OpenLayers 之 Sphercial Mercator
科普一下基本知识:
解释:Sphercial Mercator:
Spherical Mercator(球形墨卡托投影):Google Map,Bingmap,YahooMap等商业地图供应商以及OpenStreetMap都提供此投影的缓存切片。
EPSG:900913或者EPSG:3857,为了使用这些商业地图,就需要将地图设置为此投影。一般情况下,在OpenLayers中不需要显示设置map的projection为 EPSG:900913因为,这些商业地图都是用在做baseLayer的而地图的投影一半都决定用baseLayer的投影。在OpenLayer中,如果使用公开的XYZ图层 (如arcgis的),需要测试其是否是球形墨卡托投影的缓存切片,如果是就需要将layer.sphericalMercator设置为true。在使用sphericalMercator投影的地 图中,要时刻注意进行坐标的转换。添加矢量数据前要进行转换transform,显示坐标的地方,如鼠标位置信息,需要设置map的displayProjection为想要显示的投影,一般为(EPSG:4326)。关于Spherical Mercator的说明:http://docs.openlayers.org/library/spherical_mercator.html。
当使用SphercialMercator时,属性被自动设置为True,同时有必要指定maxExtent, maxResolution,uint属性。举个初始化map的例子:
- //初始化map
- var map=new OpenLayers.Map(
- 'map_element',
- {
- progection:new OpenLayers.Projection('EPSG:900913'),
- displayProgection:new OpenLayers.Projection('EPSG:4326'),
- maxExtent:new OpenLayers.Bounds(-20037508,-20037508,20037508,20037508.34),
- maxResolution:156543.0339,
- uints:'m'
- }
- );
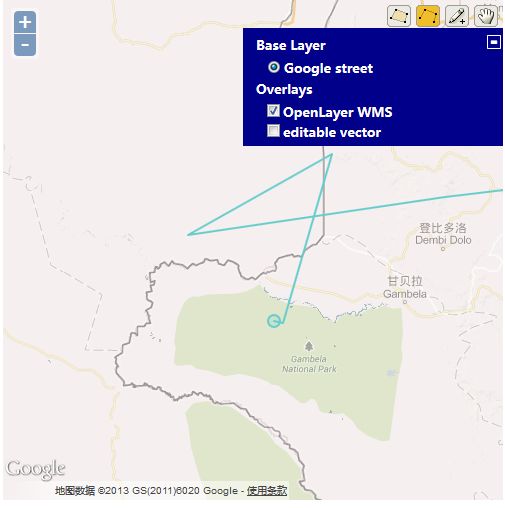
设计一个可编辑的图层;代码中第一次展示vector图层,然后加载EditingToolBar进行地图的编辑。在这个例子中,你还要注意到例子中加载了WMS, Google, Vector三个图层类。(这里只贴script脚本)
- <script type="text/javascript" >
- function init(){
- //初始化map
- var map=new OpenLayers.Map(
- 'map_element',
- {
- progection:new OpenLayers.Projection('EPSG:900913'),
- displayProgection:new OpenLayers.Projection('EPSG:4326'),
- maxExtent:new OpenLayers.Bounds(-20037508,-20037508,20037508,20037508.34),
- maxResolution:156543.0339,
- uints:'m'
- }
- );
- var google_street=new OpenLayers.Layer.Google(
- 'Google street',
- {numZoomLevels:20}
- );
- var wms_layer=new OpenLayers.Layer.WMS(
- 'OpenLayer WMS',
- 'http://vmap0.tiles.osgeo.org/wms/vmap0',
- {layers:'basic,clabel,ctylabel,statelabel', transparent:true},
- {isBaseLayer:false,opacity:.5}
- );
- var vector_layer=new OpenLayers.Layer.Vector(
- 'editable vector'
- );
- map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));
- map.addControl(new OpenLayers.Control.LayerSwitcher({}));
- map.addLayers([google_street,wms_layer,vector_layer]);
- }
- </script>
地图加载的时候会默认加载很多的Control用于和用户进行交互,Control类就比如刚刚使用的EditingToolBar,LayerSwitch等。假设将Control不进行初始加载,观察下面例子(代码在上面的基础上添加了一行)
这样的情况下,地图退化成一张图片。鼠标单击,双击,滚轮都不会有任何效果,当然,这种情况非常适合打印。效果图如下:
接下来介绍Control Class:
1. Navigation:主要用于处理与鼠标的交互,比如鼠标的单击,双击,拖拽等;(该Control不会在界面上有显示);
2. PanZoom :主要生成pan用于导航地图,包括上下左右箭头,以及放大缩小等操作。该Control有界面图标的显示,如下图:
3. ArgParser :这个Control有点蛋疼,英语有点看不懂,Map展示不明显。(允许图层缩放到一个具体的位置,关闭基于Url的图层),就说这么点,以后再说;
4. Attribution:该Control将会将Layer的属性添加到Map;使用该属性,需要在图层的option参数中添加attribution属性,该属性用于传递的参数是String类型的值。attribution有两个属性{separator}和{div},分别用来指定attribution属性的分隔符和存放attribution的元素,传递的参数是document.getElementById('id');[由于该属性的解释是在修改的过程中追加的,所以对代码只做展示了]
