Druapl_让中英文切换器显示在Logo图片上
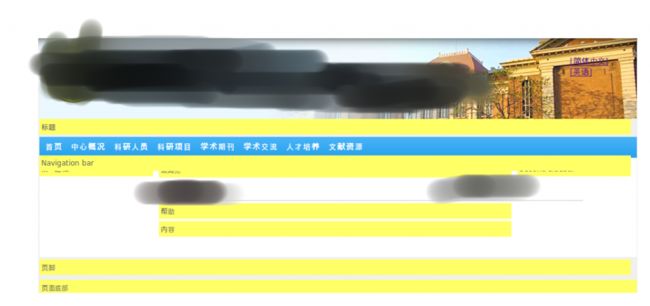
Drupal自带的语言切换器,可以在区块中启用,但是区块只能显示在黄色区域内,如图:
如何让它显示在 顶部的Logo 图片的右下角呢?
去修改 html.tpl.php
首先,复制一份 html.tpl.php 放到我们当前主题 的目录的模板文件夹下,如 sites/all/themes/your_theme/templates
修改代码:
<!DOCTYPE html>
<!--[if IEMobile 7]><html class="iem7" <?php print $html_attributes; ?>><![endif]-->
<!--[if lte IE 6]><html class="lt-ie9 lt-ie8 lt-ie7" <?php print $html_attributes; ?>><![endif]-->
<!--[if (IE 7)&(!IEMobile)]><html class="lt-ie9 lt-ie8" <?php print $html_attributes; ?>><![endif]-->
<!--[if IE 8]><html class="lt-ie9" <?php print $html_attributes; ?>><![endif]-->
<!--[if (gte IE 9)|(gt IEMobile 7)]><!--><html <?php print $html_attributes . $rdf_namespaces; ?>><!--<![endif]-->
<head profile="<?php print $grddl_profile; ?>">
<?php print $head; ?>
<title><?php print $head_title; ?></title>
<?php if ($default_mobile_metatags): ?>
<meta name="MobileOptimized" content="width">
<meta name="HandheldFriendly" content="true">
<meta name="viewport" content="width=device-width">
<?php endif; ?>
<meta http-equiv="cleartype" content="on">
<?php print $styles; ?>
<?php print $scripts; ?>
<?php if ($add_respond_js): ?>
<!--[if lt IE 9]>
<script src="<?php print $base_path . $path_to_zen; ?>/js/html5-respond.js"></script>
<![endif]-->
<?php elseif ($add_html5_shim): ?>
<!--[if lt IE 9]>
<script src="<?php print $base_path . $path_to_zen; ?>/js/html5.js"></script>
<![endif]-->
<?php endif; ?>
</head>
<body class="<?php print $classes; ?>" <?php print $attributes;?>>
<?php if ($skip_link_text && $skip_link_anchor): ?>
<p id="skip-link">
<a href="#<?php print $skip_link_anchor; ?>" class="element-invisible element-focusable"><?php print $skip_link_text; ?></a>
</p>
<?php endif; ?>
<ul class="myown-language-switcher"> <li class="myown-li"><a href="/drupal_fllcc/zh-hans/">[简体中文]</a></li> <li class="myown-li"><a href="/drupal_fllcc/en/">[英语]</a></li> </ul>
<?php print $page_top; ?>
<?php print $page; ?>
<?php print $page_bottom; ?>
添加了2行ul的代码(38-40行)
下面就是调整CSS 让其显示在合适的位置的问题了
调整老半天,也无法解决适应浏览器的问题
一旦用了 z-index 属性,这块东西就会跟着浏览器的大小变化而变化
最终找到了这样一种实现方案:
简单来说,Logo图片是个IMG,中英文切换器是个ul li 标签
与其让 ul li 标签去浮在 IMG 上,不如让 IMG 作为 ul li 标签的 背景图像
1,找到Druapl系统中输出 LOGO 图片的代码,替换为 中英切换器的代码
2,设置ul 的CSS
代码这次不在 html.tpl.php 中了,而是在 page.tpl.php 中
<?php if ($logo): ?>
<a href="<?php print $front_page; ?>" title="<?php print t('Home'); ?>" rel="home" id="logo">
<img src="<?php print $logo; ?>" alt="<?php print t('Home'); ?>" /></a>
<?php endif; ?>
复制一份文档到我们自己的themes/templates下面,修改,将这段代码替换为
<?php if ($logo): ?>
<a href="<?php print $front_page; ?>" title="<?php print t('Home'); ?>" rel="home" id="logo"></a>
<ul style="background:url(<?php print $logo; ?>) no-repeat" class="myown-language-switcher">
<li class="myown-li"><a href="/drupal_fllcc/zh-hans/">[简体中文]</a></li>
<li class="myown-li"><a href="/drupal_fllcc/en/">[英语]</a></li></ul>
<?php endif; ?>
并且添加CSS代码(我们这里用的背景图片本身是 10000*140px 大小的)
.myown-language-switcher {
position:relative;
left:0px;
height:140px;
width:1000px;
font-size:15px;
margin:0px;
}
.myown-li{
padding-right:20px;
text-align:right;
}问题得到解决。