esnext:最后一个参数后面也允许加逗号了
https://jeffmo.github.io/es-trailing-function-commas 目前是一个 stage 3 的提案,Chakra 和 JSC 已经实现了,它允许我们在函数定义时的最后一个形参和函数调用时的最后一个实参的尾部加上逗号。
最后一个参数加上逗号有什么优点?
注意:最后一个参数加逗号的优点只在参数分行写时才能体现出来。
优点1:修改代码时不容易出错
假如当前的代码长这样:
function foo( param1, param2, param3 )
而你此时要做的是删除 param3 参数的实现,这时你很有可能把光标定位到 param3 那一行,连续按下 Command+X 和 Command+S 了事(Sublime):
function foo( param1, param2, )
一测试,SyntaxError!恍然大悟,回去再把逗号删掉。
假如是新增一个参数呢,问题也类似,你得留心给上一个参数补上逗号;调整参数的顺序(Sublime 用 Ctrl + Command + ↑↓)也类似。除了形参,函数调用时传入的实参也一个道理。
如果每个参数尾部都已经加上了逗号,那么就不存在上面说的这些问题了。
优点2:对 git/hg blame 更友好
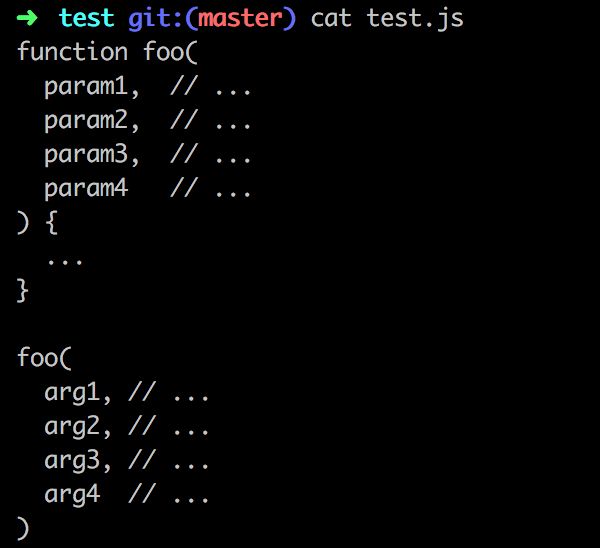
我专门用 git 生成了一个演示用的仓库,里面有一个演示文件 test.js:
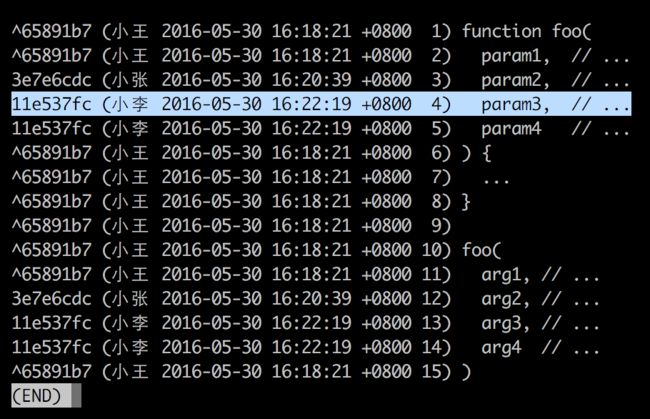
我现在想知道 param3 和对应的 arg3 是谁在哪个 commit 里加上去,所以我会执行 git blame test.js:
git blame 告诉我,是小李在 11e537fc 这次 commit 里加的。但当你查看那个 commit 的变更时,就会发现,错了,小李只是在实现 param4 时迫于无奈给 param3 补了个逗号,完整的 git log -p test.js 才能看到真相,真正实现 param3 的是小张,而且同时也能发现,小张在实现 param3 的时候也被迫改动了 param2 那一行:
如果每一行参数尾部都有逗号,那么开发人员就不需要修改和本次 commit 无关的行,从而就不会污染 git/hg blame。
参数分行写有什么优点?
有些同学就问了:“这提案对我没用啊,我所有的参数都是写在一行里的”。的确,如果你从不把参数分行写,那你压根用不上这个特性。不过,参数分行写的确是有用的:
优点1:能避免行过长
如果参数太多,或者某个实参是个长字符串,那么参数写在一行就会让编辑器出现横向滚动条,既不美观,也不好读。
优点2:对 git/hg blame 更友好
就像前面演示的,如果你所有的参数都写在一行里,你就无法 blame 到每个参数被添加的 commit。有些同学怀疑了?真的有人这么写吗?是真的,我电脑上刚好有个 V8 的仓库,我们用下面的 grep 命令查找一下:
grep -zoPR --include='*.js' 'function \w+\(\n([\s\w]+,(.+)?\n)+[\s\w]+\)'
果然找到了一个:
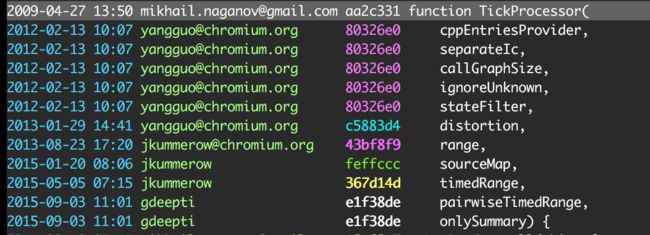
git blame 一下呢:
每个参数的 commit 都能方便的拿到!这在多人合作的开源项目里很重要。
优点3:避免分支冲突
显而易见,两个分支同时在一行上添加新的参数,必然会产生冲突。
优点4:方便加注释
如果你需要为每个参数添加注释,除了分行写还有什么选择吗?同样在 V8 的仓库里 grep 到了真实案例,是给每个实参加了注释:
上面说的这些对对象字面量和数组字面量也同样适用吧?
对,上面说的加逗号的优点和分行的优点对 {} 和 [] 同样适用,{} 是在 ES5 里支持尾部加逗号的,[] 从诞生时就支持,因为它需要支持稀疏数组,比如 [1,,,]。
JSON 呢?
“什么时候 json 规范能改,不统一掉很难受啊?” 是啊,我也想,但我也不知道什么时候能改。
能进 ES 几?
ES8(2017)还是 ES9(2018)?不要再 care 了,现在是先有实现后进规范,就像 Chrome 的版本号一样,随它涨去吧。目前 Spidermonkey 和 V8 还没开始实现,我已经给 V8 提了需求 https://bugs.chromium.org/p/v8/issues/detail?id=5051
几个语法限制
下面这些都是 SyntaxError:
function foo(,){} // 没参数只有个逗号 function foo(param1,,){} // 连续的两个逗号 function foo(param1,...rest,){} // 剩余参数后面还有逗号,因为剩余参数必须是最后一个参数