Day3.2--Android简单UI控件之TextView的高级使用--SpannableString的使用
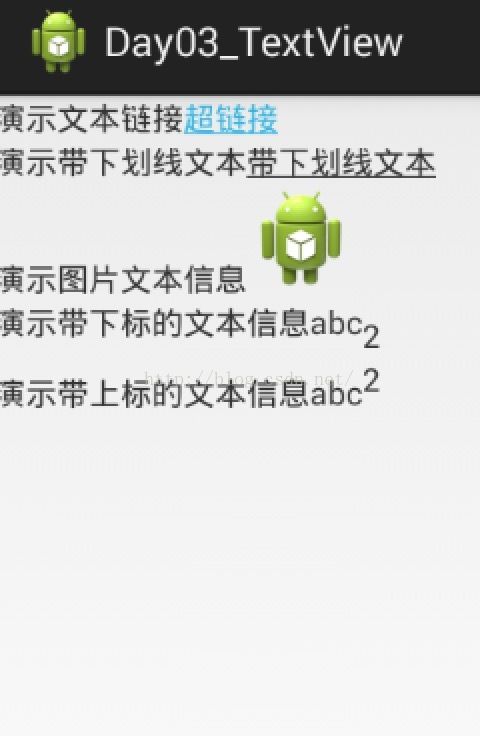
上节课,介绍了TextView的简单使用,包括在xml文件静态设置TextView的属性和文本内容信息, 以及在java代码中动态的改变一个TextView所要显示的内容。掌握了基本使用之后,我们来看一下TextView的其它高大上的使用方式。 首先我们来看一张图片,如下图:
如上图所示:
第一行文字中包含一个带有超链接的文本信息
第二行文字中包含一个带下划线的文本信息
第三行文字中包含一个机器人图片
第四行和第五行文字中分别包含一个带下标和上标的文本信息
如果要使用TextView实现以上功能,必须再引入一个新的概念--SpannableString: 官方文档对SpannableString做出的解释是一个不可变的字符串,但是可以在此字符串的基础上添加其他的对象属性。通俗来讲,就是可以将一系列字符串映射成一个超链接、图片等等。接下来看一下具体如何使用:
package com.danny_jiang.utils;
import android.graphics.drawable.Drawable;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.ImageSpan;
import android.text.style.SubscriptSpan;
import android.text.style.SuperscriptSpan;
import android.text.style.URLSpan;
import android.text.style.UnderlineSpan;
/**
*
* @author Danny_姜
* 此工具类封装了获取各种文本信息映射的方法, 比如:
* 1、超链接文本
* 2、图片文本
* 3、带下划线的文本
* 4、自带上标、下标的文本
*
*/
public class SpanStringUtils {
/**
* 获取文本信息的超链接映射
*
* @param text
* 链接地址的文字显示内容,如“超链接”
* @param url
* 具体链接地址, 如“http://www.baidu.com”
* @return
*/
public static SpannableString getLinkSpan(String text, String url) {
SpannableString spanString = new SpannableString(text);
URLSpan span = new URLSpan(url);
spanString.setSpan(span, 0, spanString.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return spanString;
}
/**
* 获取需要添加下划线的SpannableString
* @param text
* 需要添加下划线的文本信息
*/
public static SpannableString getUnderLineSpan(String text) {
SpannableString spanString = new SpannableString(text);
UnderlineSpan span = new UnderlineSpan();
spanString.setSpan(span, 0, text.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return spanString;
}
/**
* 获取文本信息的图片映射
* @param drawable
* 文本信息所需要映射成的图片Drawable对象
*/
public static SpannableString getImageSpan(Drawable drawable) {
SpannableString spanString = new SpannableString(" ");
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
ImageSpan span = new ImageSpan(drawable, ImageSpan.ALIGN_BASELINE);
spanString.setSpan(span, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return spanString;
}
/**
* 添加文本信息的下标映射
* @param text
* 需要添加下标映射的文本信息
*/
public static SpannableString getSubscript(String text) {
SpannableString spanString = new SpannableString(text);
spanString.setSpan(new SubscriptSpan(), text.length() - 1, text.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return spanString;
