跟我学Android之十一 列表和适配器
本章内容
第1节 列表类视图概述
第2节 列表视图ListView
第3节 下拉视图Spinner
本章目标
理解 MVC 模式的设计思想 。
了解 AdapterView 的继承关系图 。
掌握掌握使用各类适配器显示列表数据。
掌握列表视图 ListView 的用法。
掌握下拉视图 Spinner 的用法。
列表控件是界面设计中一种常用的控件
u主要用于展现一系列数据项供用户选择或浏览,比如:
Ø收件箱中的邮件标题列表
Ø通讯录中的联系人列表
Ø注册用户时的城市选择列表
uAndroid系统中提供了多种形式的列表展现
Ø单选列表
Ø多选列表
Ø可展开列表
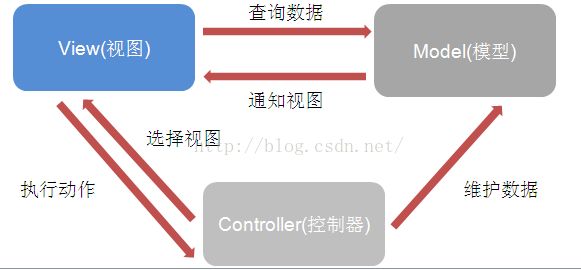
Android列表采用了MVC的设计模式
u用户前端界面与后端的数据分离
uMVC设计模式的思想如下
Ø视图模块负责显示用户界面和响应用户动作
Ø模型模块负责管理维护数据
Ø控制器负责执行业务逻辑
AdapterView具有如下特征。
uAdapterView继承了 ViewGroup,它的本质是容器。
uAdapterView可以包括多个“列表顼”,并将多个“列表项”以合适的形式示出来。
uAdapterView显示的多个“列表项”由Adapter提供。调用AdapterView的setAdapter(Adapter)方法设置 Adapter即可。
常用列表视图
ListView (列表视图 )
Spinner ( 下拉视图 )
GridView (网格视图 )
ExpandableListView ( 可展开的列表组件 )
适配器在列表控件中的用途
u适配器就是列表控件的模型
Ø为列表控件提供数据
Ø为列表项提供了显示视图
适配器的基类是android.widget.Adapter
u定义了数据提供者的标准
u提供了很多子类实现了多种数据的提供手段,常用的实现类如下
ØArrayAdapter:简单、易用的Adapter.通常用于将数组或List集合的多个值包装成多个列表项。
ØSimpleAdapter:并不简单、功能强大的Adapter。可用于将List集合的多个对象包装成多个列表项。
ØBaseAdapter通常用于被扩展。扩展BaseAdapter可以对各列表项进行最大限度的定制。
ListView控件用于以列表形式显示数据
uListView采用MVC模式将前端显示和后端数据进行了分离
ØListView装载数据时并不使用ListView本身的方法
Ø通过指定一个Adapter对象给ListView提供数据
uListView显示效果如下
与列表相关的主要事件有两个
uItemSelected(列表项被选中时发生)
Ø通过列表控件的setOnItemSelectedListener()实现监听
uItemClick(单击列表项时发生)
Ø通过列表控件的setOnItemClickListener()实现监听
uItemLongClick(长按列表项时发生)
Ø通过列表控件的setOnItemLongClickListener()实现监听
<ListView android:layout_width="fill_parent" android:layout_height="wrap_content" android:entries="@array/fruits" android:divider="#f00" android:dividerHeight="2px" android:headerDividersEnabled="false" /> </LinearLayout>

ArrayAdapter通过数组为列表控件提供数据,
构造ArrayAdapter的对象
<span style="font-size:14px;">String [] data = getResources().getStringArray(R.array.data);
ArrayAdapter<String> adapter =
new ArrayAdapter<String>(MainActivity.this,
android.R.layout.simple_list_item_1, data);
</span>
Ø第二个参数表示为列表控件提供列表项的显示视图Ø第三个参数即为适配器所需要的数组数据u使用ArrayAdapter对象作为列表控件的数据源
<span style="font-size:14px;">ListView lv = (ListView)findViewById(R.id.listview); lv.setAdapter(adapter); </span>

<span style="font-size:14px;">final String[] arr1 = { "孙悟空", "猪八戒", "沙和尚" ,"白骨精"};
ArrayAdapter<String> adapter1 = new ArrayAdapter<String>
(this, android.R.layout.simple_list_item_multiple_choice, arr1);
list1.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
// 为ListView设置Adapter
list1.setAdapter(adapter1);
</span>

