iOS_31_cocos2d_CCNode
CCNode这个类 继承自 CCResponder 并遵守协议< CCSchedulerTarget >
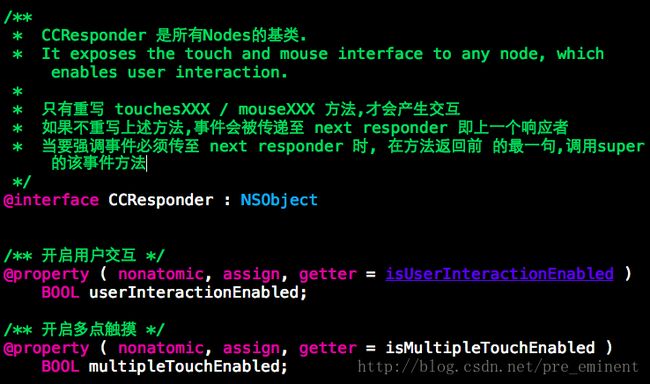
而CCResponder : NSObject
因此,CCNode是所有cocos2d里所有类的基类(除了CCResponder),
比如常用的CCScene(场景)、CCLayer(图层)、CCSprite(精灵)等,
它是一个不能够可视化的抽象类,它只是用来定义所有节点的公共属性和方法的。
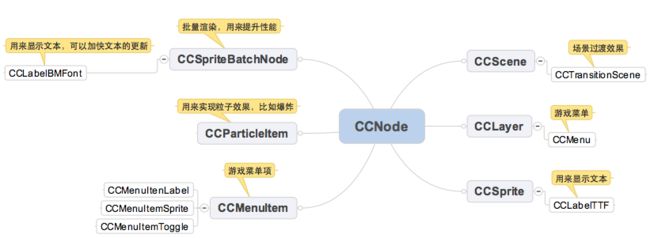
首先来看看CCNode的继承结构图,只列举了常用的类
@interface CCNode : CCResponder < CCSchedulerTarget > {
// 旋转角度
float _rotationalSkewX, _rotationalSkewY;
// 比例因子
float _scaleX, _scaleY;
// OpenGL 实际的 Z vertex.
float _vertexZ;
// node的位置
CGPoint _position;
// Skew 扭曲、倾斜的角度.
float _skewX, _skewY;
// 锚点.(in Points)
CGPoint _anchorPointInPoints;
// 锚点 normalized (not in points).
CGPoint _anchorPoint;
// node 正常状态下的尺寸.
CGSize _contentSize;
// 形变.
CGAffineTransform _transform, _inverse;
BOOL _isTransformDirty;
BOOL _isInverseDirty;
// Z-order value.
NSInteger _zOrder;
// 数组
NSMutableArray *_children;
// 其父类的 弱引用
__weak CCNode *_parent;
// 名字 作为tag使用,区别于其他的node
NSString* _name;
// 用户数据域 特殊情况下用到
id _userObject;
// Used to preserve sequence while sorting children with the same zOrder.
NSUInteger _orderOfArrival;
// 是否可见
BOOL _visible;
// True to ensure reorder.
BOOL _isReorderChildDirty;
// DisplayColor and Color are kept separate to allow for cascading color and alpha changes through node children.
// Alphas tend to be multiplied together so you can fade groups of objects that are colored differently.
ccColor4F _displayColor, _color;
// Opacity/Color propagates into children that conform to if cascadeOpacity/cascadeColor is enabled.
