Configure SSL for SharePoint 2013
Configure SSL for SharePoint 2013
In this tutorial I will show you how to configure SSL for SharePoint 2013.
Prerequisites:
-
IIS 8
-
SharePoint 2013
-
Windows Server 2012
-
HTTP Web Application on Port 80
Steps:
-
Create Self Signed Certificate on IIS 8
-
Import Self Signed Certificate to SharePoint Certificate store
-
Add Self Signed Certificate to trust management in Central Administration
-
Configure IIS Binding
-
Configure AAM
-
Notes
-
Issues
Note: Make sure to perform these steps with admin privileges.
Step 1: Create Self Signed Certificate on IIS 8
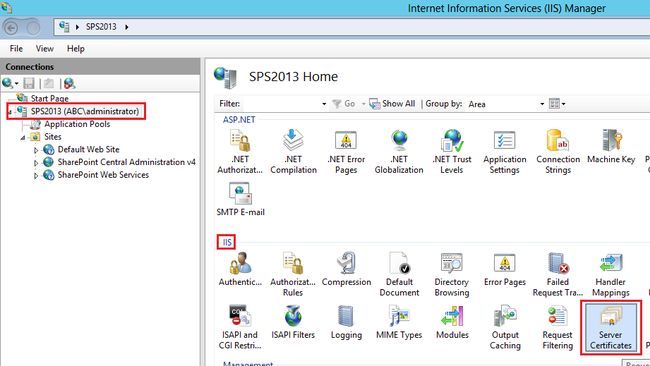
Open IIS Manager and then go to Server name and choose IIS Section "Server Certificates"
Click on Create Self-Signed Certificate… on Actions pane
Specify a name like "SharePointSelfSignedCert" and click Ok
Double click on this created Certificate and go to details Tab and click copy to File…
Click Next (Welcome…),
Select No, do not export the private key and click Next ,
Select DER encoded binary and click Next,
Specify the location for the certificate and Click Next and then finish (Imported).
Step 2: Import Self Signed Certificate to SharePoint Certificate store
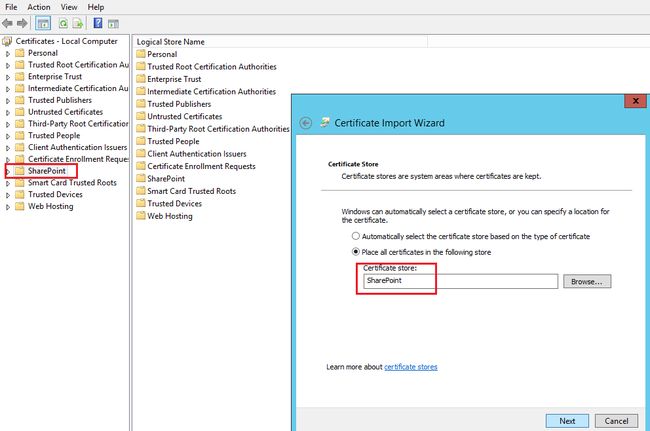
Open Manage Compute Certificate on Windows Server 2012 and go to SharePoint node and then right click All tasks >> import …
Click Next and then specify the location of exported certificate in previous step and then Click Next,
Make sure Certificate store is SharePoint and Click Next and then finish (Exported)
Step 3: Add Self Signed Certificate to trust management in Central Administration
Go to Central Administration >> Security >> Manage Trust (to inform SharePoint to trust this certificate also).
And Click New
And a name and specify the location for the certificate and Click Ok.