SimpleAdapter概述
SimpleAdapter可以用于显示复杂数据
uSimpleAdapter可以在列表的一项中提供和显示多个数据
uSimpleAdapter需要自定义数据结构和显示视图布局
uSimpleAdapter的构造需要5个参数
Øcontext:为使用SimpleAdapter的上下文
Ødata:为用于显示的具体数据
l这是一个map对象的list,list中的每一项是一个map
lmap中的每一项对应着列表项显示视图中的一个内容
Øresource:用于显示具体数据的布局资源
Øfrom:data数据中map所包含的每一个项中key的名字的数组
Øto:map中的每一个key的内容所对应的显示视图的资源id的数组
使用SimpleAdapter显示复杂数据需要设计好数据内容
u不过视图如何复杂,列表的每一项内容由多个数据字段构成
u在提供数据的时候,需要为每一个数据字段设计一个名字
Ø字段名字和具体数据构成键值对,存放在map对象中
List<Map<String, Object>> listItems =
new ArrayList<Map<String, Object>>();
for (int i = 0; i < names.length; i++)
{
Map<String, Object> listItem = new HashMap<String, Object>();
listItem.put("header", imageIds[i]);
listItem.put("personName", names[i]);
listItem.put("desc", descs[i]);
listItems.add(listItem);
}
显示复杂列表
u首先需要为复杂数据结构定义用于显示的列表项布局
Ø布局文件:R.layout.simple_item
Ø该文件包含一个头像ImageView,名字TextView,简介TextView
显示复杂列表,然后在ListView中使用SimpleAdapter
SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItems,
R.layout.simple_item,
new String[] { "personName", "header" , "desc"},
new int[] { R.id.name, R.id.header , R.id.desc });
ListView list = (ListView) findViewById(R.id.mylist);
// 为ListView设置Adapter
list.setAdapter(simpleAdapter);
系统内置列表项
Android为列表控件提了一些基本的列表项布局
u布局基本都在android.R.layout中
Øandroid.R.layout.simple_list_item_1
Øandroid.R.layout.simple_list_item_2
Øandroid.R.layout.simple_list_item_checked
Øandroid.R.layout.simple_list_item_multiple_choice
Øandroid.R.layout.simple_list_item_single_choice
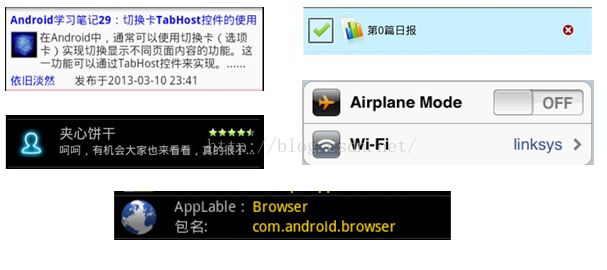
列表项的常见规划设计
u在实际应用中,列表项显示设计往往是多种多样的
u一些常见的设计效果如下:
创建自定义适配器
u编写自定义适配器,选择继承android.widget.BaseAdapter
u通常为适配器关联一个list,用于数据的提供
u覆盖public int getCount()方法,用于告知列表有多少项数据
public int getCount() {
return dataList.size();
}
u覆盖getView()方法,用于向列表提供列表项的显示视图
View getView (int position, View convertView, ViewGroup parent)
Ø列表项视图通常有两种方法
l通过布局资源定义,然后采用动态加载的方法使用
l通过程序实现布局
创建自定义适配器,
getView()方法覆盖示例
public View getView(int position, View convertView, ViewGroup parent) {
String ns = Context.LAYOUT_INFLATER_SERVICE;
LayoutInflater li = (LayoutInflater)context.getSystemService(ns);
View layout = li.inflate(R.layout.simple_item, null);
TextView titleView = (TextView)layout.findViewById(R.id.title);
TextView bodyView = (TextView)layout.findViewById(R.id.body);
Mail m = dataList.get(position);
titleView.setText(m.getTitle());
bodyView.setText(m.getMessage());
return layout;
}
使用自定义适配器实现动态显示数据
u所谓动态显示就是在运行过程中通过程序增删改列表项
u在自定义适配器中添加增删改数据的方法
Ø在改变数据完成后一定要通知视图
public void addMail(Mail m) {
dataList.add(m);
notifyDataSetChanged();
}
Spinner控件用于显示一个下拉列表
uSpinner采用MVC模式将前端显示和后端数据进行了分离
ØSpinner装载数据时并不使用Spinner本身的方法
Ø通过指定一个Adapter对象给Spinner提供数据
uSpinner显示效果如下
创建Spinner
uSpinner相当于Android系统中的combobox(下拉选择框)
uSpinner同样使用Adapter提供数据显示
u在布局中使用<Spinner>标签布局
<Spinner android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
u在Activity中获取Spinner对象
Spinner spinner = (Spinner)findViewById(R.id.spinner);
利用Spinner显示数据
u在资源中准备要显示的数据数组
<string-array name="moviearray">
<item>狮子王</item>
<item>丛林大冒险</item>
<item>米老鼠和唐老鸭</item>
<item>黑猫警长</item>
</string-array>
u通过ArrayAdapter给Spinner提供数据显示
String [] data = getResources().getStringArray(R.array.moviearray);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this,
android.R.layout.simple_spinner_item, data);
s.setAdapter(adapter);
实现带图片的Spinner
u需要自定义Spinner的列表项视图
u使用自定义列表项视图的办法有多种
Ø通过自定义适配器来使用
Ø通过继承ArrayAdapter,覆盖getDropDownView()方法
实现带图片的Spinner,通过覆盖getDropDownView()方法实现自定义视图
ArrayAdapter<CharSequence> adapter =
new ArrayAdapter<CharSequence>(this, android.R.layout.spinner_item, p) {
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
View view = getLayoutInflater().inflate(R.layout.spinner_item, parent, false);
TextView label = (TextView) view.findViewById(R.id.label);
label.setText(getItem(position));
if (spinner.getSelectedItemPosition() == position) {
label.setTextColor(getResources().getColor(R.color.selected_fg));
view.setBackgroundColor(getResources().getColor(R.color.selected_bg));
view.findViewById(R.id.icon).setVisibility(View.VISIBLE);
}
return view;
}
};
后一定要通知视图