BOOL _cascadeColorEnabled, _cascadeOpacityEnabled;
CCNode常用方法
1.创建一个新的节点
CCNode *node = [CCNode node];
2.添加子节点
// 先创建子节点 CCNode *childNode = [CCNode node]; // 方法1:直接添加 [node addChild:childNode]; // 方法2:z决定了节点的绘制顺序,按照z值从小到大的顺序来绘制节点,即先绘制z值小的节点,再绘制z值大的节点 // 如果多个节点拥有相同的z值,就按照添加它们的先后顺序进行绘制 [node addChild:childNode z:0]; // 方法3:字符串name,作用相当于tag,给节点设置一个标记,父节点可以根据设置的name标记找到对应的子节点 [node addChild:childNode z:0 name:@"nana"];
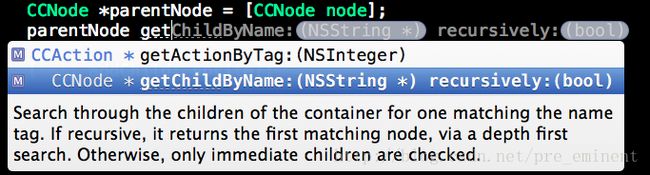
// 如果多个节点拥有相同的name值,如果YES,则<span style="font-family: Arial, Helvetica, sans-serif;">按深度优先,</span><span style="font-family: Arial, Helvetica, sans-serif;">递归其子孙Node,返回最先匹配name值的节点;否则 只查找直接子Node</span> [node getChildByName:@"nana" recursively:YES];
// 方法1:将子节点childNode从父节点node中移除 // "cleanup"设置为YES代表停止子节点<span style="color:#ff0000;"><strong>运行的所有动作(actions)和消息调度(callbacks)</strong></span> [node removeChild:childNode cleanup:YES]; // 方法2:根据tag值将对应的子节点从父节点node中移除 [node removeChildByName:@"nana" cleanup:YES]; // 方法3:移除node中的所有子节点 [node removeAllChildrenWithCleanup:YES]; // 方法4:将childNode从它的父节点中移除 [childNode removeFromParentAndCleanup:YES];
5.停止节点运行的所有动作和消息调度
[node stopAllActions];
常用属性和方法
1.添加节点时设置的z值,决定了节点的绘制顺序
@property(nonatomic,readonly) NSInteger zOrder;
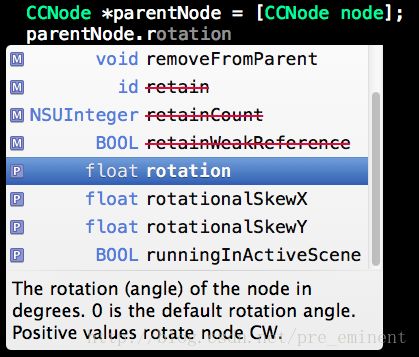
@property(nonatomic,readwrite,assign) float rotation;
绕着anchorPoint进行旋转
@property(nonatomic,readwrite,assign) float scale;
绕着anchorPoint进行缩放
@property(nonatomic,readwrite,assign) float scaleX;
5.节点Y方向(即高度)的缩放比例。
@property(nonatomic,readwrite,assign) float scaleY;
6.节点的大小(不管scale和rotation如何,对于Node而言,contentSize始终保持一样)
@property (nonatomic,readwrite) CGSize contentSize

7.节点在父节点中的位置(cocos2d用的是数学中笛卡尔坐标系,以父节点左下角为(0, 0))
@property(nonatomic,readwrite,assign) CGPoint position;
cocos2d的坐标系:(0,0)在屏幕的左下角,x值向右正向延伸,y值向上正向延伸.
这个position是指Node的AnchorPoint在其父Node中的位置
8.anchorPoint锚点,它可以直接影响节点position、节点绕着哪个点进行缩放或旋转,
anchorPoint的x、y取值范围都是0到1
@property(nonatomic,readwrite) CGPoint anchorPoint;
默认情况下,CCSprite、CClayer、CCScene的anchorPoint都为(0.5, 0.5),即默认情况下它们的定位点都是自己的中心点。
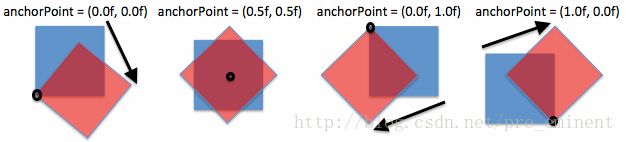
1> anchorPoint对position的影响
anchorPoint要对position造成影响
* 如果anchorPoint = (0, 0),那么节点的左下角就会在position属性指定的位置上
* 如果anchorPoint = (0.5, 0.5),那么节点的中心点就会在position属性指定的位置上
* 如果anchorPoint = (1, 1),那么节点的右上角就会在position属性指定的位置上
下面画图解释一下
// 红色方块 是 蓝色方块 的子节点,根据cocos2d坐标系为数学里笛卡尔坐标系:
<span style="font-family: Arial, Helvetica, sans-serif;">/ / 蓝色的左下角位置为坐标原点(0, 0)。假设蓝色的大小是100x100,红色的大小是50x50</span>
<span style="font-family: Arial, Helvetica, sans-serif;">/ / red.position = CGPointMake(50, 50); </span>
<span style="font-family: Arial, Helvetica, sans-serif;">/ / 结果显示:红色方块 是在 蓝色方块的正中心</span>
特殊情况下的锚点 及其 位置,列举如下
2> anchorPoint对缩放的影响
* 如果anchorPoint = (0, 0),那么节点就会绕着自己的左下角进行缩放
* 如果anchorPoint = (0.5, 0.5),那么节点就会绕着自己的中点进行缩放
* 如果anchorPoint = (1, 1),那么节点就会绕着自己的右上角进行缩放
node.scale = 0.5f; // 宽高变为原来的1/2蓝色代表缩放前,红色代表缩放后
3> anchorPoint对旋转的影响
* 如果anchorPoint = (0, 0),那么节点就会绕着自己的左下角进行旋转
* 如果anchorPoint = (0.5, 0.5),那么节点就会绕着自己的中点进行旋转
* 如果anchorPoint = (1, 1),那么节点就会绕着自己的右上角进行旋转
下面画图解释一下
node.rotation = 45; // 顺时针旋转45°
蓝色代表旋转前,红色代表旋转后
9.父节点
@property(nonatomic,readwrite,assign) CCNode* parent;
@property(nonatomic,readonly) NSArray *children;

12.是否可见(默认YES)
@property(nonatomic,readwrite,assign) BOOL visible;
13.添加节点时设置的标记
@property(nonatomic,readwrite,copy) NSString *name;