}
/**
* 添加文本信息的上标映射
* @param text
* 需要添加上标映射的文本信息
*/
public static SpannableString getSuperscript(String text) {
SpannableString spanString = new SpannableString(text);
spanString.setSpan(new SuperscriptSpan(), text.length() - 1, text.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return spanString;
}
}
以上工具类封装了几种常用的SpannableString,分别可以将一定的String字符串映射成超链接文本、图片、自带下划线、上下标等。接下来看xml布局文件中的代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_LinkSpan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="演示文本链接" />
<TextView
android:id="@+id/text_UnderlineSpan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="演示带下划线文本" />
<TextView
android:id="@+id/text_ImageSpan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="演示图片文本信息" />
<TextView
android:id="@+id/text_SubscriptSpan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="演示带下标的文本信息" />
<TextView
android:id="@+id/text_SuperscriptSpan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="演示带上标的文本信息" />
</LinearLayout>
可以看到,在xml文件中定义了5个TextView分别用来演示相应的效果, 最后在MainActivity.java中初始化这5个Activity,并设置SpannableString,代码如下:
private void initTextViews() {
// 演示超链接文本信息
TextView linkText = (TextView) findViewById(R.id.text_LinkSpan);
SpannableString linkSpan = SpanStringUtils.getLinkSpan("超链接", "http://www.baidu.com");
linkText.append(linkSpan);
linkText.setMovementMethod(new LinkMovementMethod());
// 演示带下划线的文本信息
TextView underLineText = (TextView) findViewById(R.id.text_UnderlineSpan);
SpannableString underLineSpan = SpanStringUtils.getUnderLineSpan("带下划线文本");
underLineText.append(underLineSpan);
// 演示图片文本信息
TextView imageText = (TextView) findViewById(R.id.text_ImageSpan);
Drawable drawable = getResources().getDrawable(R.drawable.ic_launcher);
SpannableString imageSpan = SpanStringUtils.getImageSpan(drawable);
imageText.append(imageSpan);
// 演示带下标文本信息
TextView subscriptText = (TextView) findViewById(R.id.text_SubscriptSpan);
SpannableString subTextSpan = SpanStringUtils.getSubscript("abc2");
subscriptText.append(subTextSpan);
// 演示带下标文本信息
TextView superScriptText = (TextView) findViewById(R.id.text_SuperscriptSpan);
SpannableString superTextSpan = SpanStringUtils.getSuperscript("abc2");
superScriptText.append(superTextSpan);
}
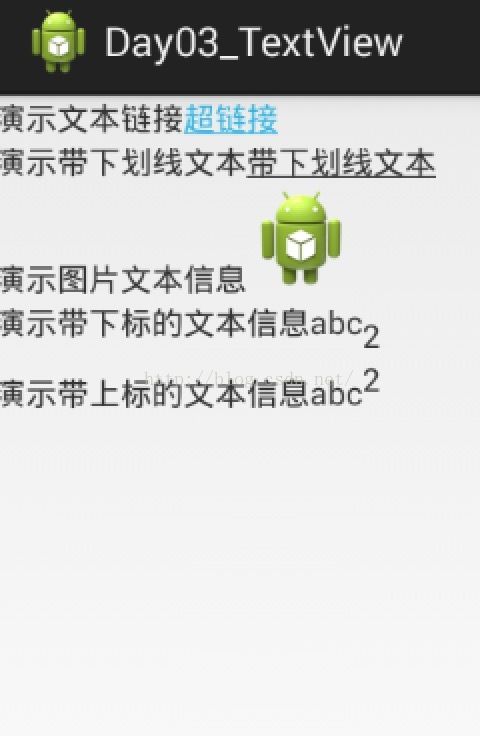
最后运行效果如下图所示: