idea14使用maven创建web工程
基础配置:
1. 下载Maven文件:apache-maven-3.2.1-bin.zip,unpacked 到 D:\server\apache-maven-3.2.1
2. 在系统变量中新建:M2_HOME:D:\server\apache-maven-3.2.1
3. 把maven加入path系统变量,在path增加:%M2_HOME%\bin;
在命令行查看:
- mvn -v
此时会有maven相关的环境配置信息显示,显示正常则说明配置成功。
4. 修改仓库位置:
创建D:\server\maven-repo目录,然后修改D:\server\apache-maven-3.2.1\conf下的settings.xml,
- <!-- localRepository
- | The path to the local repository maven will use to store artifacts.
- |
- | Default: ~/.m2/repository
- <localRepository>/path/to/local/repo</localRepository>
- -->
- <localRepository>D:\server\maven-repo</localRepository>
默认的仓库位置为~/.m2/repository,现修改为D:\server\maven-repo目录。
5. 创建Maven Web工程:
5-1. File --》 new Module --》 Maven (注:Idea中的module就是项目,等同于eclipse的project)
选中 Create from archetype(选择Maven原型模板),从下面的archetype中选择一个,譬如 webapp。
Idea使用Maven的配置信息
Idea会自动开始下载所依赖的包,等待其完成。
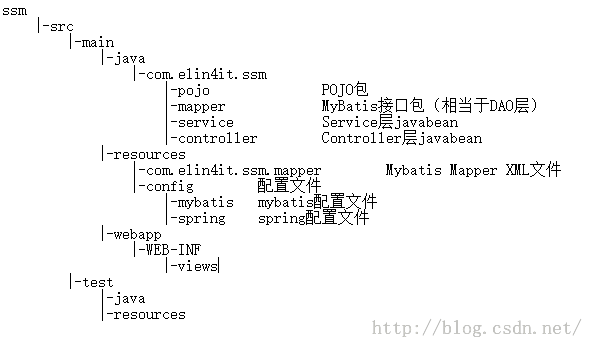
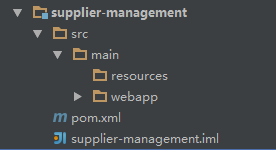
项目结构
创建好后,Project的信息如下:

需要手动创建src/main/java和src/test/java 两个文件目录。
创建后Project信息如下:
5-2. 配置tomcat
打开面板 Run -- 》Edit Configurations,点+号,选择 Tomcat server --> Local -->

输入tomcat名称和配置信息后,点击“Deployment”标签页,点击下面的+号,在弹出的列表中选择“Artifact”, 弹出提示框, 选择要deployment的project
编辑 Application context的名称,点击OK就可完成Tomcat配置。
双击打开 index.jsp ,编辑文件如下:
点击下面的绿色箭头或右上角的tomcat启动箭头,即可启动tomcat部署的project。
启动后会自动跳转到浏览器,看到如下内容:
至此完成了项目创建、Tomcat配置、项目发布的过程。
注: 如果创建Java工程,则选择Maven模板时使用 maven-archetype-quickstart