- (CGRect) boundingBox;
动作的处理
动作是指在特定时间内完成移动、缩放、旋转等操作的行为。CCNode可以运行动作实现一些动画效果。
1.运行动作
-(CCAction*) runAction: (CCAction*) action;
// 初始化一个平移动作,这是向左边移动100的距离 CCAction *action = [CCMoveBy actionWithDuration:2 position:CGPointMake(-100, 0)]; // 可以给动作设置一个标记 action.tag = 100; // 运行动作 [node runAction:action];
当动作执行完毕后,会自动从节点上删除
停止节点上的所有动作
-(void) stopAllActions;停止某个特定的动作
-(void) stopAction: (CCAction*) action;根据 tag停止对应的动作
-(void) stopActionByTag:(NSInteger) tag;
3.根据tag获取对应的动作
-(CCAction*) getActionByTag:(NSInteger) tag;
4.节点上当前包含的动作总数
-(NSUInteger) numberOfRunningActions;
消息调度
CCNode可以进行消息调度,也就是指系统会每隔一段时间调用一次节点的某个方法。CCNode的消息调度是很常用的,比如一个子弹射出去了,需要隔一段时间就调用子弹的某个方法来改变的子弹的位置
为了说明消息调度的用法,定义一个子弹类,因为子弹是看得见的,所以应该继承CCSprite,而不是继承CCNode
// Bullet.h #import "CCSprite.h" @interface Bullet : CCSprite @end
1.最简单的做法是直接调用节点的schedule:interval:方法,就可以开始消息调度
#import "Bullet.h"
@implementation Bullet
- (id)init {
if (self = [super init]) {
// 在节点初始化的时候开始消息调度
[self schedule:@selector(update:) interval:0.0f];
}
return self;
}
- (void)update:(CCTime)delta {
// 在这里改变子弹的位置
// ....
}
@end
当调用了[self schedule:@selector(update:) interval:0];
系统会以每帧的频率调用一次update:方法(方法名和参数都是固定的),意思是每次刷帧都会调用一次。
参数delta代表上次调用方法到现在所经过的时间,即两次调用的时间差
- (id)init {
if (self = [super init]) {
// 开始消息调度
[self schedule:@selector(changePosition:) interval:0.2f]; // 每隔0.2秒就调用changePosition:方法
}
return self;
}
- (void)changePosition:(CCTime)delta {
// do something here
}
4.取消消息调度
-(void) unschedule: (SEL) s;取消调用所有的 方法(包括update:)
-(void) unscheduleAllSelectors;
CCNode 类引用
| 继承自 |
CCResponder : NSObject |
| 遵守协议 |
CCSchedulerTarget |
| 类声明 |
CCNode.h |
Overview
CCNode is the base class for all objects displayed by Cocos2d. The nodes are hierachically organized in a tree, normally with a CCScene as its root node. Example of CCNode:s are CCSprite, CCScene and CCButton. The CCNode handles transformations, can have a content size and provides a coordinate system to its children. Any CCNode or subclass can handle user interaction, such as touches and mouse events, see the CCResponder for more information on this.
Coordinate System and Positioning
Coordinates in the CCNode coordinate system are by default set in points by the position property. The point measurement provides a way to handle different screen densities. For instance, on a retina display one point corresponds to two pixels, but on non-retina devices one point corresponds directly to one pixel.
By using the positionType property you can specify how a node’s position is interpreted. For instance, if you set the type to CCPositionTypeNormalized a position value of (0.5, 0.5) will place the node in the center of its parent’s container. The container is specified by the parent’s contentSize. It’s also possible to set positions relative to the different corners of the parent’s container. The CCPositionType has three components, xUnit, yUnit and corner. The corner can be any reference corner of the parent’s container and the xUnit and yUnit can be any of the following:
- CCPositionUnitPoints - This is the default, the position value will be in points.
- CCPositionUnitScaled - The position is scaled by the UIScaleFactor as defined by CCDirector. This is very useful for scaling up game play without changing the game logic. E.g. if you want to support both phones and tablets in native resolutions.
- CCPositionUnitNormalized - Using the normalized type allows you to position object in relative to the parents container. E.g. it can be used to center nodes on the screen regardless of the device type your game is running on.
Similarily to how you set a node’s position and positionType you can also set it’s contentSize and contentSizeType. However, some classes doesn’t allow you to set these directly. For instance, the CCSprite sets its contentSize depending on the size of its texture and for descendants of CCControl you should set the preferredSize and preferredSizeType rather than changing their contentSize directly. The CCSizeType has two components widthUnit and heightUnit which can be any of the following:
- CCSizeUnitPoints - This is the default, the size will be in points
- CCSizeUnitScaled - The size is scaled by the UIScaleFactor.
- CCSizeUnitNormalized - The content size will be set as a normalized value of the parent’s container.
- CCSizeUnitInset - The content size will be the size of it’s parent container, but inset by a number of points.
- CCSizeUnitInsetScaled - The content size will be the size of it’s parent container, but inset by a number of points multiplied by the UIScaleFactor.
Even if the positions and content sizes are not set in points you can use actions to animate the nodes. See the examples and tests for more information on how to set positions and content sizes, or use SpriteBuilder to easily play around with the settings. There are also more positioning options available by using CCLayout and CCLayoutBox.
Subclassing Notes
A common user pattern in building a Cocos2d game is to subclass CCNode, add it to a CCScene and override the methods for handling user input.
Debugging extensions of CCNode. They are available when the DEBUG macro is defined at compile time.
Tasks
Creating Nodes
- + node
- – init
Pausing and Hiding
- paused property
- visible property
Tagging and Setting User Object
- name property
- userObject property
Position and Size
- position property
- positionInPoints property
- positionType property
- rotation property
- rotationalSkewX property
- rotationalSkewY property
- scale property
- scaleX property
- scaleY property
- scaleInPoints property
- scaleXInPoints property
- scaleYInPoints property
- scaleType property
- skewX property
- skewY property
- contentSize property
- contentSizeInPoints property
- contentSizeType property
- anchorPoint property
- anchorPointInPoints property
- – viewDidResizeTo:
- – boundingBox
Adding, Removing and Sorting Children
- – addChild:
- – addChild:z:
- – addChild:z:name:
- – removeFromParent
- – removeFromParentAndCleanup:
- – removeChild:
- – removeChild:cleanup:
- – removeChildByName:
- – removeChildByName:cleanup:
- – removeAllChildren
- – removeAllChildrenWithCleanup:
- parent property
- children property
- – getChildByName:recursively:
- zOrder property
Hit tests
- – hitTestWithWorldPos:
- hitAreaExpansion property
Scene Management
- – onEnter
- – onEnterTransitionDidFinish
- – onExit
- – onExitTransitionDidStart
- scene property
- runningInActiveScene property
Physics
- physicsBody property
Actions
- – runAction:
- – stopAllActions
- – stopAction:
- – stopActionByTag:
- – getActionByTag:
- – numberOfRunningActions
Scheduling Repeating Callbacks
- – scheduleBlock:delay:
- – schedule:interval:
- – schedule:interval:repeat:delay:
- – scheduleOnce:delay:
- – unschedule:
- – unscheduleAllSelectors
- animationManager property
Accessing Transformations and Matrices
- – transform:
- – nodeToParentTransform
- – parentToNodeTransform
- – nodeToWorldTransform
- – worldToNodeTransform
- – convertToNodeSpace:
- – convertToWorldSpace:
- – convertToNodeSpaceAR:
- – convertToWorldSpaceAR:
Rendering (Used by Subclasses)
- – draw:transform:
- – visit
- – visit:parentTransform:
- color property
- colorRGBA property
- displayedColor property
- cascadeColorEnabled property
- – updateDisplayedColor:
- opacity property
- displayedOpacity property
- cascadeOpacityEnabled property
- – updateDisplayedOpacity:
- – setOpacityModifyRGB:
- – doesOpacityModifyRGB
Debug Methods
- – walkSceneGraph:
CCPhysics Methods
- – physicsNode
Properties
anchorPoint
The anchorPoint is the point around which all transformations and positioning manipulations take place. It’s like a pin in the node where it is “attached” to its parent. The anchorPoint is normalized, like a percentage. (0,0) means the bottom-left corner and (1,1) means the top-right corner. But you can use values higher than (1,1) and lower than (0,0) too. The default anchorPoint is (0,0). It starts in the bottom-left corner. CCSprite and other subclasses have a different default anchorPoint.
@property (nonatomic, readwrite) CGPoint anchorPoint
anchorPointInPoints
The anchorPoint in absolute pixels. Since v0.8 you can only read it. If you wish to modify it, use anchorPoint instead.
@property (nonatomic, readonly) CGPoint anchorPointInPoints
animationManager
Returns the CCB Animation Manager of this node, or that of its parent.