Step 4: Configure IIS Binding
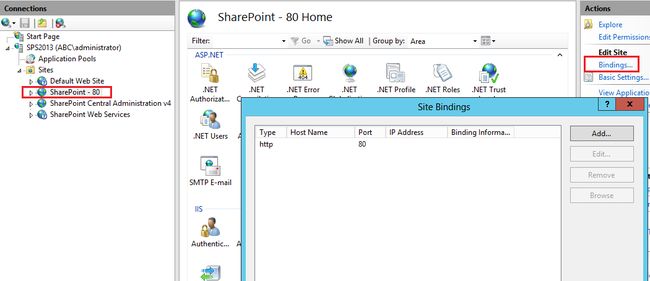
Go to IIS Manager and choose your web application and then click on Binding in Actions pane
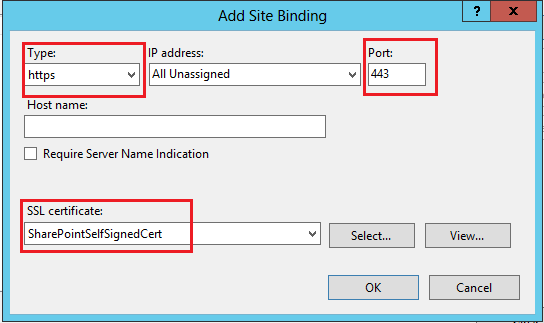
Click Add..
Type: Https
SSL Certificate: SharePointSlefSignedCert (which created previously).
Click Ok.
Step 5: Configure AAM
Go Central Administration >> Alternate Access Mapping and Choose your web application
-
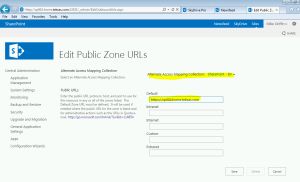
Change the Default to to the SSL site URL (e.g., https://servername.home.texas.com). Make sure intranet, internet, custom and extranet are blank. Click Save.
(如果希望也可以通过http访问,就加一个HTTP的internal url),例如
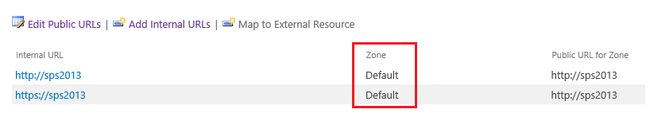
Internal URL | Zone | Public URL
http://sps2013 | Default | https://sps2013
https://sps2013 | Default | https://sps2013
This will cause that when you access your web application with either HTTP or HTTPS, the links in the web will all render with HTTPS.
Now try to browse your site with HTTPS URL
如果网站报错打不开,可能需要重启IIS.
Notes:
-
Don't use Self-Signed Certification in production sites (you need to use commercial Certificates).
http://www.digicert.com/ssl-certificate-installation-microsoft-iis-7.htm -
If you add the Self-Signed Certificate to Trusted Root Certification Authorities then Certification error will disappear.
-
IIS 8 and windows server 2012 introduce New Feature Called "Server Name Indication-SNI" which allows an IIS 8 to host multiple SSL sites and certificates on a single IP Address based on Host Headers.
http://www.iis.net/learn/get-started/whats-new-in-iis-8/iis-80-server-name-indication-sni-ssl-scalability -
You can use URL Rewirte module in IIS 8 to redirect from HTTP to HTTPS or vice versa.(链接中的文章拷贝到下面了)
http://www.iis.net/learn/extensions/url-rewrite-module/creating-rewrite-rules-for-the-url-rewrite-module
http://ruslany.net/2009/04/10-url-rewriting-tips-and-tricks/ -
SSL Certificates required for Federation Services.
-
Test the SSL implementation using https://www.ssllabs.com/ssltest/ and make changes as in this articlehttps://www.hass.de/content/setup-your-iis-ssl-perfect-forward-secrecy-and-tls-12
Issues:
Issue #1: Mixed HTTP and HTTPS Content
If you login with HTTPS URL and then redirect the user to HTTP , the browser will ask the user again to login with HTTP URL.
Fix:
Go To Central Administration
Open Alternate Access Mapping (AAM)
Select your will application from the dropdown menu on top right
Click on Edit Public URLs and remove HTTPS URL
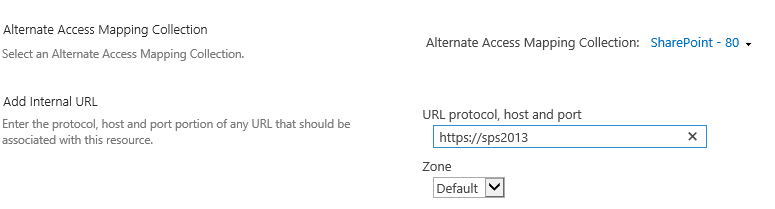
Click on Add Internal URLs and add HTTPS URL and select the same zone as HTTP URL
上篇文章链接中关于url redirect的文章也拷贝到这里,用来将http访问自动转向到https.
