NGUI/UGUI 小地图制作
先看下 效果图
准备工作
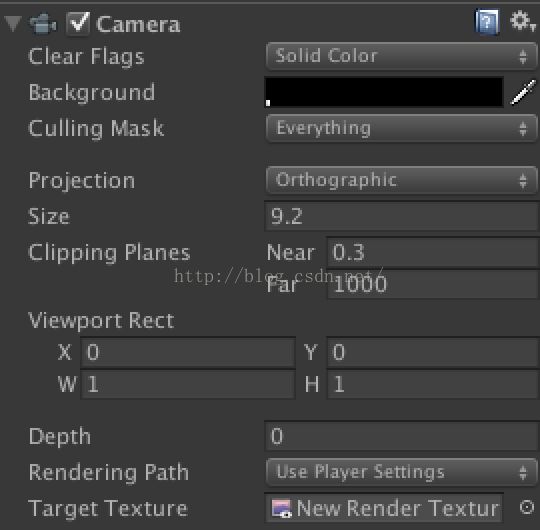
0 创建两个摄像机 其中一个 在头顶
1 张圆心是透明的图
2 就是 写好的Shader ()
仅适用于UGUI 的shader :
Shader "UIEx/Default-Mask"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Mask ("Mask Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask [_ColorMask]
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
half2 texcoord : TEXCOORD0;
};
fixed4 _Color;
v2f vert(appdata_t IN)
{
v2f OUT;
OUT.vertex = mul(UNITY_MATRIX_MVP, IN.vertex);
OUT.texcoord = IN.texcoord;
#ifdef UNITY_HALF_TEXEL_OFFSET
OUT.vertex.xy += (_ScreenParams.zw-1.0)*float2(-1,1);
#endif
OUT.color = IN.color * _Color;
return OUT;
}
sampler2D _MainTex;
sampler2D _Mask;
fixed4 frag(v2f IN) : SV_Target
{
half4 color = tex2D(_MainTex, IN.texcoord) * IN.color;
// clip (color.a - 0.01);
half4 color2 = tex2D(_Mask, IN.texcoord);
return fixed4(color.r, color.g, color.b, color2.r);
}
ENDCG
}
}
}
OK了 有了 这两个 就可以 创建我们的小地图了
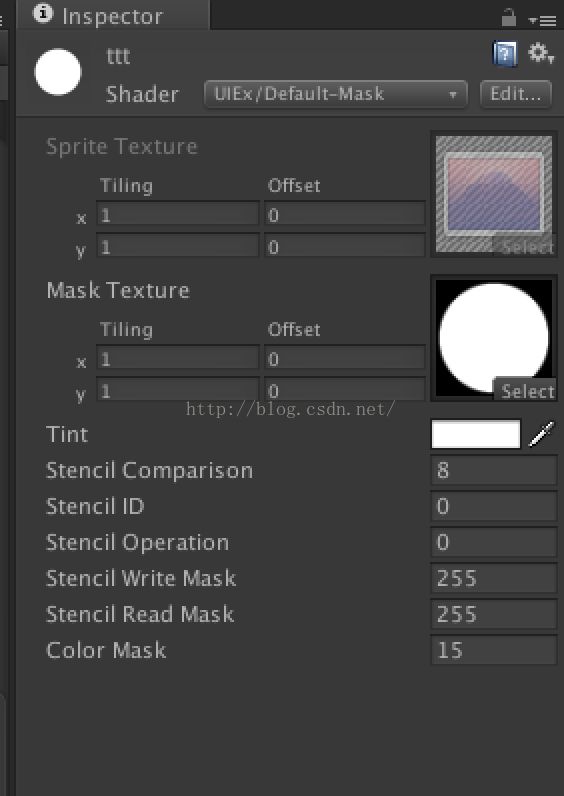
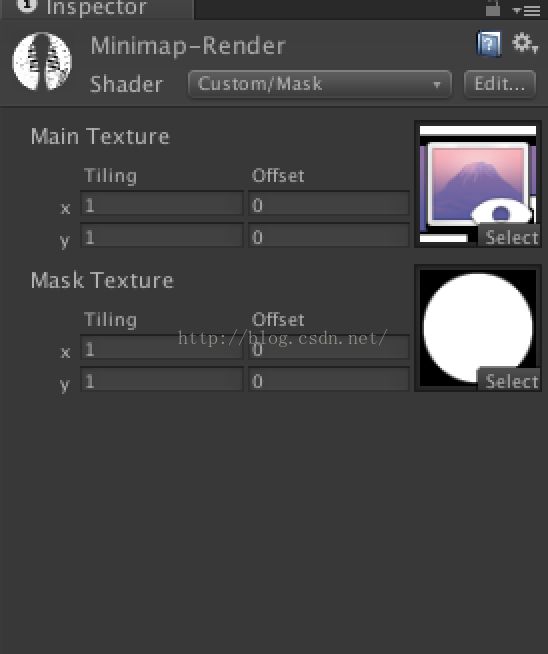
然后 创建 一个 材质球 把我们的 shader 放上去
可以看到 有两个可以 放置 图片的地方 先放着 不用管 一会有用
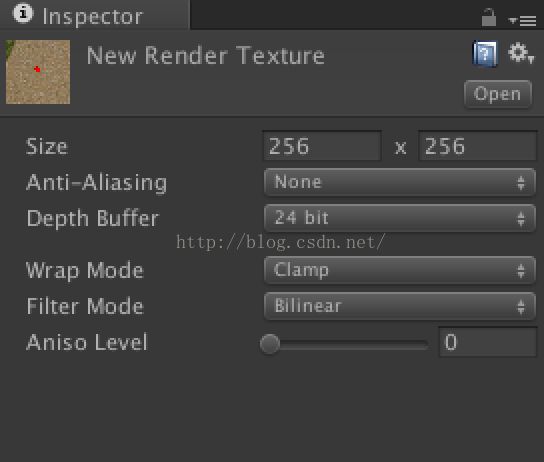
3 创建一个 RenderTexture
刚开始 创建 可能 是空白的
4 然后 把这个 RenderTexture 放在 头顶Camera的Target Texture 中
5 然后 把 我们准备好的 图片放在 我们的材质球中
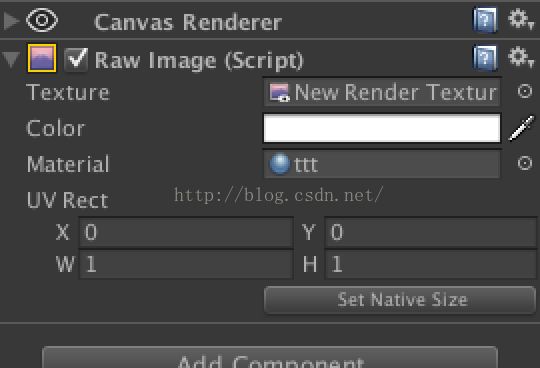
在UGUI 中 创建一个Raw Image
放入我们的RenderTexture 和 我们的material
就圆满的 实现了 小地图 的制作
当然了 如果 你是 用NGUI的话 请使用下面的 shader
Shader "Compressed Masked shader 2 sided cut out" {
Properties {
_Color ("Main Color", Color) = (1,1,1,1)
_SpecColor ("Specular Color", Color) = (0.5, 0.5, 0.5, 0)
