ios7新特性--16
介绍
IOS7在mapping框架中可以看到MapKit的一些改变和新增。其中一个关键的例子,新增一个API可以提供两点之间的路线指南。今天我们将建立一个简单的选择路线的应用来看一下如何使用这个API。我们也会简要的介绍一下叠加渲染的API。
请求方向指南
MapKit中我们需要许多不同的类,但通过依次使用它们会觉得非常简单的。为了查询苹果服务器方向指南集合,我们需要MKDirectionsRequest 对象的封装细节。这个类在IOS6中已经被应用使用了,能够来生成自己的行车方向指南。在IOS7已经进一步被扩展,可以允许开发者从苹果服务器中请求方向指南。
MKDirectionsRequest *directionsRequest = [MKDirectionsRequest new];
为了创建一个请求,我们需要设置源和目的地,两个地点都是MKMapItem 对象。这些对象都代表地图上的位置,包括它的地点以及一些元数据,比如名称,手机号码和URL。有几种方法可以用来创建这个对象,其中一种可以使用用户当前的地点;
MKMapItem *source = [MKMapItem mapItemForCurrentLocation];
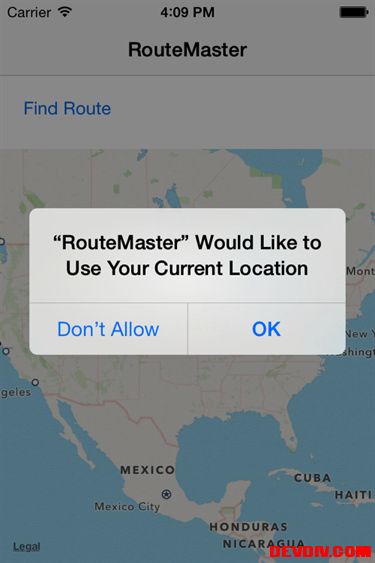
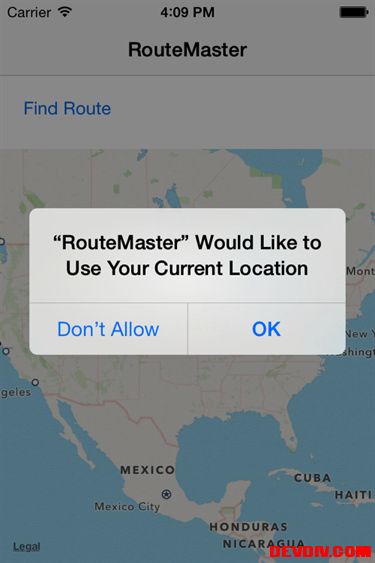
如果用户第一次运行这个程序,他们将被询问是否允许使用他们当前位置:

IOS7在mapping框架中可以看到MapKit的一些改变和新增。其中一个关键的例子,新增一个API可以提供两点之间的路线指南。今天我们将建立一个简单的选择路线的应用来看一下如何使用这个API。我们也会简要的介绍一下叠加渲染的API。
请求方向指南
MapKit中我们需要许多不同的类,但通过依次使用它们会觉得非常简单的。为了查询苹果服务器方向指南集合,我们需要MKDirectionsRequest 对象的封装细节。这个类在IOS6中已经被应用使用了,能够来生成自己的行车方向指南。在IOS7已经进一步被扩展,可以允许开发者从苹果服务器中请求方向指南。
MKDirectionsRequest *directionsRequest = [MKDirectionsRequest new];
为了创建一个请求,我们需要设置源和目的地,两个地点都是MKMapItem 对象。这些对象都代表地图上的位置,包括它的地点以及一些元数据,比如名称,手机号码和URL。有几种方法可以用来创建这个对象,其中一种可以使用用户当前的地点;
MKMapItem *source = [MKMapItem mapItemForCurrentLocation];
如果用户第一次运行这个程序,他们将被询问是否允许使用他们当前位置:

你也可以用initWithPlacemark:方法使用自定义位置来创建一个地图item,这也引入了一个新的类。MKPlacemark代表地图上的实际位置,也就是它的经纬度。我们可以使用一个反向地理编码从CoreLocation来生成一个地标,但因为那不是本文的重点,所以我们将用一些固定的坐标创建地标。把所有的放在一起我们就可以完成一个MKDirectionsRequest 对象了。
// Make the destination CLLocationCoordinate2D destinationCoords = CLLocationCoordinate2DMake(38.8977, -77.0365); MKPlacemark *destinationPlacemark = [[MKPlacemark alloc] initWithCoordinate:destinationCoords addressDictionary:nil]; MKMapItem *destination = [[MKMapItem alloc] initWithPlacemark:destinationPlacemark]; // Set the source and destination on the request [directionsRequest setSource:source]; [directionsRequest setDestination:destination];