非80端口的配置:
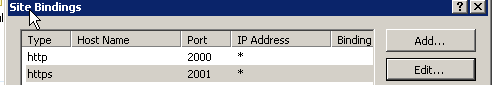
如果是非80端口,443端口可能已经被占用了,这样选择https端口的时候就需要选择另外一个端口,证书最好也选择不与其他端口重复的。
这样配置好以后,由于端口不是443, 所以访问的时候必须通过https://machinename:2001这样的形式才可以访问。这样很不友好,解决方法就是host header,下面加一个host header.
这样访问的时候就可以通过https://mydomaintest来访问了。
配置好host header后,AAM的配置应该如下:
Internal URL | Zone | Public URL
https://machinename:2001 | Default | https://machinename:2001
https://mydomaintest | Default | https://machinename:2001
或者直接这样也可以:
Internal URL | Zone | Public URL
https://mydomaintest | Default | https://mydomaintest
这样访问的时候,就可以通过https://mydomaintest来访问了.
如果需要HTTP和HTTPS同时都可以访问,AAM配置如下:
Internal URL | Zone | Public URL
https://mydomaintest | Default | https://mydomaintest
http://mydomaintest | Default | https://mydomaintest
测试的时候可以将测试的host header加入hosts映射中进行测试。
多个网站共用443端口:
如果不想为SSL额外多开端口,可以共用443端口,只是不同的端口加host header, 可以参考下面的文章。
https://www.sslshopper.com/article-ssl-host-headers-in-iis-7.html
命令格式:
appcmd set site /site.name:"<IISSiteName>" /+bindings.[protocol='https',bindingInformation='*:443:<hostHeaderValue>'] |
例子:
cd C:\Windows\System32\inetsrv appcmd set site /site.name:"SharePoint - 3000" /+bindings.[protocol='https',bindingInformation='*:443:mydomaintest'] |
Creating Rewrite Rules for the URL Rewrite Module
The URL rewrite module is an extension to IIS which is available as a download for your stand-alone IIS Server, and is also pre-installed on any website on Windows Azure Web Sites (WAWS) and available for your use. This walkthrough will guide you through how to create and test a set of rewrite rules for the URL Rewrite Module.
Prerequisites
This walkthrough requires the following prerequisites:
-
IIS 7 or above with ASP.NET role service enabled.
-
URL Rewrite Module installed. For more information, see Using the URL Rewrite Module .
Setting up a test Web page
To demonstrate how the URL Rewrite Module works, we will use a simple test ASP.NET page. This page reads the Web server variables and outputs their values in the browser.
Copy the following ASP.NET code and put it in the %SystemDrive%\inetpub\wwwroot\ folder in a file called article.aspx:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>URL Rewrite Module Test</title>
</head>
<body>
<h1>URL Rewrite Module Test Page</h1>
<table>
<tr>
<th>Server Variable</th>
<th>Value</th>
</tr>
<tr>
<td>Original URL: </td>
<td><%= Request.ServerVariables["HTTP_X_ORIGINAL_URL"] %></td>
</tr>
<tr>
<td>Final URL: </td>
<td><%= Request.ServerVariables["SCRIPT_NAME"] + "?" + Request.ServerVariables["QUERY_STRING"] %></td>
</tr>
</table>
</body>
</html>
After copying this file, browse to http://localhost/article.aspx and check that the page was rendered correctly in a browser.
Creating a rewrite rule
We will create a simple rewrite rule that will rewrite URLs using the following format:
http://localhost/article/342/some-article-title
to:
http://localhost/article.aspx?id=342&title=some-article-title.
