LigerUi之Grid使用详解(二)——数据编辑(计算每列之和之类的)
| 一、问题概述 |
在开发web信息管理系统时,使用Web前端框架可以帮助我们快速搭建一组风格统一的界面效果,而且能够解决大多数浏览器兼容问题,提升开发效率。所以上一篇文章为大家介绍了LigerGrid的显示数据的基本用法(传送门:http://www.cnblogs.com/jerehedu/p/4218560.html ),本次为大家继续介绍Grid的其他用法,比如使用LigerGrid如何进行数据编辑与保存。
我们在做应用时可能会遇到这样的需求,要求在同一个页面可以同时编辑主从表数据并传递到后台保存,如下图所示页面:
那如何使用LigerGrid如何进行数据编辑与保存呢?一起来看一下吧!
| 二、LigerGrid进行数据编辑与保存 |
表格的列对象中提供了一个editor编辑器属性,通过这个editor属性,我们可以编辑表格行中的每一个单元格。单元格编辑器editor含有多个属性,其中type属性可以指定单元格编辑数据的格式,目前提供的type属性值有string、select、date、spinner等等,除type属性外,还提供其他属性可以配合type使用。具体就不在这里一一列举,有兴趣可自行查看api文档。Editor具体用法可参照如下代码:在设置表格列属性是为要编辑的单元格添加editor属性。
{display:"配件名称",name:"pName",isAllowHide:false,align:"left",width:140,
editor:{type:"string"}
},
{display:"配件品牌",name:"pBrand",isAllowHide:false,align:"left",width:120,
editor:{
type:"select",
data:[{id:"1",text:"品牌一"},{id:"2",text:"品牌二"}],
valueField:"id",
textField:"text"
}
}
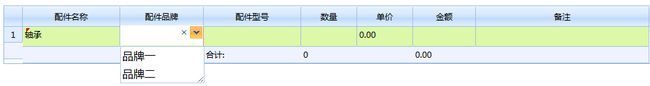
双击单元格,可显示如下效果:
以上是使用editor完成单元格数据的编辑,最终我们需要将表格中所有的数据编辑后提交后台进行处理,使用如下代码可获取表格数据:
var grid = $(“maingrid”).ligerGrid({……}); var data = grid.getData(); var dataStr=JSON2. stringify (data);
取到的数据是json对象,使用JSON组件将json对象转换为json格式的字符串,传递到后台后,我们使用JSON-lib框架将json串在封装成java实体对象。然而在解析数据的时候后台频繁发生异常net.sf.json.JSONException: JSONObject["pBrand"] not found.异常得原因很明显,json串中不含有某些属性值,也就是说前台传递过来的表格中的数据并不完全。
经过测试发现,当我们在前台通过使用ligerGrid提供的方法addRow或者addEditRow新增一行后,如果没有对行中某个单元格进行编辑,我们在获取的json数据中不含有此单元格的属性及值。
在此我们可以通过两种方式解决这个问题:
1、在后台解析JSON-lib解析json串时,提前数据前通过JSONObject对象的containsKey方法先判断是否含有要提取的数据,在此就不多加赘述。
2、 修改前台,在表格新增行时,为每一行添加默认数据。代码如下:
function addParts(){ var rowData={ pName:"", pBrand:"1", pModel:"", nums:"0", price:"", numsPrice:"", remarks:"" }; g.addEditRow(rowData); }
ligerGrid除了提供editor编辑器之外还提供了totalSummary属性,可辅助我们对表格中某列进行统计,如统计某列数据的总和、行数、最大值、最小值、平均值等等,我们可以通过type属性进行指定,代码及效果如下:
{display:"数量",name:"nums",type:"int",isAllowHide:false,align:"left",width:80,
editor:{type:"spinner"},
totalSummary:{
type:'sum,count,max,min,avg'
}
}
以上数量列中的展示效果是totalSummary默认的效果,并不是我们想要的,我们可以为totalSummary属性提供render函数进行渲染来实现我们的效果,可参考如下代码:
{display:"数量",name:"nums",type:"int",isAllowHide:false,align:"left",width:80,
editor:{type:"spinner"},
totalSummary:{
//type:'sum,count,max,min,avg'
render:function(suminf,column){
return "<span style='color:red'>数量:"+suminf.sum+"</span>";
}
}
}
那么如何计算表格中的金额及金额总计呢?每行的金额比较容易求出,只需要在金额列中的render函数中计算即可,如:
{display:"金额",name:"numsPrice",type:"float",isAllowHide:false,
align:"left",width:90,
render:function(item){
var money = item.nums*item.price;
return formatCurrency(money);
},
totalSummary:{
render:function(suminf,column){
return "<span id='totalPrice'>"+formatCurrency(suminf.sum)+"</span>";
},
algin:"left"
}
}
从效果图可以看出金额列是能够得出结果的,但是总金额却不能正确计算,这是因为totalSummary的值是在新增行、删除行或者编辑所在列数据之后才进行计算。那么如何得出总金额呢?我们可以借助ligerGrid提供的与编辑相关的事件如onBeforeEdit、onAfterEdit、onAfterShowData等,如下:
var totalNums=0,totalPrice=0; //触发编辑事件前给总价赋值 function f_onBeforeEdit(e){ totalNums-=parseInt((e.record.nums)); totalPrice- =parseFloat(formatCurrency(parseFloat(formatCurrency(e.record.price)) * parseInt(e.record.nums))); } function f_onAfterEdit(e){ g.updateCell('numsPrice', e.record.price * e.record.nums, e.record); totalNums+=parseInt(e.record.nums); totalPrice+=parseFloat(formatCurrency(parseFloat(formatCurrency(e.record.price)) * parseInt(e.record.nums))); $("#totalPrice").html(formatCurrency(totalPrice)); }
以上便是ligerGrid表格编辑数据和汇总数据的一些用法。小伙伴们看懂了吗?没看懂的可以点击源码下载查看源码哦!
var csj_data;
$.ajax
({
cache: false,
async: false,
type: 'post',
dataType: 'json',
data: { aaa: "1" },
url: "../handle/LaCode.ashx?ajaxaction=Select_FangAn",
success: function (data) {
csj_data = data;
}
});
{ display: "所属方案", name: "Program_Id", width: 120, type: "text", align: "left", validate: { required: true },
editor: { type: 'select', data: csj_data, valueColumnName: 'Program_Id', displayColumnName: 'Program_Name' },render: function (rowdata) {
for (var i = 0; i < csj_data.length; i++) {
if (csj_data[i]['Program_Id'] == rowdata.Program_Name)
return csj_data[i]['Program_Name']
}
return rowdata.Program_Name;
}