MKDirectionsRequest 有一些其他控制返回路线信息的属性,如下:
1、 departureDate 和arrivalDate。设置这些值,由于旅行时间的限制,将优化返回的路线,例如,会考虑到标准的路况信息。
2、 TransportType。目前苹果通过枚举值MKDirectionsTransportTypeAutomobile 或者MKDirectionsTransportTypeWalking提供步行或者驾车方式。默认值是MKDirectionsTransportTypeAny。
3、 RequestsAlternateRoutes。如果路由服务器可以找出多条合理的路线,设置YES将会返回所有路线。否则,只返回一条路线。
现在我们已经有了一个可用的请求,可以发送去请求路线。需要使用MKDirections 类,它有一个用MKDirectionsRequest对象构造的函数:
MKDirections *directions = [[MKDirections alloc] initWithRequest:directionsRequest];
将使用两个方法:calculateETAWithCompletionHandler:计算路线的花费的时间,calculateDirectionsWithCompletionHandler计算真实的路线。两个方法都是异步的,并有一个completion handling块。MKDirections 对象也有一个取消方法,提供给当前任何正在运行的请求。还有calculating属性,如果当前有个请求正在执行,返回为true。单个的MKDirections对象一次只能运行一个请求,额外去请求将会失败。如果你想运行多个并发的请求,你需要创建多个MKDirections对象。但注意,请求太多的话可能会导致苹果服务器因为节流返回错误。
[directions calculateDirectionsWithCompletionHandler:^(MKDirectionsResponse *response, NSError *error) { // Handle the response here }];
方向指南响应
从苹果服务器回送的对象是MKDirectionsResponse,还有源和目的地,包括MKRoute对象数组。注意,这个数组只有一个对象除非我们设置setrequestsAlternateRoutes为YES。
MKRoute 对象,如它的名字,代表用户选择的两点之间的路线。它包含一些关于路线信息的属性:
1、 name:从服务器找到路线时自动生成的。它是基于路线的重要特征。
2、 advisoryNoties:字符串数组,包含一些适合生成路线的警告等诸如此类的详情。
3、 distance:是沿着路线的距离,不是位移。单位是米。
4、 expectedTravelTime:NSTimeInterval,单位秒。
5、 transportType:
6、 polyline:MKPolyline代表地图上路径。可以画在MKMapView上,下一节将会看到。
7、 steps:MKRouteStep 对象的数组,制作路线的。
其余提供给handler块的参数是NSError对象,仿造下面的块处理方向回调:
[directions calculateDirectionsWithCompletionHandler:^(MKDirectionsResponse *response, NSError *error) { // Now handle the resultif (error) { NSLog(@"There was an error getting your directions"); return; } // So there wasn't an error - let's plot those routes_currentRoute = [response.routes firstObject]; [self plotRouteOnMap:_currentRoute]; }];
