%;
margin - left :0px; margin - bottom :0px; height : 95 % ; " >
< asp:Label ID = " Label1 " runat = " server " Text = " 编辑导航 " Height = " 200px " Width = " 50% " >
< asp:TreeView ID = " treeMenu " runat = " server " ExpandDepth = " 1 " OnSelectedNodeChanged = " treeMenu_SelectedNodeChanged " OnTreeNodeCheckChanged = " treeMenu_TreeNodeCheckChanged " >
< HoverNodeStyle BackColor = " #8080FF " />
</ asp:TreeView >
</ asp:Label >
</ div >
< div id = " right " style = " width: 60%;position: absolute; background-color: lightgrey; margin-left :40%; margin-top :5% ;margin-bottom:0px; height:95%; " >
< asp:GridView ID = " GridView1 " runat = " server " >
</ asp:GridView >
</ div >
</ div >
</ form >
</ body >
</ html >
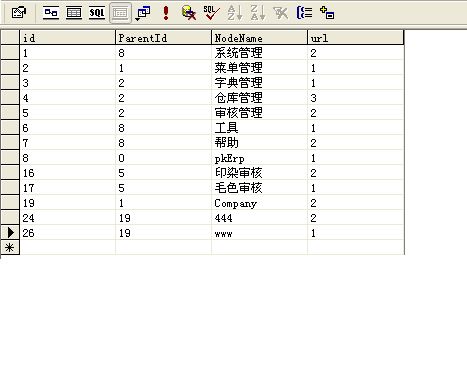
数据库表如图(只是简单的意思了下):其中id,ParentId都是int,id是自增的,其他为char其中根节点的ParentId必须为0(如果是别的传到creattree里的参数要随之变动)