@property (nonatomic, readonly) CCAnimationManager *animationManager
cascadeColorEnabled
CascadeColorEnabled causes changes to this node’s color to cascade down to it’s children. The new color is multiplied in with the color of each child, so it doesn’t bash the current color of those nodes. Opacity is unaffected by this property, see cascadeOpacityEnabled to change the alpha of nodes.
@property (nonatomic, getter=isCascadeColorEnabled) BOOL cascadeColorEnabled
cascadeOpacityEnabled
CascadeOpacity causes changes to this node’s opacity to cascade down to it’s children. The new opacity is multiplied in with the opacity of each child, so it doesn’t bash the current opacity of those nodes. Color is unaffected by this property, see cascadeColorEnabled for color tint changes.
@property (nonatomic, getter=isCascadeOpacityEnabled) BOOL cascadeOpacityEnabled
children
Array of child nodes.
@property (nonatomic, readonly) NSArray *children
color
Sets and returns the color (tint), alpha is ignored when setting.
@property (nonatomic, strong) CCColor *color
colorRGBA
Sets and returns the color (tint) with alpha.
@property (nonatomic, strong) CCColor *colorRGBA
contentSize
The untransformed size of the node in the unit specified by contentSizeType property. The contentSize remains the same no matter the node is scaled or rotated. contentSize is relative to the node.
@property (nonatomic, readwrite, assign) CGSize contentSize
contentSizeInPoints
The untransformed size of the node in Points. The contentSize remains the same no matter the node is scaled or rotated. contentSizeInPoints is affected by the contentSizeType and will be scaled by the [CCDirector sharedDirector].UIScaleFactor if the type is CCSizeUnitUIPoints.
@property (nonatomic, readwrite, assign) CGSize contentSizeInPoints
contentSizeType
Defines the contentSize type used for the widht and height component of the contentSize property.
@property (nonatomic, readwrite, assign) CCSizeType contentSizeType
displayedColor
Returns the displayed color.
@property (nonatomic, readonly) CCColor *displayedColor
displayedOpacity
Returns the displayed opacity.
@property (nonatomic, readonly) CGFloat displayedOpacity
hitAreaExpansion
Expands ( or contracts ) the hit area of the node. The expansion is calculated as a margin around the sprite, in points.
@property (nonatomic, assign) float hitAreaExpansion
name
A name tag used to help identify the node easily.
@property (nonatomic, strong) NSString *name
opacity
Sets and returns the opacity.
@property (nonatomic) CGFloat opacity
Discussion
Warning: If the the texture has premultiplied alpha then, the R, G and B channels will be modified. Values goes from 0 to 1, where 1 means fully opaque.
parent
A weak reference to the parent.
@property (nonatomic, readwrite, unsafe_unretained) CCNode *parent
paused
If paused, no callbacks will be called, and no actions will be run.
@property (nonatomic, assign) BOOL paused
physicsBody
The physics body (if any) that this node is attached to.
@property (nonatomic, strong) CCPhysicsBody *physicsBody
position
Position (x,y) of the node in the unit specified by the positionType property. The distance is measured from one of the corners of the node’s parent container, which corner is specified by the positionType property. Default setting is referencing the bottom left corner in points.
@property (nonatomic, readwrite, assign) CGPoint position
positionInPoints
Position (x,y) of the node in points from the bottom left corner.
@property (nonatomic, readwrite, assign) CGPoint positionInPoints
positionType
Defines the position type used for the position property. Changing the position type affects the meaning of the position, and allows you to change the referenceCorner, relative to the parent container. It allso allows changing from points to UIPoints. UIPoints are scaled by [CCDirector sharedDirector].UIScaleFactor. See “Coordinate System and Positioning” for more information.
@property (nonatomic, readwrite, assign) CCPositionType positionType
rotation
The rotation (angle) of the node in degrees. 0 is the default rotation angle. Positive values rotate node CW.
@property (nonatomic, readwrite, assign) float rotation
rotationalSkewX
The rotation (angle) of the node in degrees. 0 is the default rotation angle. Positive values rotate node CW. It only modifies the X rotation performing a horizontal rotational skew.
@property (nonatomic, readwrite, assign) float rotationalSkewX
rotationalSkewY
The rotation (angle) of the node in degrees. 0 is the default rotation angle. Positive values rotate node CW. It only modifies the Y rotation performing a vertical rotational skew.
@property (nonatomic, readwrite, assign) float rotationalSkewY
runningInActiveScene
Returns YES if the node is added to an active scene and neither it nor any of it’s ancestors is paused.
@property (nonatomic, readonly, getter=isRunningInActiveScene) BOOL runningInActiveScene
scale
The scale factor of the node. 1.0 is the default scale factor. It modifies the X and Y scale at the same time.
