Android页面布局
Android常用布局类整理
最近又回头做了一下android的项目,发觉越来越不从心,很多东西都忘了,简单的页面布局也很多写不出来,首先还是先整理一下一些会混淆的概念先
layout_width/layout_height的两种不同的方式
① wrap_content能包裹其中的内容即可
② fill_parent/match_parent 填满父视图的空间
FrameLayout
最简单的布局管理器,把每一个子视图放置在边框内,默认左上角,使用gravity属性来改变其位置,添加多个子视图时,会堆积在前一个子视图上面,并遮挡住上一个子视图
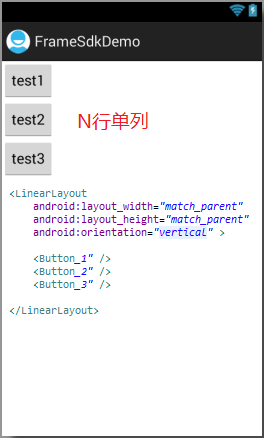
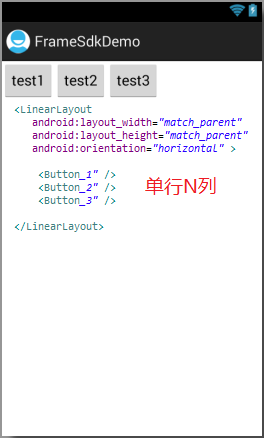
LinearLayout
按垂直(vertical)或水平(horizontal)对齐每一个子视图,它包含的子控件将以横向或竖向的方式排列,垂直方向的布局是N行单列的结构,水平方向的布局是单行N列的结构,允许为每一个子视图制定一个weight属性,以控制在可用空间内的相对大小
android:layout_weight="1"
通过设置控件的layout_weight属性以控制各个控件在布局中的相对大小,描述该元素在剩余空间中占有的大小比例。
线性布局会根据该控件layout_weight值与其所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域。
例子:在水平布局的LinearLayout中有两个Button,这两个Button的layout_weight属性值都为1,那么这两个按钮都会被拉伸到整个屏幕宽度的一半。如果layout_weight指为0,控件会按原大小显示,不会被拉伸(默认就是0);对于其余layout_weight属性值大于0的控件,系统将会减去layout_weight属性值为0的控件的宽度或者高度,再用剩余的宽度或高度按相应的比例来分配每一个控件显示的宽度或高度。
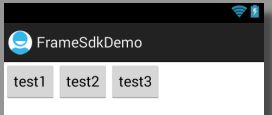
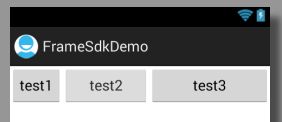
==========以下是button的layout_width属性设为wrap_content的时候的情况,意味着控件要优先尽可能的小=====================
①三个button的weight都不设定,默认为0,每个button占用自己本身的空间
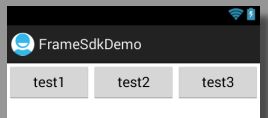
②三个button的weight都设置为1 android:layout_weight="1",每个button都占用1/3
③三个button的weight分别设定为0,1,2,test占用自己原来大小,test2占用剩余空间的1/3,test3占用剩余空间的2/3
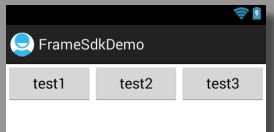
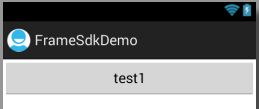
==========以下是button的layout_width属性设为fill_parent的时候的情况,意味着控件要优先尽可能的大=====================
①三个button的weight都不设定,test1就已经把所有空间占满了
②三个button的weight都设为1,每个button的优先级都一样,平分界面空间
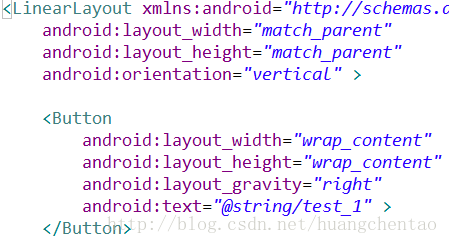
android:gravity与 android:layout_gravity的区别
android:layout_gravity是指定本元素相对它的父元素的对齐方式。比如一个button 在linearlayout里,你想把该button放在linearlayout里靠左、靠右等位置就可以通过该属性设置。