我们已经创建了一个实例方法在地图上绘制一个路线,下一节将会看到。
渲染polyline
我们已经收到路线的polyline,我们想把它体现到地图上。IOS7改变了地图渲染的方法,通过MKOverlayRenderer类。如果我们想做自定义形状或者非标准渲染技术,可以定义一个子类。但是,许多叠加渲染技术都是为标准用例使用的。我们想渲染一个polyline,可以使用对象MKPolylineRenderer。我们会稍后看一下何时何地创建渲染器,先看看上一节提到的plotRouteOnMap: 方法。
MKPolyline 对象代表多个段合成的一条线,遵循MKOverlay协议。也就是说,我们可以把它作为一个叠加层添加到MKMapView上,通过addOverlay:方法:
- (void)plotRouteOnMap:(MKRoute *)route { if(_routeOverlay) { [self.mapView removeOverlay:_routeOverlay]; } // Update the ivar_routeOverlay = route.polyline; // Add it to the map[self.mapView addOverlay:_routeOverlay]; }
这个方法带有MKRoute参数,通过属性mapView添加一个路线的polyline叠加层到MKMapView上。iavr变量_routeOverlay用来关联polyline。也就是说,当方法被调用时,可以移除一个已经存在的,然后用新的来代替它。
虽然我们已经添加了叠加层到地图View上,但是没有被画出来。这是因为地图不知道如何绘制这个叠加层对象,这也就是为什么要引入类MKOverlayRenderer 。当一个叠加层出现在地图view上,地图view会通过代理获取渲染器去绘制它。然后,当用户缩放和拖动地图时,渲染器就会根据不同的地图状态去绘制叠加层。
我们需要遵循MKMapViewDelegate协议,实现下面的方法来为地图view提供一个渲染器绘制polyline;
1 |
- (MKOverlayRenderer *)mapView:(MKMapView *)mapView rendererForOverlay:(id<MKOverlay>)overlay |
2 |
{ |
3 |
MKPolylineRenderer *renderer = [[MKPolylineRenderer alloc] initWithPolyline:overlay]; |
4 |
renderer.strokeColor = [UIColor redColor]; |
5 |
renderer.lineWidth = 4.0; |
6 |
return renderer; |
7 |
} |
我们已经获得一个有点简化了的案例,我们知道这里只会有一个叠加层,类型为MKPolyline,所以不需要任何代码去决定回调哪种渲染器。我们创建MKPolylineRenderer对象,它是MKOverlayRenderer的子类,目的是为了绘制polyline叠加层。我们设置了一些简单的属性(strokeColor 和 lineWidth),以便于可以看到叠加层,然后返回新的对象。
剩下的就是设置地图view的delegate属性,以便于当叠加层添加到地图时调用delegate里的方法:
1 |
- (void)viewDidLoad |
2 |
{ |
3 |
[super viewDidLoad]; |
4 |
// Do any additional setup after loading the view, typically from a nib. |
5 |
self.mapView.delegate = self; |
6 |
} |


搭建路由器
现在我们已经讨论了请求方向指南和获取响应的处理流程,但是没有给出太多关于本文应用的细节。虽然它没有进一步演示MapKit的细节,但是值得快速看一下它是如何构造出来的。
这个应用不是特别有用,因为它仅仅给出从当前位置到华盛顿特区的路线。应用中使用storyboard,并基于导航栏控制器。下面是app中包含的一些控制器:
1、 SCViewController。主视图。允许用户发送路线请求并当接收到响应时,把整个路线绘制到地图view上。它包含一个按钮(当接收到响应时显示)去查看详细路线,并推进下个视图控制器入栈。
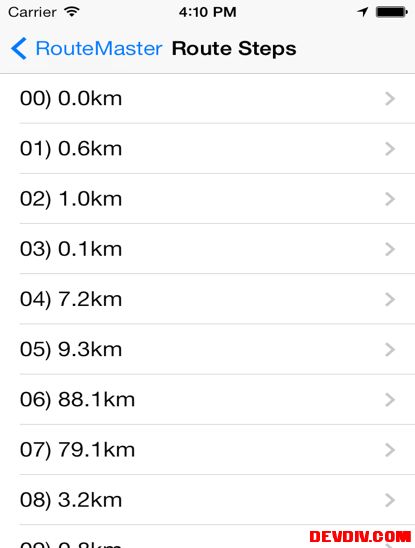
2、 SCStepsViewController。这个是UITableViewController,每个cell展示路线的一段。点击cell将推进最后视图控制器入栈。
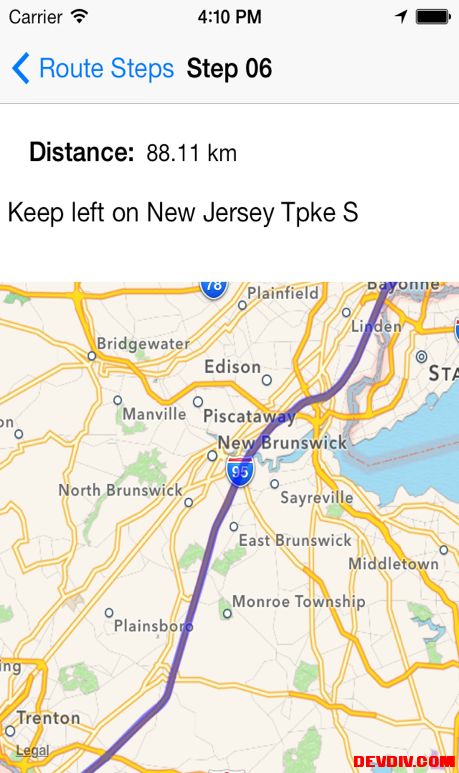
3、 SCIndividualStepViewController。展示特别的路段详情,包括地图,距离,路由服务器提供的一些介绍。
由于我们使用storyboards,每个视图控制器重写这个方法prepareForSegue:sender:,给下个视图提供展示需要的数据。例如,SCStepsViewController有一个route属性(MKRoute类型),就是在主视图跳转过来时设置的。
1 |
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender |
2 |
{ |
3 |
if ([segue.destinationViewController isKindOfClass:[SCStepsViewController class]]) { |
4 |
SCStepsViewController *vc = (SCStepsViewController *)segue.destinationViewController; |
5 |
vc.route = _currentRoute; |
6 |
} |
7 |
} |
同样的,SCIndividualStepViewController有routeStep属性(MKRouteStep类型),当从steps的table转换时设置:
01 |
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender |
02 |
{ |
03 |
if ([[segue destinationViewController] isKindOfClass:[SCIndividualStepViewController class]]) { |
04 |
SCIndividualStepViewController *vc = (SCIndividualStepViewController *)[segue destinationViewController]; |
05 |
NSIndexPath *selectedRow = [self.tableView indexPathForSelectedRow]; |
06 |
07 |
// If we have a selected row then set the step appropriately |
08 |
if(selectedRow) { |
09 |
vc.routeStep = self.route.steps[selectedRow.row]; |
10 |
vc.stepIndex = selectedRow.row; |
11 |
} |
12 |
} |
13 |
} |
因为每个step视图控制器包含MKMapView,所以添加折线叠加层和主视图方法一样。
剩下的部分很简单。如果你运行app,你应该会获得从当前位置(或者模拟器模拟位置)到白宫最好的路线。你可以在Xcode的Debug菜单里更改模拟器位置,虽然看起来可能只能在美国大陆当前位置获取路线(也是可以理解的,驾车穿越大西洋并不容易)。
可能不是很有用的应用,但是随着少量的CoreLocation,接下来制作自己的方向指南应用就不会有太大的困难了。
总结
MapKit在IOS7添加了一些真正有用的APIs,开始变得成熟一些了。方向指南APIS用起来很简单,尽管有大量不同的类,而且返回值在应用中用起来也非常简单。现在我们需要做的就是在苹果后端映射下继续不断的改进应用,以便于我们提供更合理的应用给用户。