- <table id='pro'>
- </table>
- var wms_layer=new OpenLayers.Layer.WMS( //对其他图层也可以应用
- 'OpenLayer WMS',
- 'http://vmap0.tiles.osgeo.org/wms/vmap0',
- {layers:'basic,clabel,ctylabel,statelabel', transparent:true},
- {attribution:'OpenLayer WMS A',isBaseLayer:false,opacity:.5}
- );
- map.addControl(new OpenLayers.Control.Attribution({separator:'|', div:document.getElementById('pro')}));
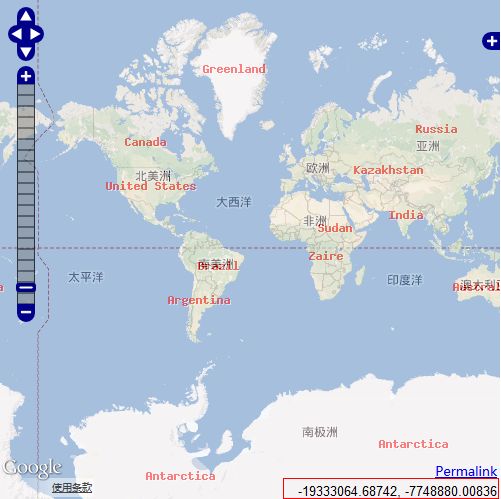
5. PanZoomBar:还是用图片来“聊感“一下吧!
6. Permalink:该Control被设定为连接到一个条目的单独存档页面,目前还没有发现它跟ArgParse有什么瓜葛(--当使用Permalink Control 时,ArgParse Control 将被自动加载到Map中)。
7. MousePosition:记录鼠标的坐标。这个可以在Map上明显的显示出来。其实,细想一下这个挺有用的,通过函数将两个点的x,y求出来,确定两点间的距离,如果,在虚假上经纬度,卧槽,那还不‘掉咋填’。
8. scaleLine :this Control refer to 比例尺。
9. OverviewMap: ??
10. KeyboardDefaults:??没有说明的就放到以后了
综合以上Control,贴出代码:
- <script type="text/javascript" >
- function init(){
- var navigation_control=new OpenLayers.Control.Navigation({});
- var Control_array=[
- navigation_control,
- new OpenLayers.Control.PanZoomBar({}),
- new OpenLayers.Control.LayerSwitcher({}),
- new OpenLayers.Control.Permalink(),
- new OpenLayers.Control.MousePosition({})
- ];
- //初始化map
- var map=new OpenLayers.Map(
- 'map_element',
- {
- controls:Control_array,
- progection:new OpenLayers.Projection('EPSG:900913'),
- displayProgection:new OpenLayers.Projection('EPSG:4326'),
- maxExtent:new OpenLayers.Bounds(-20037508,-20037508,20037508,20037508.34),
- maxResolution:156543.0339,
- uints:'m'
- }
- );
- var google_street=new OpenLayers.Layer.Google(
- 'Google street',
- {numZoomLevels:20}
- );
- var wms_layer=new OpenLayers.Layer.WMS(
- 'OpenLayer WMS',
- 'http://vmap0.tiles.osgeo.org/wms/vmap0',
- {layers:'basic,clabel,ctylabel,statelabel', transparent:true},
- {isBaseLayer:false,opacity:.5}
- );
- var vector_layer=new OpenLayers.Layer.Vector(
- 'editable vector'
- );
- map.addControl(new OpenLayers.Control.Attribution());
- map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));;
- map.addLayers([google_street,wms_layer,vector_layer]);
- map.addControl(new OpenLayers.Control.ScaleLine());
- var control_overmap=new OpenLayers.Control.OverviewMap();
- map.addControls(
- control_overmap,
- new OpenLayers.Control.KeyboardDefaults()
- );
- if(map.getCenter()){
- map.zoomToMaxExtent();
- }
- }
- </script>
显示的Map:
Summary:
使用addControls([,,]),将一个Control数组添加到map。
当然你也可以使用removeControl()将Control移除Map,移除的参数可以是指向Control的引用,也可以是数组的表示形式,如control[1],或者map.controls[index], 但是这种形式容易照成混乱,比如你删除任意Control之后,数组中的Control会进行重排序。
不知道大家有没有想过,如何检查Map中Control是否存在?