android:gravity是指定本元素的子元素相对它的对齐方式。属性是对该view中内容的限定.比如一个button 上面的text. 你可以设置该text 相对于view的靠左,靠右等位置。android:gravity="top"(buttom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical、clip_horizontal)控制布局中控件的对齐方式。如果是没有子控件的控件设置此属性,表示其内容的对齐方式,比如说TextView里面文字的对齐方式;若是有子控件的控件设置此属性,则表示其子控件的对齐方式,如果需要设置多个属性值,用“|”进行组合
RelativeLayout
定义每一个子视图与其他视图之间以及屏幕边界之间的相对位置
第一类 : 属性值为 true 或 false
android:layout_centerVertical |
垂直居中 |
android:layout_centerInparent |
相对于父元素完全居中 |
android:layout_alignParentBottom |
贴紧父元素的下边缘 |
android:layout_alignParentLeft |
贴紧父元素的左边缘 |
android:layout_alignParentRight |
贴紧父元素的右边缘 |
android:layout_alignParentTop |
贴紧父元素的上边缘 |
android:layout_alignWithParentIfMissing |
若找不到兄弟元素以父元素做参照物 |
第二类:属性值必须为 id 的引用名“ @id/id-name ”
android:layout_below |
在某元素的下方 |
android:layout_above |
在某元素的上方 |
android:layout_toLeftOf |
在某元素的左边 |
android:layout_toRightOf |
在某元素的右边 |
android:layout_alignTop |
本元素的上边缘和某元素的的上边缘对齐 |
android:layout_alignLeft |
本元素的左边缘和某元素的的左边缘对齐 |
android:layout_alignBottom |
本元素的下边缘和某元素的的下边缘对齐 |
android:layout_alignRight |
本元素的右边缘和某元素的的右边缘对齐 |
第三类:属性值为具体的像素值,如 30dip , 40px
android:layout_marginBottom |
离某元素底边缘的距离 |
android:layout_marginLeft |
离某元素左边缘的距离 |
android:layout_marginRight |
离某元素右边缘的距离 |
android:layout_marginTop |
离某元素上边缘的距离 |
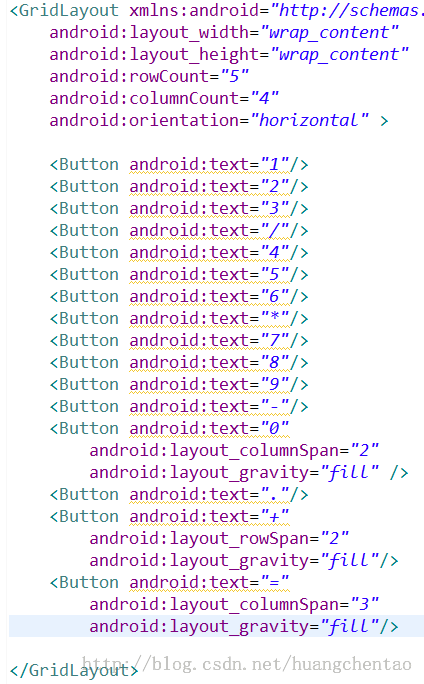
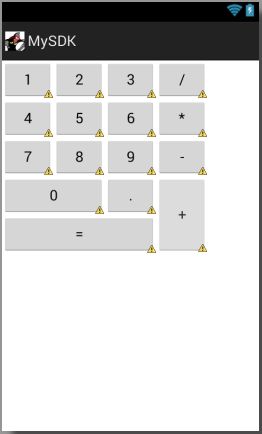
GridLayout
网格布局在 3.0(Level 11)后引入,是最为灵活的一种布局管理器,使用一个随意选择的网格来放置视图,用虚线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列
首先默认是水平布局,控件从左到右依次排列,但通过指定columnCount设置列数的属性后,控件会自动换行进行排列,其次,如果要指定某控件固定在某行某列,设置该控件的layout_row和layout_column属性,最后,如果需要设置某控件跨越多行或多列,设置该控件的layout_rowSpan或layout_columnSpan属性为数值(表明该控件跨越的行数和列数),再设置layout_gravity属性为fill即可(表明该控件填满所跨越的整行或整列)
ImageView
ScaleType属性, 该属性用以表示显示图片的方式
