spring MVC实现文件上传
最近深入学习了一下spring mvc,感觉比struts2.0好用很多,这里介绍一下如何使用spring mvc实现文件上传
环境:eclipse,maven,srping,jre7,tomcate7
首先在eclipse中新建一个项目,这里我建的maven项目,其实和普通项目是一样的
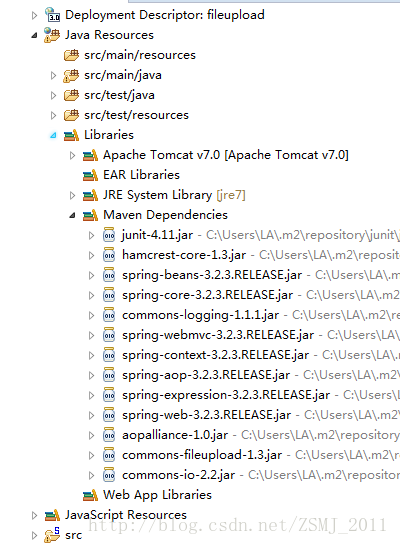
然后添加所需要的包,项目截图如下:
其中前两个包不是必须的,可以不要。
接下来编辑web.xml文件,如果没有就在WEB-INF下新建一个,代码如下:
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>baobaotao</display-name> <servlet> <servlet-name>baobaotao</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>baobaotao</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
这个xml文件使maven自动生成的,所使用的servlet版本比较低,可能会使jsp页面无法使用EL表达式,大家可以换一下,主要是servlet配置。这里我们要求spring拦截所有请求。
然后编写controller类,通过注解设置请求映射和参数注入,代码如下
package com.baobaotao.web;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpSession;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
/**
* Copyright
* <br/>Program Name:fileupload
* <br/>Comments:
* <br/>JDK version used:
* <br/>Create Date:2013-8-2
* @author LA
* @version
*/
@Controller
public class FileUpload {
@RequestMapping("/fileUpload")
public ModelAndView fileUpload(@RequestParam("name") String name,@RequestParam("file") MultipartFile file,HttpSession session) throws Exception, IOException {
ModelAndView mav=new ModelAndView();
if (file.isEmpty()) {
mav.setViewName("fail.html");
}else {
File tempFile=new File(session.getServletContext().getRealPath(".")+"/"+file.getOriginalFilename());
if (!tempFile.exists()) {
tempFile.createNewFile();
}
file.transferTo(tempFile);
System.out.println(tempFile.getAbsolutePath());
mav.setViewName("success");
}
mav.addObject("name", name);
return mav;
}
}
只要是匹配“/fileUpload”的请求都会由这个函数来进行处理,文件将传入file这个参数中
接下来在WEB-INF文件夹下建立baobaotao-servlet.xml文件,这个文件是spring加载处理视图映射bean和文件处理bean,名字不能错。spring遵循“约定优于规定”的原则,因为在web.xml文件中定义dispatcherservlet的名字是baobaotao,那么spring会自动去到WEB-INF目录下寻找baobaotao-servlet.xml文件。
baobaotao-servlet.xml文件代码如下:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:aop="http://www.springframework.org/schema/aop" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:p="http://www.springframework.org/schema/p" xmlns:task="http://www.springframework.org/schema/task" xmlns:util="http://www.springframework.org/schema/util" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-3.2.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.2.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.2.xsd http://www.springframework.org/schema/task http://www.springframework.org/schema/task/spring-task-3.2.xsd http://www.springframework.org/schema/util http://www.springframework.org/schema/util/spring-util-3.2.xsd"> <context:component-scan base-package="com.baobaotao.web"></context:component-scan> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" p:prefix="/WEB-INF/" p:suffix=".jsp" ></bean> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver" p:defaultEncoding="utf-8" p:maxUploadSize="52428880" p:uploadTempDir="upload/temp" ></bean> </beans>第一行告诉spring哪个包下面是controller类,指引spring去扫描注解
第二行引用spring的一个视图解析器,这里因为用jsp,所以使用internalresourceview
第三行是装配spring的文件上传实现类,这个类需要commons-io、commons-fileupload这两个包
接下来就是页面的设计与实现,这里设计了三个页面,index.jsp fail.jsp success.jsp,index.jsp代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="./fileUpload" method="post" enctype="multipart/form-data">
<input type="text" name="name"/>
<input type="file" name="file"/>
<input type="submit">
</form>
</body>
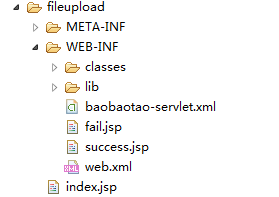
</html>最终发布的项目结构如下: