Android中的布局属性
Android布局中涉及的一些属性
android:layout_gravity ( 是本元素相对于父元素的重力方向 )
android:gravity (是本元素所有子元素的重力方向)
android:orientation (线性布局以列或行来显示内部子元素)
android:layout_weight (线性布局内子元素对未占用空间【水平或垂直】分配权重值,其值越小,权重越大。
Android:gravity属性
线性布局常见的就是利用LinearLayout进行布局,其中有个比较重要的属性就是android:gravity,在官方文档中是这么描述这个属性的:指定一个元素怎么放置它的内容,包括在X和Y轴,在它自己的边框中。
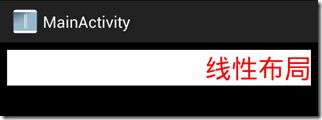
下面我们将在一个简单的TextView中应用android:gravity属性。假设我们想要TextView内的内容在右侧显示,那么我们就可以编写对应的XML布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000000" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="@dimen/padding_medium" android:background="#ffffff" android:gravity="right" android:text="@string/hello_world" android:textColor="#ff0000" android:textSize="@dimen/font_size" /></LinearLayout>
效果如下图
盒模型
为了更加准确地控制TextView里面内容的位置,我们可以使用一系列的padding属性来控制。在使用padding属性之前,先科普一下padding和Marigin之间的区别,然后我们在通过实际的效果看看他们之间的差异。
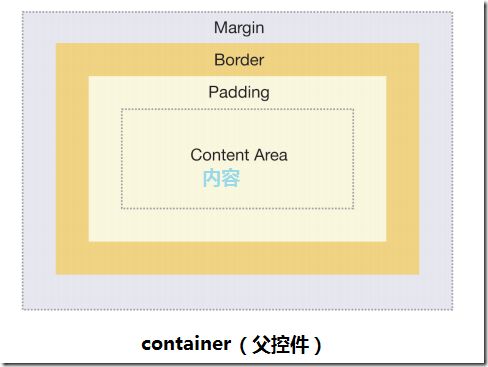
下图所示是一个类似盒子的模型,我们将通过下面的模型来讲解Padding和Marigin之间的区别。从图中可以看出,在Container(父控件)里面有一个子控件,假设是一个TextView控件。其中Margin是子控件与父控件之间的间隔大小。Border是子控件的边框,它是子控件和父控件的边界。Padding是指子控件中的内容(Content Area)与子控件Border的间隔大小。
margin属性
Android中有一系列的margin属性,下面让我们看看其中的android:layout_marginRight属性,为了有一个对比的效果,我们先将marginRight设为0dip,再将其设为50dip,如以下两图所示
| android:layout_marginRight="0dip" |
android:layout_marginRight="50dip" |
从上图中,我们可以看出,左图TextView控件跟他的父控件的是没有右间隔的,而右图明显的有一块间隔(见右图黄色圈圈部分)。
与marginRight相同的还有以下属性,它们的原理都相同,就不一一细讲了。
| 属性名 | 相关方法 | 描述 |
| android:layout_marginBottom | setMargins(int,int,int,int) | Specifies extra space on the bottom side of this view. |
| android:layout_marginEnd | setMarginEnd(int) | Specifies extra space on the end side of this view. |
| android:layout_marginLeft | setMargins(int,int,int,int) | Specifies extra space on the left side of this view. |
| android:layout_marginRight | setMargins(int,int,int,int) | Specifies extra space on the right side of this view. |
| android:layout_marginStart | setMarginStart(int) | Specifies extra space on the start side of this view. |
| android:layout_marginTop | setMargins(int,int,int,int) | Specifies extra space on the top side of this view. |
padding属性
下面让我们来看看android:layout_paddingRight属性。我们将在以下布局中,通过改变android:layout_paddingRight属性,来看看变化。
为了有一个对比的效果,我们先将paddingRight设为0dip,再将其设为50dip,如以下两图所示
| android:layout_paddingRight="0dip" | android:layout_paddingRight="50dip" |
 |
 |
从上图中,我们可以看出,左图TextView控件中的内容跟TextView的边框(border)是没有右间隔的,而右图明显的有一块间隔(见右图黄色圈圈部分)。
与paddingRight相同的还有以下属性,它们的原理都相同,就不一一细讲了。
| 属性名 | 相关方法 | 描述 |
| android:padding | setPaddingRelative(int,int,int,int) | Sets the padding, in pixels, of all four edges. |
| android:paddingBottom | setPaddingRelative(int,int,int,int) | Sets the padding, in pixels, of the bottom edge; see padding. |
| android:paddingEnd | setPaddingRelative(int,int,int,int) | Sets the padding, in pixels, of the end edge; see padding. |
| android:paddingLeft | setPadding(int,int,int,int) | Sets the padding, in pixels, of the left edge; see padding. |
| android:paddingRight | setPadding(int,int,int,int) | Sets the padding, in pixels, of the right edge; see padding. |
| android:paddingStart | setPaddingRelative(int,int,int,int) | Sets the padding, in pixels, of the start edge; see padding. |
| android:paddingTop | setPaddingRelative(int,int,int,int) | Sets the padding, in pixels, of the top edge; see padding. |