①matrix 根据一个3x3的矩阵对其中图片进行缩放
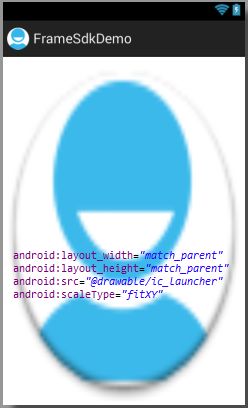
②fitXY 将图片非等比例缩放到大小与ImageView相同
③fitStart 缩放方式同FIT_CENTER,只是将图片显示在左方或上方,而不是居中
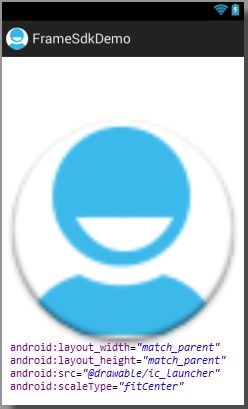
④fitCenter ImageView的默认状态,大图等比例缩小,小图等比例放大,整体居中显示在ImageView中
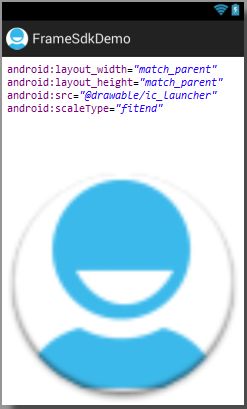
⑤fitEnd 缩放方式同FIT_CENTER,只是将图片显示在右方或下方,而不是居中
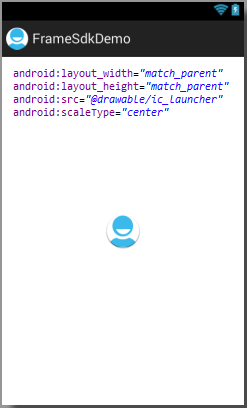
⑥center 如果图片大于ImageView控件,则截取图片中间部分,若小于,则直接将图片居中显示
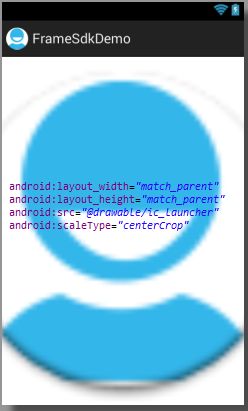
⑦centerCrop 将图片等比例缩放,让图像的短边与ImageView的边长度相同,即不能留空白,缩放后截取中间部分进行显示
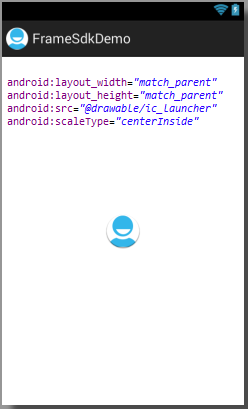
⑧centerInside 将图片大小大于ImageView的图片进行等比例缩小,直到整幅图能够居中显示在ImageView中,小于ImageView的图片不变,直接居中显示
TextView/EditText
android:maxLength |
限制输入字符数 |
android:maxLines |
设置文本的最大显示行数,与layout_width结合使用,超出部分自动换行,超出行数将不显示。 |
android:lineSpacingExtra |
设置行间距。 |
android:autoLink |
文本为链接/email/电话号码/等,显示为可点击的链接。(none/web/email/phone/map/all) |
android:autoText |
如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输入的时候起作用。 |
android:cursorVisible |
设定光标为显示/隐藏,默认显示 |
android:digits |
设置允许输入哪些字符。如“1234567890.+-*/% ()” |
android:drawableBottom |
在text的下方输出一个drawable |
android:drawableLeft |
在text的左边输出一个drawable |
android:drawableRight |
在text的右边输出一个drawable |
android:drawableTop |
在text的正上方输出一个drawable |
android:drawablePadding |
设置text与drawable的间隔,与drawableLeft/right等一起使用,可设为负数,单独使用无效 |
android:editable |
设置是否可编辑 |
android:imeOptions |
附加功能,设置右下角IME动作与编辑框相关的动作 |
android:imeActionId |
设置IME动作ID |
android:imeActionLabel |
设置IME动作标签 |
android:includeFontPadding |
设置文本是否包含顶部和底部额外空白,默认为true |
android:inputMethod |
为文本指定输入法,需要完全限定名(完整的包名) |
android:inputType |
设置文本的类型,用于帮助输入法显示合适的键盘类型 |
android:linksClickable |
设置链接是否点击连接,即使设置了autoLink |
android:password |
以小点”.”显示文本 |
android:phoneNumber |
设置为电话号码的输入方式 |
android:singleLine |
设置单行显示。如果和layout_width一起使用,当文本不能全部显示时,后面用“…”来表示 |
android:textColorHint |
设置提示信息文字的颜色,默认为灰色。与hint一起使用 |
android:textColorLink |
文字链接的颜色 |
android:textScaleX |
设置文字之间间隔,默认为1.0f |
android:textStyle |
设置字形[bold(粗体) 0, italic(斜体) 1, bolditalic(又粗又斜) 2] 可设置多个,用“|”隔开 |
android:typeface |
设置文本字体,以下常量值之一:normal 0, sans 1, serif 2, monospace(等宽字体) 3] |
android:height |
设置文本区域的高度 |
android:maxHeight |
设置文本区域的最大高度 |
android:minHeight |
设置文本区域的最小高度 |
android:width |
设置文本区域的宽度 |
android:maxWidth |
设置文本区域的最大宽度 |
android:minWidth |
设置文本区域的最小宽度 |
android:hintText |
为空时显示的文字提示信息,可通过textColorHint设置提示信息的颜色 |
android:ellipsize |
设置当文字过长时,该控件该如何显示。start省略号在开头; end省略号在结尾; middle省略号在中间; marquee以跑马灯的方式显示(动画横向移动) |
CheckBox
CheckBox,就是选中框,我们一般自定义样式,不使用系统自带的
首先在res/drawable中定义checkbox.xml,需要两张切图,一张选中样式,一张未选中的样式
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/checked" android:state_checked="true" android:state_enabled="true"/>
<item android:drawable="@drawable/unchecked" android:state_checked="false" android:state_enabled="true"/>
</selector>
其次在res/values/styles.xml中定义, item中引用checkbox
<style name="item_check"> <item name="android:button">@drawable/checkbox</item> </style>最后在layout自己需要的界面上使用
<CheckBox style="@style/item_check" android:layout_width="20dp" android:layout_height="20dp"/>
-----以下待整理
ListView
Spinner组合控件,显示一个TextView和一个关联的ListView,并允许从此列表中选择一个条目并将其显示在文本框中
Button
ToggleButton
ImageButton
RaidoButton
ViewFlipper允许一组view定义为一个水平行的view group,任意时刻只有一个view可见,view之间的切换通过动画形式表现
VideoView为视频播放处理所有的状态管理和显示surface配置
QuickContactBadge显示一个徽标,该徽标显示一个图片,关联了通过电话号码、姓名、电子邮件或URL指定的联系人信息,单击图片显示快速联系人栏
ViewPager实现一套水平可滚动的View,允许用户通过点击或左右拖拽的方式在不同view之间切换
Chronometer一个textview的扩展,实现简单的计时器