We will create a rewrite rule by using URL Rewrite UI in IIS Manager. To do this, follow these steps:
-
Go to IIS Manager.
-
Select Default Web Site.
-
In the Feature View click URL Rewrite.
-
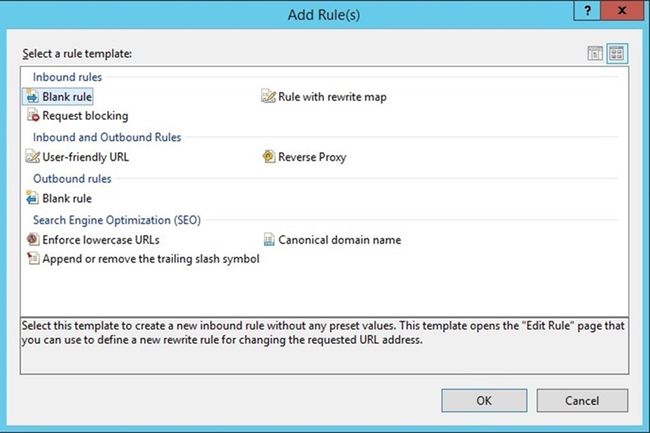
In the Actions pane on the right-hand side, click Add rules…
Now you must define the actual rewrite rule. In the URL Rewrite Module, a rewrite rule is defined by specifying four required pieces of information:
-
Name of the rule.
-
Pattern to use for matching the URL string.
-
Optional set of conditions.
-
Action to perform if a pattern is matched and whether all conditions checks succeed.
NAMING A RULE
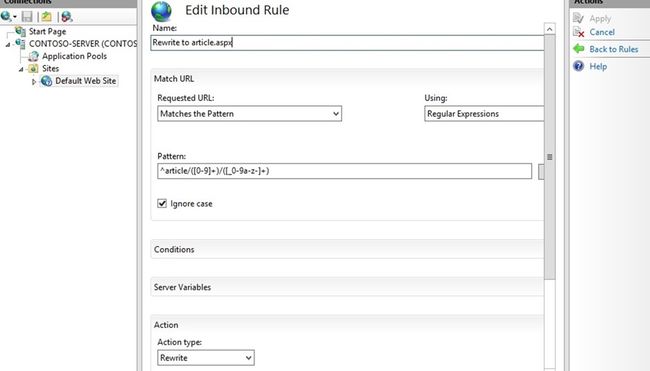
In the Name text box, enter a name that will uniquely identify the rule, for example: "Rewrite to article.aspx".
DEFINING A PATTERN
In the Pattern text box, enter the following string:
^article/([0-9]+)/([_0-9a-z-]+)
This string is a regular expression that specifies that the pattern will match any URL string that meets the following conditions:
-
Starts with the sequence of characters "article/".
-
Contains one or more numeric characters after the first "/".
-
Contains one or more alphanumeric or "_" or "-" characters after the second "/".
Notice that certain parts of the regular expression are within parentheses. These parentheses create capture groups, which can be later referenced in the rule by using back-references.
DEFINING AN ACTION
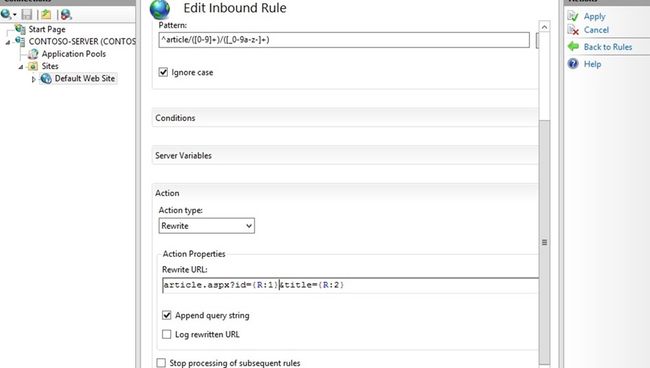
Since the rule that we are creating is supposed to rewrite the URL, choose the Rewrite action type that is listed in the Actiongroup box. In the Rewrite URL: text box, enter the following string:
article.aspx?id={R:1}&title={R:2}
This string specifies the new value to which the input URL should be rewritten. Notice that for the values of the query string parameters we used {R:1} and {R:2}, which are back-references to the capture groups that were defined in the rule pattern by using parentheses.
