Duilib学习笔记《02》—界面布局
界面描述XML文件
Duilib主要是通过XML来进行界面的布局配置,程序通过读取并解析XML文件来创建对应的窗体。DuiLib的页面布局分为三类:窗体(Window)、容器(Contain)和控件(Control)。顾名思义窗体就是要创建的窗口,容器则相当于是窗体内的一个子窗体,可以在容器内添加容器或者控件,当然定义的位置也都是相对与容器内的左上顶点;控件就是一些常用的Button、Edit、Label等窗体上的基本元素。
容器经常使用的有VerticalLayout(垂直布局容器)、HorizontalLayout(水平布局容器)、TabLayout(页标签布局容器)、RichEdit(富文本框)、Combo(下拉文本框)、List(列表)
控件经常使用的有Label(标签)、Button(按钮)、Option(选择框)、Edit(文本框)、ScrollBar(滚动条)等等。
首先根节点必须是Window,这个表示窗体,然后在跟节点内可以添加内容。各节点可以添加属性,属性包含 名字、位置、大小、背景色、前景色、背景图片、显示文本、鼠标悬浮提示等等。(注:在duilib中有一份"属性列表.xml"的文件,详细罗列了每个空间对应的属性,方便使用时查阅)
简单空白窗体界面
此处以创建一个简单的空白的灰色背景窗体为例。对应的XML布局文件对应的也就很简单。如下:
<?xml version="1.0" encoding="UTF-8"?>
<Window size="800,600" roundcorner="4,4">
<VerticalLayout bkcolor="#AAA0AAA0">
</VerticalLayout>
</Window>
根据字面意思可以很容易看出XML文件所表示的窗体属性,窗体大小(size)为640X480,窗口圆角大小(roundcorner)为(3,3)等等。
接下来,创建DuilibDemo程序来读取解析该XML文件创建对应的窗体(注:对应的具体实现代码暂不作具体解释,在笔记最后会给出配对的代码方便下载查阅。本节主要是针对XML窗体布局部分,具体代码如何显示后续会具体单独详解),效果如下:
标题栏创建
通过第二步中创建的简单空白窗体,可能发现最终窗体效果和MFC方式创建的并没什么太大区别。因为上述简单窗体的创建只是读取解析XML然后创建对应的窗体,具体的相关消息流程都暂未做处理。所以,接下来,我们通过做一个标题栏的创建来演示说明。
3.1 屏蔽系统标题栏
在此之间,我们得屏蔽掉系统标题栏。在消息处理函数中,我们通过在消息处理函数HandleMessage中对消息
WM_NCACTIVATE、WM_NCCALCSIZE、WM_NCPAINT
处理来屏蔽系统标题栏,具体屏蔽消息处理代码如下(可在配对的代码中查看):
LRESULT CMainWndDlg::OnNcActivate(UINT uMsg, WPARAM wParam, LPARAM lParam, BOOL& bHandled)
{
if( ::IsIconic(*this) ) bHandled = FALSE;
return (wParam == 0) ? TRUE : FALSE;
}
LRESULT CMainWndDlg::OnNcCalcSize(UINT uMsg, WPARAM wParam, LPARAM lParam, BOOL& bHandled)
{
return 0;
}
LRESULT CMainWndDlg::OnNcPaint(UINT uMsg, WPARAM wParam, LPARAM lParam, BOOL& bHandled)
{
return 0;
}
这样之后运行就会得到一个不带系统标题栏的灰色空白窗体。
3.2 创建自绘标题栏
屏蔽系统标题栏之后,接下来就可以创建自绘标题栏了。其实创建自绘标题栏不需要额外修改程序代码部分,只需要在XML中添加标题栏Caption部分的布局即可。对于标题栏,我们所熟知的主要是分为两部分:左上角的title和右上角的系统按钮。再加上标题栏本身占有一部分区域,而且在该区域可以支持鼠标拖动窗体的,所有在原有的xml文件基础上对应的我们需要添加修改的地方有三处:
3.2.1)区域大小声明。在创建窗体的时候根据需要提前指定窗体可拖动标题栏大小边距。
<Window size="800,600" caption="0,0,0,64" roundcorner="4,4">
3.2.2)Title区域
<HorizontalLayout name="captionTitle" childpadding="6"> <Control width="10" /> <!-- 占空位,占据左边10个单位大小空位 --> <VerticalLayout> <Control height="20" /> <Label text="Demo演示窗体" textcolor="#FF447AA1" width="200" /> </VerticalLayout> </HorizontalLayout>
3.2.3)系统按钮区域
