CSS(3) 边框
一、CSS 边框
1、边框样式
边框样式属性指定要显示什么样的边界。border-style属性用来定义边框的样式border-style 值:
none: 默认无边框
dotted: dotted:定义一个点线框
dashed: 定义一个虚线框
solid: 定义实线边界
double: 定义两个边界。 两个边界的宽度和border-width的值相同
groove: 定义3D沟槽边界。效果取决于边界的颜色值
ridge: 定义3D脊边界。效果取决于边界的颜色值
inset:定义一个3D的嵌入边框。效果取决于边界的颜色值
outset: 定义一个3D突出边框。 效果取决于边界的颜色值
2、边框宽度
您可以通过 border-width 属性为边框指定宽度。为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。
<!DOCTYPE html>
<html>
<head>
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
</head>
<body>
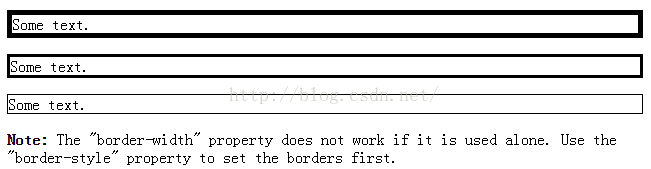
<p class="one">Some text.</p>
<p class="two">Some text.</p>
<p class="three">Some text.</p>
<p><b>Note:</b> The "border-width" property does not work if it is used alone. Use the "border-style" property to set the borders first.</p>
</body>
</html>

3、边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
name - 指定颜色的名称,如 "red"
RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent"。注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
<!DOCTYPE html>
<html>
<head>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
</head>
<body>
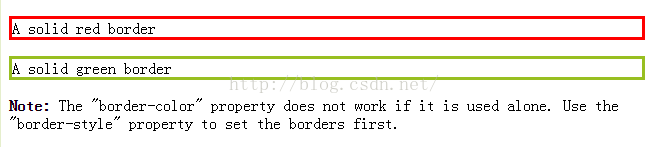
<p class="one">A solid red border</p>
<p class="two">A solid green border</p>
<p><b>Note:</b> The "border-color" property does not work if it is used alone. Use the "border-style" property to set the borders first.</p>
</body>
</html>

4、边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:上面的例子也可以设置一个单一属性:
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
</style>
</head>
<body>
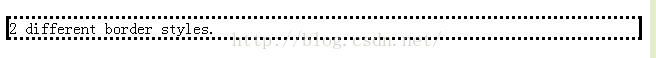
<p>2 different border styles.</p>
</body>
</html>
border-style:dotted solid;
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border-style:dotted solid;
}
</style>
</head>
<body>
<p>2 different border styles.</p>
</body>
</html>

border-style属性可以有1-4个值:
border-style:dotted solid double dashed;
上边框是 dotted
右边框是 solid
底边框是 double
左边框是 dashed
border-style:dotted solid double;
上边框是 dotted
左右边框是 solid
底边框是 double
border-style:dotted solid;
上、底边框是 dotted
右、左边框是 solid
border-style:dotted;
四面边框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
5、边框-简写属性
上面的例子用了很多属性来设置边框。T你也可以在一个属性中设置边框。你可以在"border"属性中设置:
border-width
border-style (required)
border-color
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:5px solid red;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
</body>
</html>

二、CSS3 边框
1、CSS3 圆角
在CSS2中添加圆角棘手。我们不得不在每个角落使用不同的图像。在CSS3中,很容易创建圆角。在CSS3中border-radius属性被用于创建圆角:这是圆角边框!
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
}
</style>
</head>
<body>
<div>border-radius 属性允许您为元素添加圆角边框! </div>
</body>
</html>
2、CSS3盒阴影
CSS3中的box-shadow属性被用来添加阴影。语法box-shadow: h-shadow v-shadow blur spread color inset;注意:box-shadow属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
h-shadow:必需的。水平阴影的位置。允许负值
v-shadow:必需的。垂直阴影的位置。允许负值
blur :可选。模糊距离
spread:可选。阴影的大小
color:可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表
inset:可选。从外层的阴影(开始时)改变阴影内侧阴影
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3、CSS3边界图片
有了CSS3的border-image属性,你可以使用图像创建一个边框:border-image属性允许你指定一个图片作为边框! 用于创建上文边框的原始图像:在div中使用图片创建边框:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:15px solid transparent;
width:250px;
padding:10px 20px;
}
#round
{
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 round; /* Opera */
border-image:url(border.png) 30 30 round;
}
#stretch
{
-webkit-border-image:url(border.png) 30 30 stretch; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 stretch; /* Opera */
border-image:url(border.png) 30 30 stretch;
}
</style>
</head>
<body>
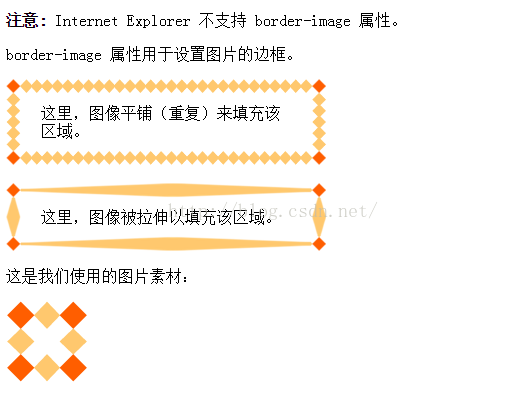
<p><b>注意: </b> Internet Explorer 不支持 border-image 属性。</p>
<p> border-image 属性用于设置图片的边框。</p>
<div id="round">这里,图像平铺(重复)来填充该区域。</div>
<br>
<div id="stretch">这里,图像被拉伸以填充该区域。</div>
<p>这是我们使用的图片素材:</p>
<img src="/images/border.png" />
</body>
</html>