JavaScript与FireFox的不解之缘——错误处理与调试
作为IT界的一员出现Bug真是在正常不过。在学习JavaScript的时候难免自己因为各种原因而导致出错,知道错误是什么之后才能快准狠的修改之。在学习过程中都习惯使用火狐浏览器进行查看效果,那么如何完美的借助火狐达到目的呢?下边就是答案!
【错误处理】
1.如何查看错误?
在火狐浏览器中工具--->web开发者--->浏览器控制台(ctrl+shift+j)
2.如何处理?
①try....catch
try{
window.abcdef(); //错误代码
}catch(e){ //e表示接收的错误对象
alert(e); //打印错误对象,会输出错误信息
}
②try...catch...finally
在咱们之前的经验都知道了finally的意思,无论出不出错都会执行finally内的内容。
③alert
我们将alert输出放在某句代码之前,如果有输出内容则证明这之前的代码是没有问题的,依次向后测试,如果出现了不能输出的情况,则证明在alert之前的代码是有错误的。同样如果结合try...catch也是很不错的选择,直接捕获错误,然后将其输出。
特点:中途会阻断后边代码的执行。alert之前的代码如果有错误,则不能输出,则alert之后的代码也将不能执行。
④console
结合try...catch,将错误输出。
特点:后续程序照样执行
【调试方法】
1.在火狐浏览器中打开Firebug或按F12也可打开
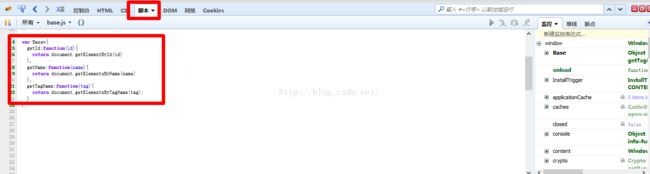
2.在FireBug中找到脚本,就可以看到自己的JS代码了
3.在想要调试的语句前设置断点,然后刷新页面就进入了调试状态
4.几中调试方法
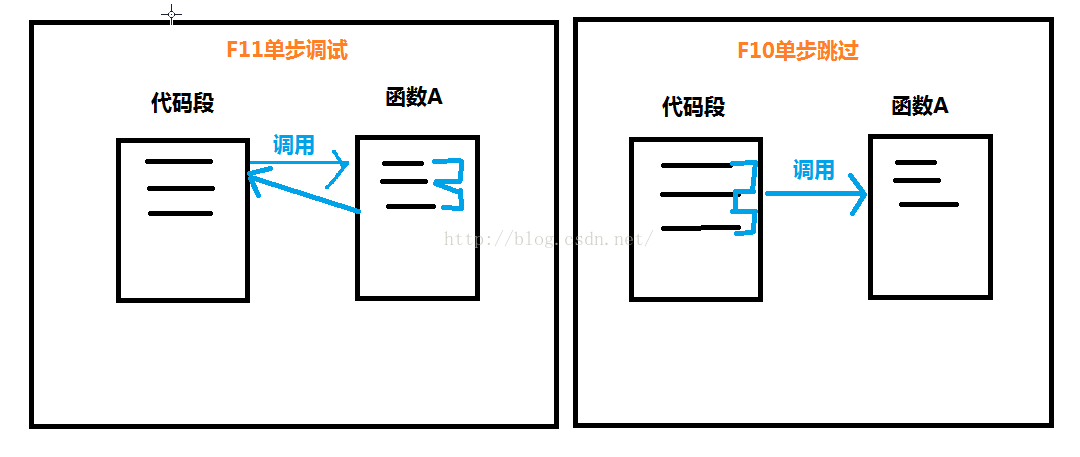
①单步进入(F11),简单说就是一步步执行,假如在上述代码中还调用了其他的函数,则用这种方法调试的时候会进入其他的函数一步步的调试
②单步跳过(F10),还是上述的代码,假如其中调用了其他的函数,则用这种方法调试的时候不会一句句的进入被调用的函数中
③单步退出(shift+F11),当我们调试时的代码已经进入了函数A中,点击单步退出则会跳出当前函数,进入代码段的下一句
【总结】
调试虽然没有什么技术含量,但也是一个程序员必备的,只有快速的能够找到bug才能迅速解决问题达到需求。调试手中有,bug不沾手!