Leave default values for all other settings. The Edit Inbound Rule property page should look like the following page:
Save the rule by clicking Apply on the right-hand side.
VIEWING THE REWRITE RULE IN CONFIGURATION FILE
The rewrite rules are stored either in the ApplicationHost.config file or in Web.config files. To check the configuration of the rule that we have just created, open a Web.config file located in %SystemDrive%\inetpub\wwwroot\. In this file you should see the<rewrite> section that contains this rule definition:
<rewrite>
<rules>
<rule name="Rewrite to article.aspx">
<match url="^article/([0-9]+)/([_0-9a-z-]+)" />
<action type="Rewrite" url="article.aspx?id={R:1}&title={R:2}" />
</rule>
</rules>
</rewrite>
The syntax above also applies to configuring URL Rewrite in Web.config in Windows Azure Web Sites (WAWS).
TESTING THE REWRITE RULE
To test that the rule correctly rewrites URLs, open a Web browser and request the following URL:
http://localhost/article/234/some-title
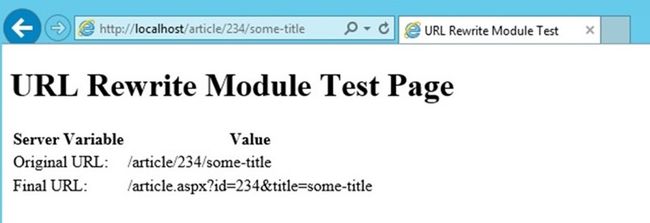
You should see that the rewrite rule on your Web server has changed the original URL to Article.aspx and it has passed "234" and "some-title" as values for query string parameters.
Creating a redirect rule
Now we will create a redirect rule that will redirect all URLs in the following format:
http://localhost/blog/some-other-title/543
to the following format:
http://localhost/article/543/some-other-title
A redirect rule enables more than one URL to point to a single Web page.
To do this, open the URL Rewrite feature view UI in IIS Manager. Click Add Rule(s)…, and then select the Blank Rule template again.
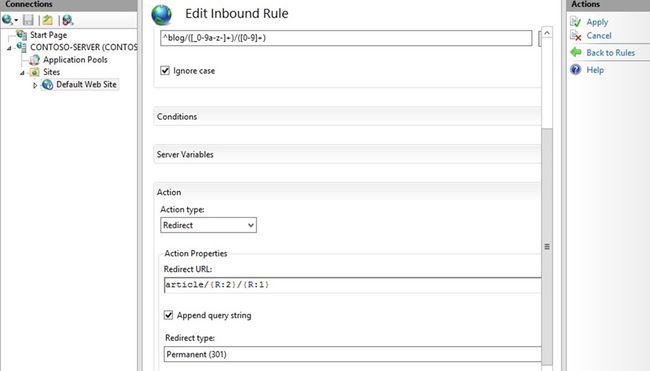
Within the Edit Rule page, enter the following:
-
Name: Redirect from blog (This is a unique name for the rule.)
-
Pattern: ^blog/([_0-9a-z-]+)/([0-9]+) (This pattern will match the URL string that starts with "blog" and captures the second and third segments of the URL into back-references.)
-
Action: Redirect (The redirect action will cause a redirect response to be sent back to the browser.)
-
Redirect URL: article/{R:2}/{R:1} (This substitution string will be used as a redirect URL; notice that it uses back-references to preserve and rearrange the original URL pieces captured during pattern match.)
Enter the name, pattern, and action as shown below:
Enter the redirect URL as shown below:
Leave default values for all other settings. Save the rule by clicking Apply on the right-hand side.
