百度编辑器ueditor的简单使用
最近刚被分配了以个消息发布的任务,其中用到了富文本编辑器。以前也用过,不过这次我选择的是百度富文本编辑器ueditor1_4_3-utf8-jsp版的。
其实看ueditor功能很强大,不过百度的设计还是很不错的。只需要稍微配置一下就可以用了。
首先下载到 ueditor1_4_3-utf8-jsp.rar,连接地址是:http://ueditor.baidu.com/website/。我选择的是utf-8版本的。
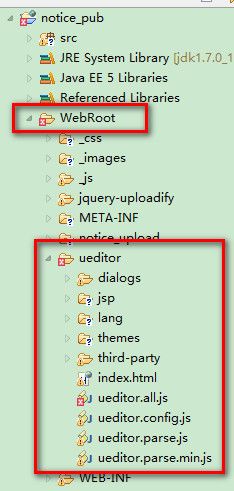
解压以后整体拷贝到Java Web项目的网页根目录下。我这里是用myeclipse建的项目,所以把ueditor拷贝到了WebRoot下即可。
第二步,引用ueditor/jsp/lib下的jar包。你可以选择直接在Java Build Path中配置,或者直接放入WebRoot/WEB-INF/lib文件夹中,项目会自动引用该文件夹下的jar。推荐使用直接放到WEB-INF/lib下,这样你的jar是随着项目移动的,系统会按照相对路径加载项目下的jar。如果选择第一种,如果当jar文件移动了,那么这个功能就会失效的。
第三步,在页面上引入2个js文件
- <scripttype="text/javascript"src="ueditor/ueditor.config.js"></script>
- <scripttype="text/javascript"src="ueditor/ueditor.all.js"></script>
- <textareanametextareaname="content" id="myEditor"></textarea>
- <scripttypescripttype="text/javascript">
- UEDITOR_CONFIG.UEDITOR_HOME_URL = './ueditor/'; //一定要用这句话,否则你需要去ueditor.config.js修改路径的配置信息
- UE.getEditor('myEditor');
- </script>
第五步,ueditor支持图片、文档、音乐等文件上传功能,如果你想要配置上传路径,可以修改 ueditor/jsp/config.json。
这个文件对于每一个配置项,都明确的文字说明。附上一段图片上传的配置吧:
- /* 上传图片配置项 */
- "imageActionName": "uploadimage", /* 执行上传图片的action名称 */
- "imageFieldName": "upfile", /* 提交的图片表单名称 */
- "imageMaxSize": 2048000, /* 上传大小限制,单位B */
- "imageAllowFiles": [".png", ".jpg",".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
- "imageCompressEnable": true, /* 是否压缩图片,默认是true*/
- "imageCompressBorder": 1600, /* 图片压缩最长边限制 */
- "imageInsertAlign": "none", /* 插入的图片浮动方式 */
- "imageUrlPrefix": "", /* 图片访问路径前缀 */
- "imagePathFormat":"_images/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
第六步,ueditor支持自定义功能,界面上显示的功能都是可配置的,只要在ueditor/ueditor.config.js的toolbar中删改配置即可,代码如下:
- //工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的从新定义
- , toolbars: [[
- 'fullscreen', 'source', '|', 'undo', 'redo', '|',
- 'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
- 'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
- 'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
- 'directionalityltr', 'directionalityrtl', 'indent', '|',
- 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
- 'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
- 'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'pagebreak', 'template', 'background', '|',
- 'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
- 'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
- 'searchreplace', 'help', 'drafts'
- ]]
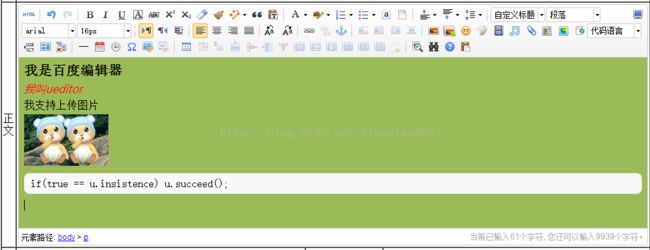
效果还不错吧,其实,看起来复杂的功能,实现起来却很简单。而简单的功能,实现起来可能会很复杂。我们不只是使用那么看起来复杂,使用起来简单的各种开源组件,更要学习,如何把复杂的功能封装起来,对外提供简单的接口,让别人也能简单使用。