_Shininess ("Shininess", Range (0.01, 2)) = 0.078125
_SpecPower ("SpecPower", Range (0.01, 5)) = 0.078125
_MainTex ("Base (RGB))", 2D) = "white" {}
_EffectTex ("Effect Texture (RGB)", 2D) = "white" {}
}
// Blinn
SubShader {
// Tags {"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"}
AlphaTest Greater 0.1
cull off
LOD 300
CGPROGRAM
#pragma surface surf BlinnPhong alphatest:_Cutoff addshadow
sampler2D _MainTex, _EffectTex;
float4 _Color;
float _Shininess, _SpecPower;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 color = tex2D(_MainTex, IN.uv_MainTex);
half4 effectColor = tex2D(_EffectTex, IN.uv_MainTex);
float spec = effectColor.r;
spec=spec*spec;
o.Albedo = color.rgb * (half3(1,1,1)*(1-effectColor.g) + _Color.rgb*effectColor.g);
o.Gloss = _SpecPower * spec;
o.Alpha = color.a * effectColor.b;
o.Specular = _Shininess * effectColor.r;
}
ENDCG
}
// Lambert
SubShader {
Tags {"Queue"="Geometry"}
AlphaTest Greater 0.1
Blend SrcAlpha OneMinusSrcAlpha
cull off
LOD 300
CGPROGRAM
#pragma surface surf Lambert alphatest:_Cutoff
sampler2D _MainTex, _EffectTex;
float4 _Color;
float _Shininess, _SpecPower;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 color = tex2D(_MainTex, IN.uv_MainTex);
half4 effectColor = tex2D(_EffectTex, IN.uv_MainTex);
o.Albedo = color.rgb * (half3(1,1,1)*(1-effectColor.g) + _Color.rgb*effectColor.g);
o.Gloss = _SpecPower * effectColor.r;
o.Alpha = color.a * _Color.a * effectColor.b;
o.Specular = _Shininess * effectColor.r;
}
ENDCG
}
}
然后 材质球 如下 放置 图片 即可 剩下的 都一样啦~