TESTING THE REDIRECT RULE
To test that the rule redirects requests correctly, open a Web browser and request the following URL:
http://localhost/blog/some-other-title/323
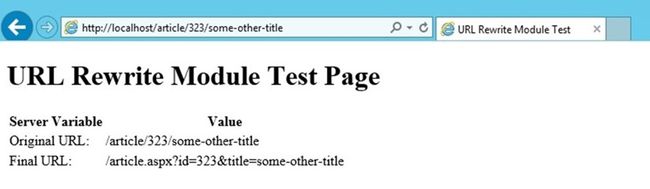
You should see that the browser was redirected to http://localhost/article/323/some-other-title as a result of redirect rule execution and then the request was rewritten in accordance with the rewrite rule that you have created earlier.
Creating an access block rule
The third rule that we will create is used to block all requests made to a Web site if those requests do not have the host header set. This type of rule is useful when you want to prevent hacking attempts that are made by issuing HTTP requests against the IP address of the server instead of using the host name.
We will create this rule without using IIS Manager. Open the Web.config file in the %SystemDrive%\inetpub\wwwroot\ folder that you used for the article.aspx test file early in this article. Locate the <rewrite> section. Insert the following rule into the <rules> collection, so that it is the first rule in the collection:
<rule name="Fail bad requests">
<match url=".*"/>
<conditions>
<add input="{HTTP_HOST}" pattern="localhost" negate="true" />
</conditions>
<action type="AbortRequest" />
</rule>
The <rewrite> section should look like the following code:
<rewrite>
<rules>
<rule name="Fail bad requests">
<match url=".*"/>
<conditions>
<add input="{HTTP_HOST}" pattern="localhost" negate="true" />
</conditions>
<action type="AbortRequest" />
</rule>
<rule name="Redirect from blog">
<match url="^blog/([_0-9a-z-]+)/([0-9]+)" />
<action type="Redirect" url="article/{R:2}/{R:1}" redirectType="Found" />
</rule>
<rule name="Rewrite to article.aspx">
<match url="^article/([0-9]+)/([_0-9a-z-]+)" />
<action type="Rewrite" url="article.aspx?id={R:1}&title={R:2}" />
</rule>
</rules>
</rewrite>
Let's analyze the rule to understand what it does.
<match url=".*"/>
The element above says that the rule will match any URL string.
<add input="{HTTP_HOST}" pattern="localhost" negate="true" />
The element above adds a condition to the rule that retrieves the host header value by reading the server variable HTTP_HOST, matches it against the pattern "localhost" and then negates the result of matching. In other words, the condition verifies that the host header does not match "localhost".
<action type="AbortRequest" />
The element above tells the URL Rewrite Module to end the HTTP request.
TESTING THE ACCESS BLOCK RULE
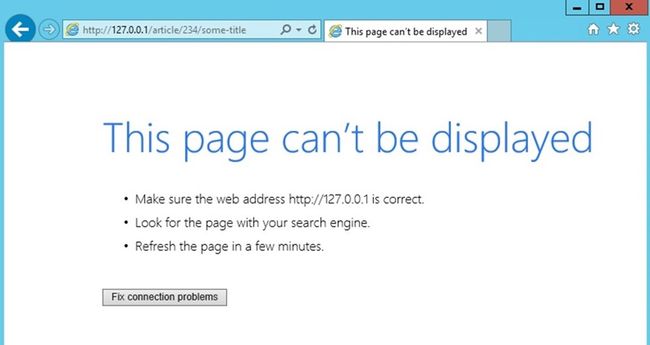
To test this rule, open a Web browser and make a request to http://127.0.0.1/article/234/some-title. What you should see is a browser that does not receive any response from the server. However, if you request http://localhost/article/234/some-title, then the Web server will respond successfully.
The unsuccessful display will be the following:
The successful display will be the following:
Summary
In this walkthrough, you have learned how to configure URL rewrite rules by using IIS manager or by manually editing Web.config files. The rules that were created in this walkthrough demonstrated some of the important features of the URL Rewrite Module, such as regular expressions support and the ability to use HTTP headers and server variables to make rewriting decisions.