<HorizontalLayout name="captionSysBtn" width="126" height="24" inset="0,1,0,0"> <Button name="menuBtn" maxwidth="26" maxheight="17" normalimage="file='sys_dlg_menu.png' source='52,0,78,17'" hotimage="file='sys_dlg_menu.png' source='26,0,52,17'" pushedimage="file='sys_dlg_menu.png' source='0,0,26,17'"/> <Button name="minBtn" maxwidth="26" maxheight="17" normalimage="file='sys_dlg_min.png' source='52,0,78,17'" hotimage="file='sys_dlg_min.png' source='26,0,52,17'" pushedimage="file='sys_dlg_min.png' source='0,0,26,17'"/> <Button name="maxBtn" maxwidth="26" maxheight="17" normalimage="file='sys_dlg_max.png' source='52,0,78,17'" hotimage="file='sys_dlg_max.png' source='26,0,52,18'" pushedimage="file='sys_dlg_max.png' source='0,0,26,17'"/> <Button name="restoreBtn" visible="false" maxwidth="26" maxheight="17" normalimage="file='sys_dlg_restore.png' source='52,0,78,17'" hotimage="file='sys_dlg_restore.png' source='26,0,52,17'" pushedimage="file='sys_dlg_restore.png' source='0,0,26,17'" /> <Button name="closeBtn" maxwidth="45" maxheight="17" normalimage="file='sys_dlg_close.png' source='90,0,135,17'" hotimage="file='sys_dlg_close.png' source='45,0,90,17'" pushedimage="file='sys_dlg_close.png' source='0,0,45,17'"/> </HorizontalLayout>
注意:虽然界面效果达到了,但细心的人可能会发现,鼠标点击标题栏区域时还是会弹出系统自带的菜单等。这是因为我们目前只是在界面上达到了屏蔽了系统自带标题栏,并自绘标题栏的效果,但消息的处理还没改变。所以此处还需要添加对点击等操作的消息处理,即在HandleMessage中添加对消息WM_NCHITTEST的处理。对应OnNcHitTest分支下的处理函数如下:
LRESULT CMainWndDlg::OnNcHitTest(UINT uMsg, WPARAM wParam, LPARAM lParam, BOOL& bHandled)
{
POINT pt; pt.x = GET_X_LPARAM(lParam); pt.y = GET_Y_LPARAM(lParam);
::ScreenToClient(*this, &pt);
RECT rcClient;
::GetClientRect(*this, &rcClient);
RECT rcCaption = m_PaintManager.GetCaptionRect();
if( pt.x >= rcClient.left + rcCaption.left && pt.x < rcClient.right - rcCaption.right \
&& pt.y >= rcCaption.top && pt.y < rcCaption.bottom ) {
CControlUI* pControl = static_cast<CControlUI*>(m_PaintManager.FindControl(pt));
if( pControl && _tcscmp(pControl->GetClass(), _T("ButtonUI")) != 0 &&
_tcscmp(pControl->GetClass(), _T("OptionUI")) != 0 &&
_tcscmp(pControl->GetClass(), _T("TextUI")) != 0 )
return HTCAPTION;
}
return HTCLIENT;
}
这样一来也就达到了预期的效果。当然,这只是最简单的界面效果,想要得到复杂的界面效果,首先还需要根据实际需要在界面添加相关控件绘制等等。具体的布局可以直接在上述XML文件中继续添加完善;其次,还需要对界面一些控件的消息响应的处理,具体消息效应会在后续章节提到。
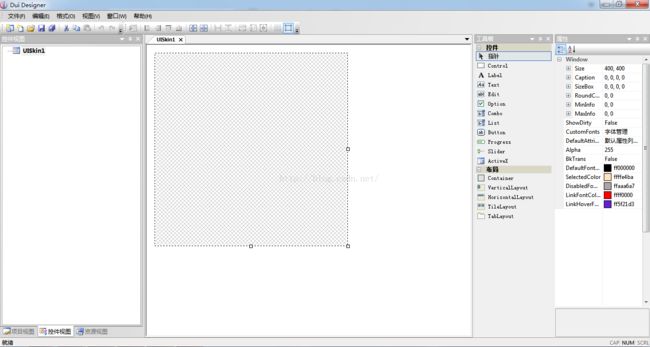
UIDesigner
Duilib中实际上提供了所见即所得的窗体设计器UIDesigner。如下图所示:
对于习惯了MFC对话框中直接拖控件来布局的人来说或许很喜欢这个设计器。这个设计器同样也是可以直接拖放相关控件来完成布局,最终保存会自动生成对应的XMl文件。如果熟悉了XML布局后,实际上手写起来或许会更方便,而且对于一些复杂的界面布局来说,手动写XML文件应该比用该设计器要方便的多