@property (nonatomic, readwrite, assign) float scale
scaleInPoints
The scaleInPoints is the scale factor of the node in both X and Y, measured in points. The scaleType indicates if the scaleInPoints will be scaled byt the UIScaleFactor or not. See “Coordinate System and Positioning” for more information.
@property (nonatomic, readonly) float scaleInPoints
scaleType
The scaleType defines scale behavior for this node. CCScaleTypeScaled indicates that the node will be scaled by [CCDirector sharedDirector].UIScaleFactor. This property is analagous to positionType. ScaleType affects the scaleInPoints of a CCNode. See “Coordinate System and Positioning” for more information.
@property (nonatomic, assign) CCScaleType scaleType
scaleX
The scale factor of the node. 1.0 is the default scale factor. It only modifies the X scale factor.
@property (nonatomic, readwrite, assign) float scaleX
scaleXInPoints
The scaleInPoints is the scale factor of the node in X, measured in points.
@property (nonatomic, readonly) float scaleXInPoints
scaleY
The scale factor of the node. 1.0 is the default scale factor. It only modifies the Y scale factor.
@property (nonatomic, readwrite, assign) float scaleY
scaleYInPoints
The scaleInPoints is the scale factor of the node in Y, measured in points.
@property (nonatomic, readonly) float scaleYInPoints
scene
The scene this node is added to, or nil if it’s not part of a scene.
@property (nonatomic, readonly) CCScene *scene
skewX
The X skew angle of the node in degrees. This angle describes the shear distortion in the X direction. Thus, it is the angle between the Y axis and the left edge of the shape The default skewX angle is 0. Positive values distort the node in a CW direction.
@property (nonatomic, readwrite, assign) float skewX
skewY
The Y skew angle of the node in degrees. This angle describes the shear distortion in the Y direction. Thus, it is the angle between the X axis and the bottom edge of the shape The default skewY angle is 0. Positive values distort the node in a CCW direction.
@property (nonatomic, readwrite, assign) float skewY
userObject
Similar to userData, but instead of holding a void* it holds an id.
@property (nonatomic, readwrite, strong) id userObject
visible
Whether of not the node is visible. Default is YES.
@property (nonatomic, readwrite, assign) BOOL visible
zOrder
The z order of the node relative to its “siblings”: children of the same parent.
@property (nonatomic, assign) NSInteger zOrder
Class Methods
node
Allocates and initializes a node. The node will be created as “autorelease”.
+ (id)node
Instance Methods
addChild:
Adds a child to the container with z-order as 0. If the child is added to a ‘running’ node, then ‘onEnter’ and ‘onEnterTransitionDidFinish’ will be called immediately.
- (void)addChild:(CCNode *)node
参数列表:
node
CCNode to add as a child.
addChild:z:
Adds a child to the container with a z-order. If the child is added to a ‘running’ node, then ‘onEnter’ and ‘onEnterTransitionDidFinish’ will be called immediately.
- (void)addChild:(CCNode *)node z:(NSInteger)z
参数列表:
node
CCNode to add as a child.
z
Z depth of node.
addChild:z:name:
Adds a child to the container with z order and tag. If the child is added to a ‘running’ node, then ‘onEnter’ and ‘onEnterTransitionDidFinish’ will be called immediately.
- (void)addChild:(CCNode *)node z:(NSInteger)z name:(NSString *)name
参数列表:
node
CCNode to add as a child.
z
Z depth of node.
name
name tag.
boundingBox
Returns a “local” axis aligned bounding box of the node in points. The returned box is relative only to its parent. The returned box is in Points.
- (CGRect)boundingBox
convertToNodeSpace:
Converts a Point to node (local) space coordinates. The result is in Points.
- (CGPoint)convertToNodeSpace:(CGPoint)worldPoint
参数列表:
worldPoint
World position in points.
返回值:
Local position in points.
convertToNodeSpaceAR:
Converts a Point to node (local) space coordinates. The result is in Points. Treats the returned/received node point as anchor relative.
- (CGPoint)convertToNodeSpaceAR:(CGPoint)worldPoint
参数列表:
worldPoint
World position in points.
返回值:
Local position in points.
convertToWorldSpace:
Converts a Point to world space coordinates. The result is in Points.
- (CGPoint)convertToWorldSpace:(CGPoint)nodePoint
参数列表:
nodePoint
Local position in points.
返回值:
World position in points.
convertToWorldSpaceAR:
Converts a local Point to world space coordinates.The result is in Points. Treats the returned/received node point as anchor relative.
- (CGPoint)convertToWorldSpaceAR:(CGPoint)nodePoint
参数列表:
nodePoint
Local position in points.
