Cocos2d-x 3.0开发(六)使用cocoStudio创建一个骨骼动画
[-]
- 概述
- 创建资源层
- 创建骨骼
- 编辑动画
- 导出
- 总结
1、概述
现在我们已经会使用静态的UI控件了,接下来我们再研究一下动画的使用。
效果图:
2、创建资源层
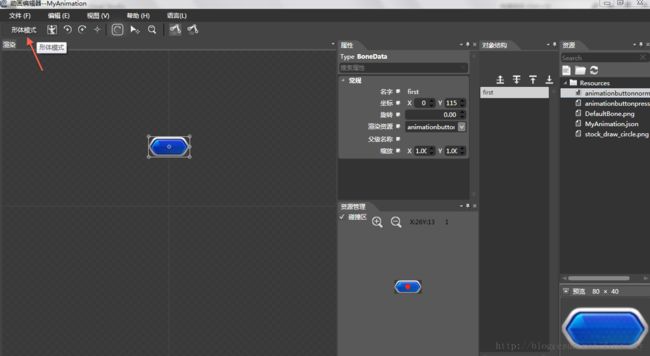
打开CocoStudio,这次在初始界面上选择”AnimationEditor”(第一个)进入编辑器并创建一个新项目:MyAnimation。
将一些图片资源添加到Resource文件夹中,这样我们就可以使用更多的元素了。
将资源面板中的图片拖动到渲染工作区,并在对象结构中重命名为:first。
点击左上角的“形体模式”,这样就能进入动画模式编辑。
但当我们进入动画模式时发现什么都看不到,好像是没有添加。经研究发现,如果未绑定骨骼,是无法在动画模式中进行预览的。所以我们要回去绑定骨骼。点击“动画模式”,回到刚才的界面。然后我发现,刚才编辑的控件也没了。但是对象结构中的“first”还在。将资源中的图片拖动到“渲染资源”上,就显示出来了。估计可能有点小问题。
3、创建骨骼
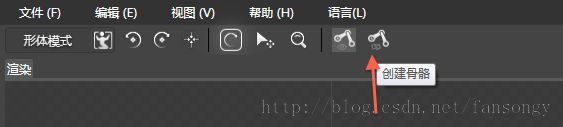
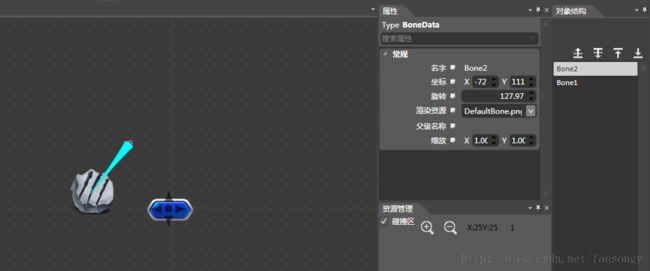
点击“创建骨骼”,然后在工作区上的元素处点击,注意不要拖动。
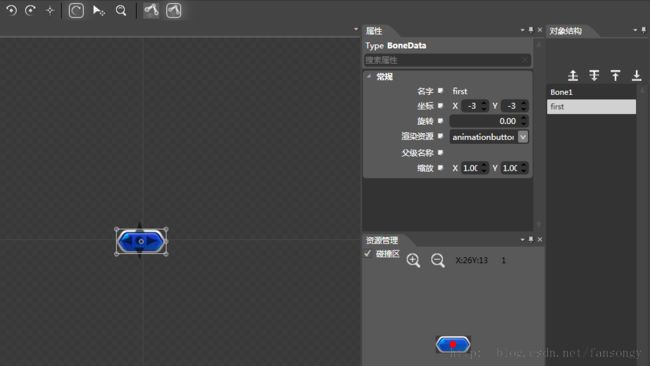
我们会发现创建了一个对象结构,并且在工作区中上出现了一个十字星。我们将其改名为:Bone1
