Drawable解析2——GradientDrawable、ShapeDrawable、InsetDrawable和RotateDrawable
继承上一节,这一节接着说四个子类
1、GradientDrawable表示一个渐变区域,可以实现线性渐变、发散渐变、和平铺渐变。GradientDrawable使用shape作为根节点创建xml文件,文档节点结构如下:
<?xml version="1.0" encoding="utf-8"?>
<shapexmlns:android="http://schemas.android.com/apk/res/android">
<size/> //定义区域的大小
<gradient/> //设置区域背景的渐变效果
<soild/> //设置区域背景的背景颜色,如果设置了soild则会覆盖fradient的效果
<stroke/> //设置区域的边框效果
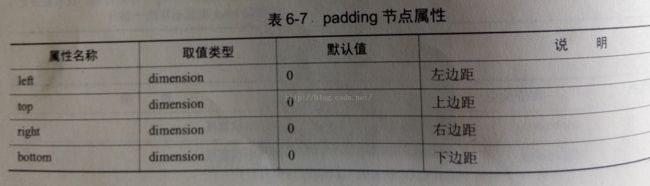
<padding/> //设置区域的内边距
看下各个节点的属性
下面用xml定义三个效果
- 线性渐变效果gradient_linear.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="oval" >
<gradientandroid:type="linear"android:angle="90"android:centerColor="#00ff00"android:endColor="#0000ff"android:startColor="#ff0000" />
<strokeandroid:dashGap="5dip"android:dashWidth="4dip"android:width="3dip"android:color="#fff" />
</shape>
- 发散渐变效果gradient_radial.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"android:innerRadius="0dp"android:shape="ring"android:thickness="70dp"android:useLevel="false" >
<gradientandroid:centerColor="#00ff00"android:endColor="#0000ff"android:gradientRadius="70"android:startColor="#ff0000"android:type="radial"android:useLevel="false" />
</shape>
- 平铺渐变效果gradient_sweep.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"android:innerRadiusRatio="8"android:shape="ring"android:thicknessRatio="3"android:useLevel="false">
<gradientandroid:centerColor="#00ff00"android:endColor="#0000ff"android:startColor="#ff0000"android:type="sweep"android:useLevel="false"/></shape>
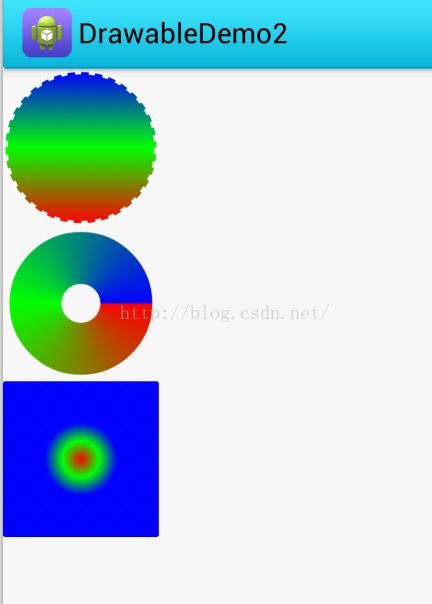
使用效果如下:
2、ShapeDrawable可以说就是GradientDrawable的孪生兄弟,唯一的不同就是ShapeDrawable没有gradient属性节点,它用来定义基本的几何图形,如矩形,圆形,线条等。怎么使用就参照GradientDrawable的用法就行了,这里就不详细说明了。
3、下面再说下InsetDrawable。InsetDrawable表示把一个Drawable嵌入到另外一个Drawable的内部,并且在内部留一些间距, 这一点很像Drawable的padding属性,区别在于padding表示的是Drawable的内容与Drawable本身的边距, 而InsetDrawable表示的是两个Drawable与容器之间的边距。当控件需要的背景比实际的边框小的时候,比较适合使用InsetDrawable,比如使用这个可以解决我们自定义Dialog与屏幕之间 的一个间距问题,相信做过的朋友都知道,即使我们设置了layout_margin的话也是没用的,这个 时候就可以用到这个InsetDrawable了!只需为InsetDrawable设置一个insetXxx设置不同方向的边距,然后为设置为Dialog的背景即可!在xml文件中使用inset作为根节点定义InsetDrawable。
看下inset的节点属性
定义一个inset.xml
<?xml version="1.0" encoding="utf-8"?>
<inset
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/ic_launcher"
android:insetTop="10dip"
android:insetRight="10dip"
android:insetBottom="10dip"
android:insetLeft="10dip" />
在java类中如下调用
ImageView imageView=(ImageView) findViewById(R.id.imageView4);
XmlResourceParser xrp =getResources().getXml(R.drawable.inset);
try {
Drawable drawable = Drawable.createFromXml(getResources(), xrp);
InsetDrawable insetDrawable = new InsetDrawable(drawable, 10, 10, 10, 10);
imageView.setBackground(insetDrawable);
} catch (XmlPullParserException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
4、RotateDrawable用来对一个Drawable进行旋转操作,它会根据level属性控制旋转的角度,也可以设置他在容器中的对齐方式,在xml文件中使用rotate作为根节点进行定义,相关属性如下:
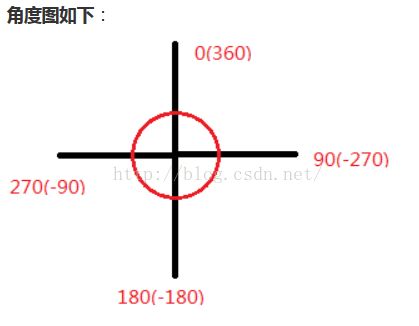
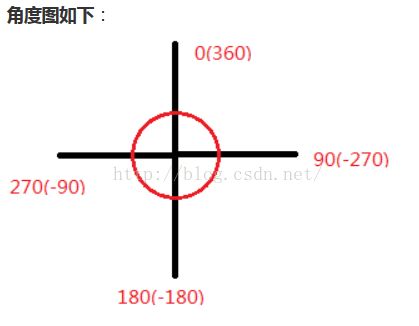
旋转时,顺时针为正,逆时针为负值,看下它的旋转角度

源代码
4、RotateDrawable用来对一个Drawable进行旋转操作,它会根据level属性控制旋转的角度,也可以设置他在容器中的对齐方式,在xml文件中使用rotate作为根节点进行定义,相关属性如下:
旋转时,顺时针为正,逆时针为负值,看下它的旋转角度

定义一个rotateDrawable资源文件:
<?xml version="1.0" encoding="utf-8"?>
<rotatexmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@mipmap/ic_launcher"
android:fromDegrees="-180"
android:pivotX="50%"
android:pivotY="50%"/>
在activity_main.xml中定义一个ImageView,使用android:src指向上述drawable即可,这点和ClipDrawable一样,在java类中,我使用了一个Seekbar来改变level值
ImageView imageview4 = (ImageView) findViewById(R.id.iv_main_rotate);
// 获取图片所显示的ClipDrawable对象
final RotateDrawable drawable = (RotateDrawable) imageview4.getDrawable();
SeekBar seekBar = (SeekBar) findViewById(R.id.seekBar);
seekBar.setMax(10000);
seekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
public void onStopTrackingTouch(SeekBar seekBar) {
}
public void onStartTrackingTouch(SeekBar seekBar) {
}
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
drawable.setLevel(progress);
}
});
源代码
参考:
http://www.runoob.com/w3cnote/android-tutorial-drawable2.html