返回值:
World position in points.
doesOpacityModifyRGB
Returns whether or not the opacity will be applied using glColor(R,G,B,opacity) or glColor(opacity, opacity, opacity, opacity).
- (BOOL)doesOpacityModifyRGB
draw:transform:
Override this method to draw your own node. You should use cocos2d’s GL API to enable/disable the GL state / shaders. For further info, please see ccGLstate.h. You shall NOT call [super draw];
- (void)draw:(CCRenderer *)renderer transform:(const GLKMatrix4 *)transform
getActionByTag:
Gets an action from the running action list given its tag.
- (CCAction *)getActionByTag:(NSInteger)tag
参数列表:
tag
Tag to retrieve.
返回值:
the Action the with the given tag.
getChildByName:recursively:
Search through the children of the container for one matching the name tag. If recursive, it returns the first matching node, via a depth first search. Otherwise, only immediate children are checked.
- (CCNode *)getChildByName:(NSString *)name recursively:(bool)isRecursive
参数列表:
name
Name tag.
isRecursive
Search recursively through children of children.
返回值:
Returns a CCNode, or nil if no marching nodes are found.
hitTestWithWorldPos:
Check if a touch is inside the node. To allow for custom detection, override this method.
- (BOOL)hitTestWithWorldPos:(CGPoint)pos
参数列表:
pos
World position.
返回值:
Returns true, if the position is inside the node.
init
Initializes the node.
- (id)init
nodeToParentTransform
Returns the matrix that transform the node’s (local) space coordinates into the parent’s space coordinates. The matrix is in Pixels.
- (CGAffineTransform)nodeToParentTransform
nodeToWorldTransform
Returns the world affine transform matrix. The matrix is in Pixels.
- (CGAffineTransform)nodeToWorldTransform
numberOfRunningActions
Returns the numbers of actions that are running plus the ones that are schedule to run (actions in actionsToAdd and actions arrays). Composable actions are counted as 1 action. Example: If you are running 1 Sequence of 7 actions, it will return 1. If you are running 7 Sequences of 2 actions, it will return 7.
- (NSUInteger)numberOfRunningActions
onEnter
Event that is called every time the CCNode enters the ‘stage’. If the CCNode enters the ‘stage’ with a transition, this event is called when the transition starts. During onEnter you can’t access a sibling node. If you override onEnter, you shall call [super onEnter].
- (void)onEnter
onEnterTransitionDidFinish
Event that is called when the CCNode enters in the ‘stage’. If the CCNode enters the ‘stage’ with a transition, this event is called when the transition finishes. If you override onEnterTransitionDidFinish, you shall call [super onEnterTransitionDidFinish].
- (void)onEnterTransitionDidFinish
onExit
Event that is called every time the CCNode leaves the ‘stage’. If the CCNode leaves the ‘stage’ with a transition, this event is called when the transition finishes. During onExit you can’t access a sibling node. If you override onExit, you shall call [super onExit].
- (void)onExit
onExitTransitionDidStart
Callback that is called every time the CCNode leaves the ‘stage’. If the CCNode leaves the ‘stage’ with a transition, this callback is called when the transition starts.
- (void)onExitTransitionDidStart
parentToNodeTransform
Returns the matrix that transform parent’s space coordinates to the node’s (local) space coordinates. The matrix is in Pixels.
- (CGAffineTransform)parentToNodeTransform
physicsNode
Nearest CCPhysicsNode ancestor of this node, or nil if none. Unlike CCPhysicsBody.physicsNode, this will return a value before onEnter is called on the node.
- (CCPhysicsNode *)physicsNode
Declared In
CCPhysicsNode.h
removeAllChildren
Removes all children from the container forcing a cleanup.
- (void)removeAllChildren
removeAllChildrenWithCleanup:
Removes all children from the container and do a cleanup all running actions depending on the cleanup parameter.
- (void)removeAllChildrenWithCleanup:(BOOL)cleanup
参数列表:
cleanup
Stops all scheduled events and actions.
removeChild:
Removes a child from the container forcing a cleanup. This method checks to ensure the parameter node is actually a child of this node.
- (void)removeChild:(CCNode *)child
参数列表:
child
The child node to remove.
removeChild:cleanup:
Removes a child from the container. It will also cleanup all running and scheduled actions depending on the cleanup parameter. This method checks to ensure the parameter node is actually a child of this node.
- (void)removeChild:(CCNode *)node cleanup:(BOOL)cleanup
参数列表:
node
The child node to remove.
cleanup
Stops all scheduled events and actions.
removeChildByName:
Removes a child from the container by name value forcing a cleanup.