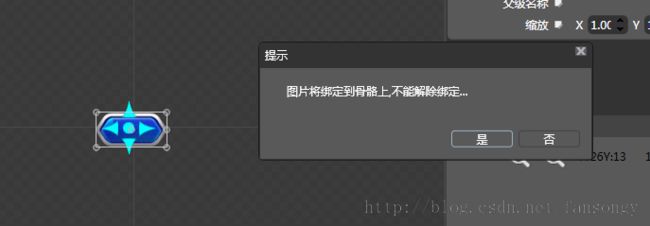
再次点击“创建骨骼”按钮,切换回摆放模式。接下来右击图片,在弹出的菜单中选择绑定到骨头。然后点击那个十字星。会弹出一个提示,我感觉这个提示语不明所以,估计就是说不能重复添加的意思。明明是添加成功了,好歹也说添加成功啊,看到“不能…”字样,搞的我以为弄错了,查了好半天。
绑定完成后我们会发现对象结构中的first已经没有了,合并成了一个Bone1。可见此处不绑定骨头的元素是不被认可的。希望未来的版本能在切换模式的时候增加一个提示,哪些未绑定到骨骼,以及将引起什么现象。
我们先不忙切换模式,再创建一个元素,此处的不同处是我们要拖动骨骼,并绑定:
4、编辑动画
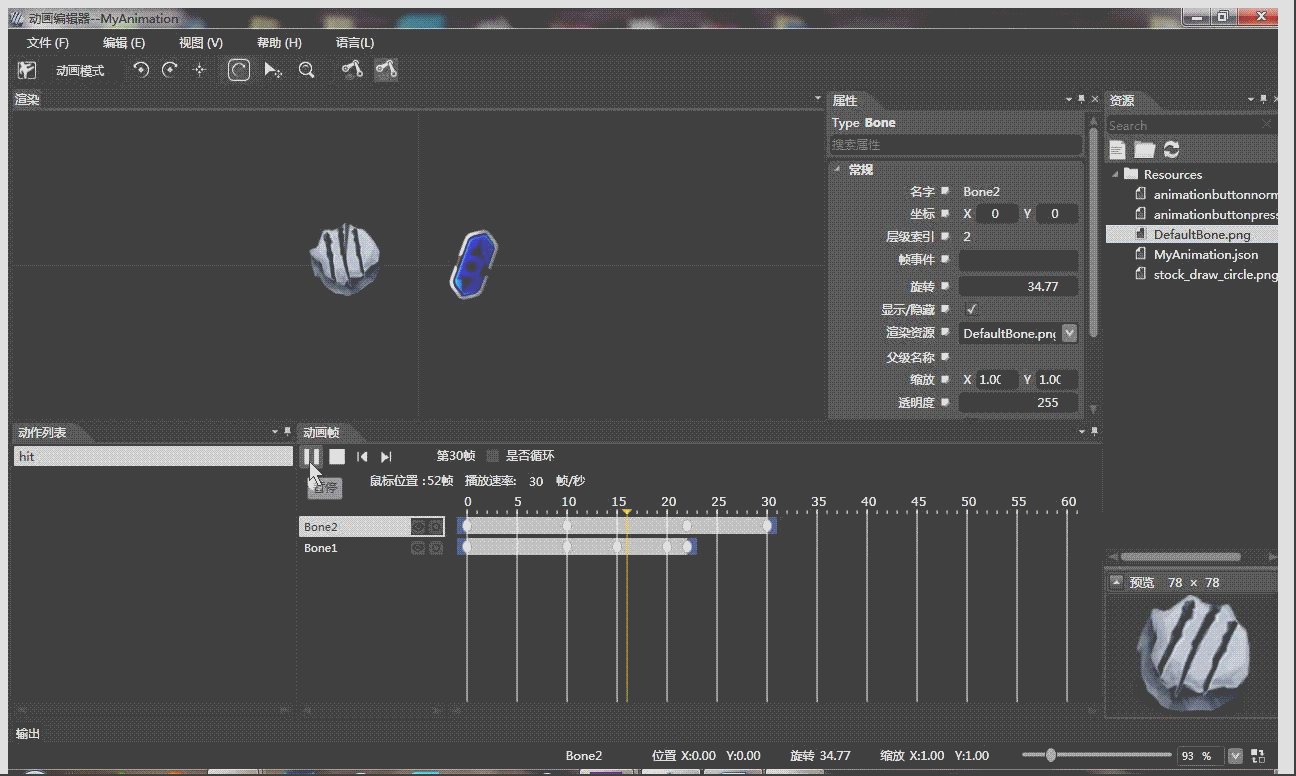
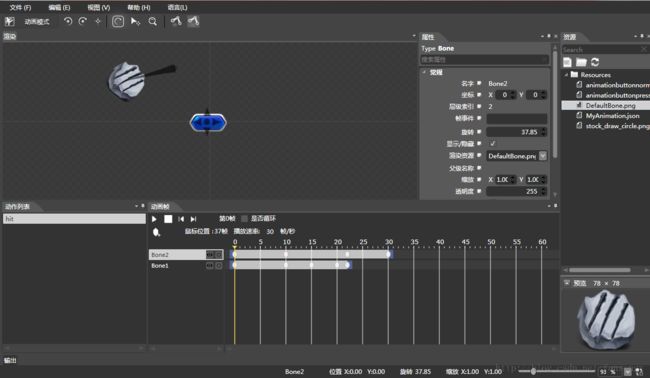
点击“形体模式”,切换到“动画模式”。我们先将动作列表中的默认动作改个名:hit。然后就制作一个动画吧,很简单,跟flash差不多。编辑好了大致是这样:
我们可以点击播放来看动画效果。
5、导出
在文件->导出项目中,将文件导出。依照默认选项就成。
6、总结
使用CocoStudio,可以方便的创建动画并导出,可大幅简化与美术方面的开发与沟通成本,也加速了项目的开发。虽然目前还有些细节做的不完善,但对大家已经有很大的帮助了,希望大家能摆正心态看待。毕竟它的进步还需要我们的反馈与支持。
本篇博客出自阿修罗道,转载请注明出处,禁止用于商业用途:http://blog.csdn.net/fansongy/article/details/12858501