- (void)removeChildByName:(NSString *)name
参数列表:
name
Name of node to be removed.
removeChildByName:cleanup:
Removes a child from the container by name value. It will also cleanup all running actions depending on the cleanup parameter
- (void)removeChildByName:(NSString *)name cleanup:(BOOL)cleanup
参数列表:
name
Name of node to be removed.
cleanup
Stops all scheduled events and actions.
removeFromParent
Remove itself from its parent node forcing a cleanup. If the node orphan, then nothing happens.
- (void)removeFromParent
removeFromParentAndCleanup:
Remove itself from its parent node. If cleanup is YES, then also remove all actions and callbacks. If the node orphan, then nothing happens.
- (void)removeFromParentAndCleanup:(BOOL)cleanup
参数列表:
cleanup
Stops all scheduled events and actions.
runAction:
Executes an action, and returns the action that is executed. The node becomes the action’s target.
- (CCAction *)runAction:(CCAction *)action
参数列表:
action
Action to run.
返回值:
An Action pointer
schedule:interval:
Schedules a custom selector with an interval time in seconds. If time is 0 it will be ticked every frame. In that case, it is recommended to override update: in stead. If the selector is already scheduled, then the interval parameter will be updated without scheduling it again.
- (CCTimer *)schedule:(SEL)s interval:(CCTime)seconds
参数列表:
s
Selector to execute.
seconds
Interval between execution in seconds.
返回值:
A newly initialized CCTimer object.
schedule:interval:repeat:delay:
Schedules a custom selector with an interval time in seconds.
- (CCTimer *)schedule:(SEL)selector interval:(CCTime)interval repeat:(NSUInteger)repeat delay:(CCTime)delay
参数列表:
selector
Selector to execute.
interval
Interval between execution in seconds.
repeat
Number of times to repeat.
delay
Initial delay in seconds.
返回值:
A newly initialized CCTimer object.
scheduleBlock:delay:
Schedules a block to run once, after a certain delay.
- (CCTimer *)scheduleBlock:(CCTimerBlock)block delay:(CCTime)delay
参数列表:
block
Block to execute.
delay
Delay in seconds.
返回值:
A newly initialized CCTimer object.
scheduleOnce:delay:
Schedules a selector that runs only once, with a delay of 0 or larger.
- (CCTimer *)scheduleOnce:(SEL)selector delay:(CCTime)delay
参数列表:
selector
Selector to execute.
delay
Initial delay in seconds.
返回值:
A newly initialized CCTimer object.
setOpacityModifyRGB:
Sets the premultipliedAlphaOpacity property.
- (void)setOpacityModifyRGB:(BOOL)boolean
参数列表:
boolean
Enables or disables setting of opacity with color.
Discussion
If set to NO then opacity will be applied as: glColor(R,G,B,opacity);
If set to YES then opacity will be applied as: glColor(opacity, opacity, opacity, opacity );
Textures with premultiplied alpha will have this property by default on YES. Otherwise the default value is NO.
stopAction:
Removes an action from the running action list.
- (void)stopAction:(CCAction *)action
参数列表:
action
Action to remove.
stopActionByTag:
Removes an action from the running action list given its tag.
- (void)stopActionByTag:(NSInteger)tag
参数列表:
tag
Tag to remove.
stopAllActions
Removes all actions from the running action list
- (void)stopAllActions
transform:
Returns the 4x4 drawing transformation for this node. Really only useful when overriding visit:parentTransform:
- (GLKMatrix4)transform:(const GLKMatrix4 *)parentTransform
unschedule:
Unschedule a scheduled selector.
- (void)unschedule:(SEL)selector
参数列表:
selector
Selector to unschedule.
unscheduleAllSelectors
Unschedule all scheduled selectors.
- (void)unscheduleAllSelectors
updateDisplayedColor:
Recursive method that updates display color.
- (void)updateDisplayedColor:(ccColor4F)color
参数列表:
color
Color used for update.
updateDisplayedOpacity:
Recursive method that updates the displayed opacity.
- (void)updateDisplayedOpacity:(CGFloat)opacity
参数列表:
opacity
Opacity to use for update.
viewDidResizeTo:
Invoked automatically when the OS view has been resized.
- (void)viewDidResizeTo:(CGSize)newViewSize
Discussion
This implementation simply propagates the same method to the children. Subclasses may override to actually do something when the view resizes.
visit
Calls visit:parentTransform using the current renderer and projection.
- (void)visit
visit:parentTransform:
Recursive method that visit its children and draw them.
- (void)visit:(CCRenderer *)renderer parentTransform:(const GLKMatrix4 *)parentTransform
walkSceneGraph:
Prints on the debug console the scene graph
- (void)walkSceneGraph:(NSUInteger)level
参数列表:
level
Level of debug information.
Declared In
CCNode+Debug.h
worldToNodeTransform
Returns the inverse world affine transform matrix. The matrix is in Pixels.
- (CGAffineTransform)worldToNodeTransform